以编程方式缩放 Web 应用程序的最佳方式
网站可访问性一直很重要,但如今,当我们拥有来自大多数国家/地区的政府的明确标准和法规时,支持这些标准并使我们的项目尽可能易于访问变得更加重要。
W3C 建议提供 3 级一致性A:AA和AAA. 为了达到这个AA 水平,除其他要求外,我们必须提供一种增加网站字体大小的方法:…
如何保持网页图像的纵横比:aspect-ratio vs width & height 属性
默认情况下,an<img>占用零空间,直到浏览器加载足够的图像以知道其尺寸:

运行演示时,您会<figcaption>立即看到。然后,几秒钟后,这一段和随后的页面内容向下移动,为图像腾出空间。这使得用户体验非常令人沮丧,因为内容从用户的眼睛/手指/指针下方移出。
十多年来,我们不得不使用愚蠢的技巧来手动应用纵横比,然后,典型的,两个更好的解决方案几乎同时出现。它们是 CSSaspect-ratio和width&height表示性提示。
那么,您应该使用哪个?首先,让我们看看这些功能是如何工作的,因为那里有很多错误信息……
CSS 纵横比
如果你这样做:
.aspect-ratio-demo {
aspect-ratio: 16 / 9;
}......你得到这个:
该功能于 2021 年末登陆 Safari 15 …
为什么您的网页大小应小于 14KB
也可以在dev.to上阅读(警告它远大于 14kB)
拥有一个较小的网站可以使其加载速度更快——这并不奇怪。
令人惊讶的是,一个14kB页面的加载速度比一个15kB页面快得多——也许更快——而一个页面和一个页面612ms之间的区别是微不足道的。15kB16kB
这是因为TCP 慢启动算法。本文将介绍它是什么,它是如何工作的,以及为什么你应该关心。但首先我们将快速回顾一些基础知识。…
理解异步 JavaScript-学习JavaScript是怎么工作的
理解异步 JavaScript
学习 JavaScript 是怎么工作的
JavaScript 是一种单线程编程语言,这意味着同一时间只能完成一件事情。也就是说,JavaScript 引擎只能在单一线程中处理一次语句。
单线程语言简化了代码编写,因为你不必担心并发问题,但这也意味着你无法在不阻塞主线程的情况下执行网络请求等长时间操作。
想象一下从 API 中请求一些数据。根据情况,服务器可能需要一些时间来处理请求,同时阻塞主线程,让网页无法响应。
这也就是异步 JavaScript 的美妙之处了。使用异步 JavaScript(例如回调,Promise 或者 async/await),你可以执行长时间网络请求同时不会阻塞主线程。
虽然您没有必要将所有这些概念都学会成为一名出色的 JavaScript 开发人员,但了解这些对你会很有帮助 🙂…
使用async属性异步加载执行JavaScript
HTML5让我兴奋的一个最大的原因是,它里面实现的新功能和新特征都是我们长久以来一直期待的。比如,我以前一直在使用placeholders,但以前必须要用JavaScript实现。而HTML5里给JavaScript标记提供的async属性,使JavaScript能异步加载执行。之前我需要各种的JavaScript插件来实现这种功能,但现在这个新属性能让我们轻松的实现异步加载。…
写好 JavaScript 异步代码的几个推荐做法
今天给大家来推荐几个写好 JavaScript 异步代码的推荐做法,每种场景都有一个对应的 eslint 规则,大家可以选择去配置一下。
no-async-promise-executor
不建议将 async 函数传递给 new Promise 的构造函数。
// ❌
new Promise(async (resolve, reject) => {});
// ✅
new Promise((resolve, reject) => {});
首先,你在 Promise 的构造函数里去使用 async ,那么包装个 Promise 可能就是没啥必要的。另外,如果 async 函数抛出了异常,新构造的 promise 实例并不会 reject ,那么这个错误就捕获不到了。…
现代 JavaScript,你应该使用的 10 件事,从今天开始
在Twitter 上关注我,很高兴收到您对主题或改进的建议/Chris
您可能对 JavaScript 完全陌生,或者多年来您可能只是偶尔使用它。不过有一件事很清楚 - 很多东西都发生了变化,并且您应该使用一些功能。这篇文章描述了我认为你应该每天使用的特性,如果你对 JavaScript 很认真的话
资源
这些是我最喜欢的 ES6+ 资源:
-1- 扩展运算符
这被表示为...一个对象或数组的前面,并完成了名字所说的,它将某些东西从一个结构变成了一个逗号分隔的列表。让我们演示一下:
展开数组
let firstHalf = [ 'one', 'two'];
let secondHalf = [延迟加载非关键 CSS
CSS 文件是渲染阻塞资源:它们必须在浏览器渲染页面之前加载和处理。包含不必要的大样式的网页需要更长的渲染时间。
在本指南中,您将了解如何以优化关键渲染路径和改善 First Contentful Paint (FCP) 为目标来延迟加载非关键 CSS。
以次优方式加载 CSS #
以下示例包含一个带有三个隐藏文本段落的可折叠项,每个文本段落都使用不同的类来设置样式:…
浅谈 JS 内存机制与内存泄漏
给前端食堂标星标,吃好每一顿饭!
因为公众号推荐机制变更,如果不想错过食堂的文章,可以将食堂设置为星标,这样就会出现在你的公众号置顶列表里。设置星标方式:先进入公众号后台(点击本文标题下方蓝色的字“前端食堂”),再点击右上角三个点,就可以看到设置星标啦。
前言
随着web的发展与普及,前端页面不仅只加载在浏览器上,也慢慢流行于各种app的webview里。尤其在如今设备性能越来越好的条件下,前端页面更是开始在app中担任重要的角色。如此一来,前端页面的停留时间变得更长,我们理应越发重视前端的内存管理,防止内存泄露,提高页面的性能。
想要打造高性能前端应用,防止崩溃,就必须得搞清楚JS的内存机制,其实就是弄清楚JS内存的分配与回收。
JS数据存储机制
内存空间

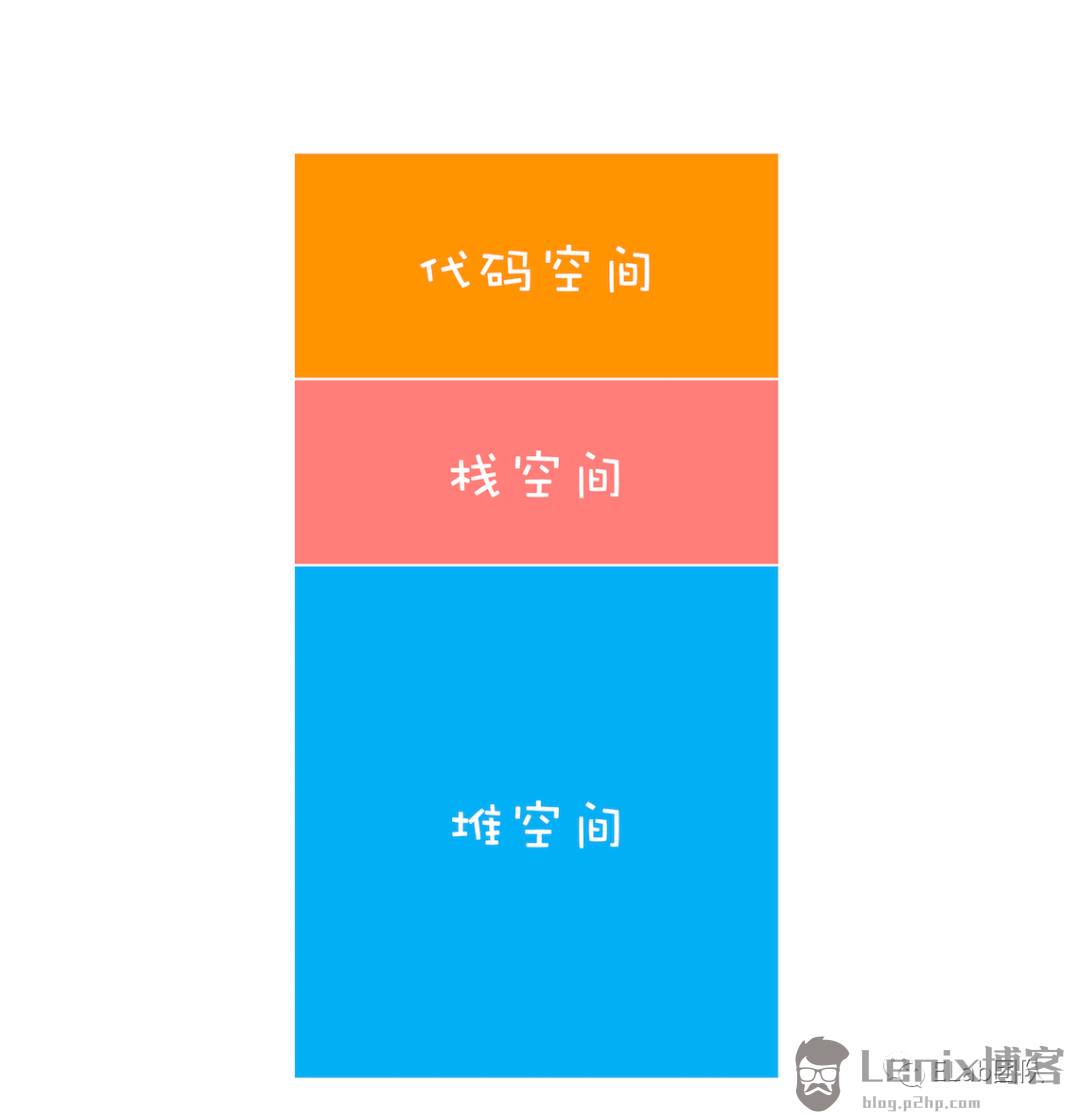
从图中可以看出, 在 JavaScript 的执行过程中, 主要有三种类型内存空间,分别是代码空间、栈空间和堆空间。
代码空间:用来存放可执行代码
栈空间:一块连续的内存区域,容量较小,读取速度快,被设计成先进后出结构
堆空间:不连续的内存区域,容量较大,用于储存大数据,读取速度慢
数据类型

JavaScript 发展至今总共有八种数据类型,其中 Object 类型称为引用类型,其余七种称为基本类型,Object 是由其余七种基本类型组成的kv结构数据。
栈空间和堆空间
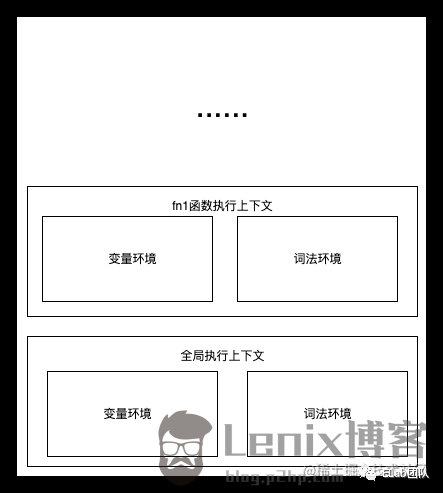
栈空间其实就是 JavaScript 中的调用栈,是用来储存执行上下文,以及存储执行上下文中的一些基本类型中的小数据,如下图所示:

变量环境: 存放var声明与函数声明的变量空间,编译时就能确定,不受块级作用域影响
词法环境: 存放let与const声明的变量空间,编译时不能完全确定,受块级作用域影响
而堆空间,则是用来储存大数据如引用类型,然后把他们的引用地址保存到栈空间的变量中,所以多了这一道中转,JavaScript 对堆空间数据的读取自然会比栈空间数据的要慢,可以用下图表示两者关系:
 通常情况下,栈空间都不会设置太大,这是因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了的话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率。
通常情况下,栈空间都不会设置太大,这是因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了的话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率。
闭包
…内部函数总是可以访问其外部函数中声明的变量,当通过调用一个外部函数返回一个内部函数后,即使该外部函数已经执行结束了,但是内部函数引用外部函数的变量依然保存在内存中,我们就把这些变量的集合称为闭包

近期评论