13 | 在WebRTC中如何控制传输速率呢?
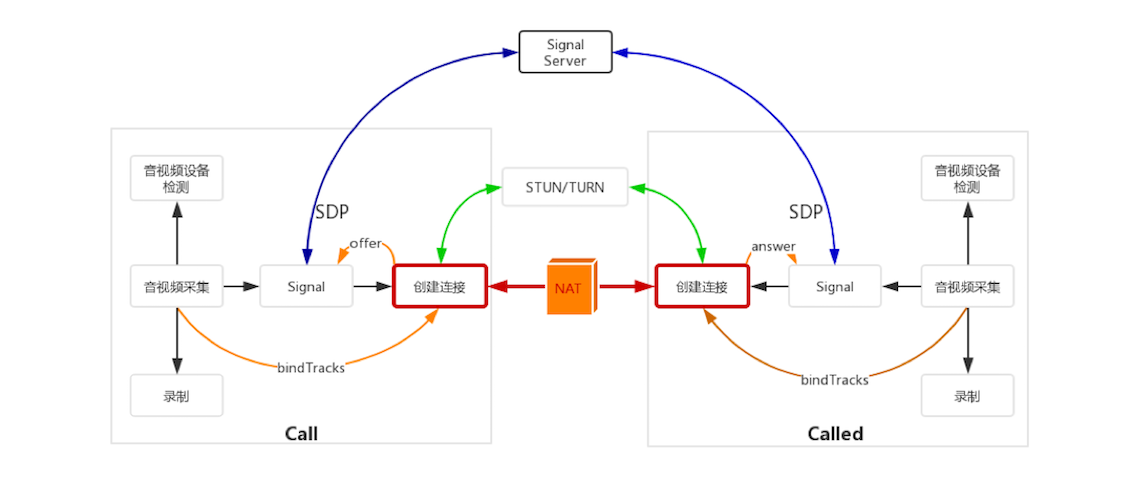
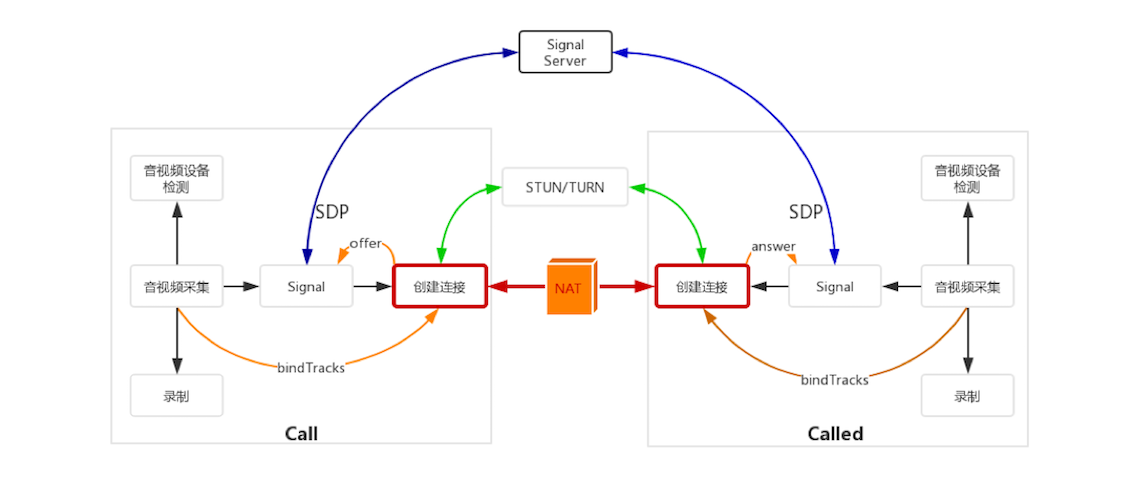
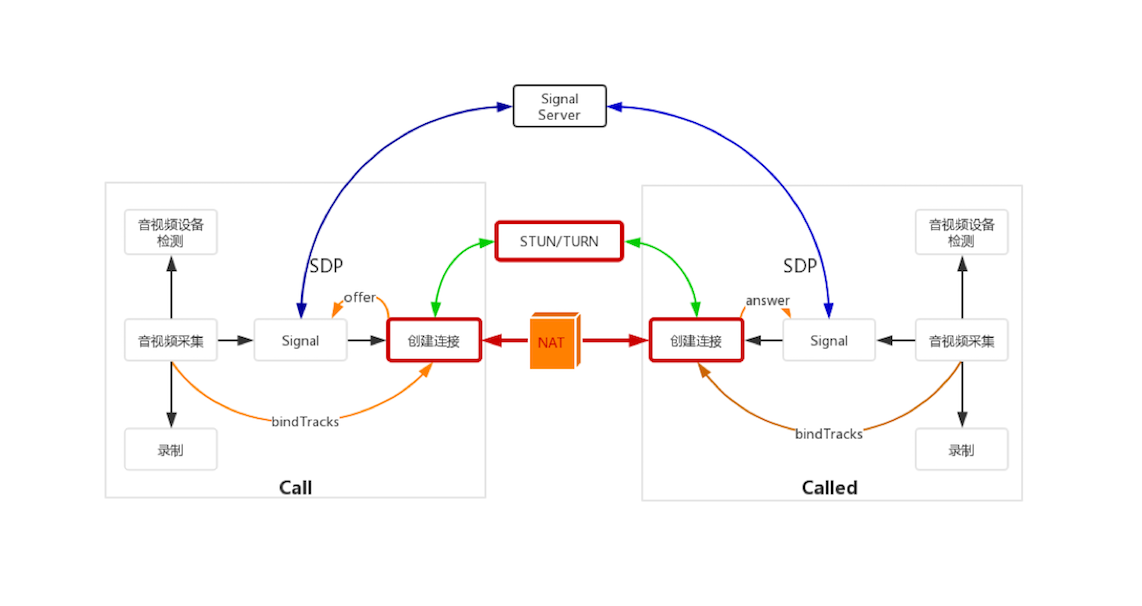
在 WebRTC 处理过程中的位置

记录-交流-Web开发知识分享


在上一篇文章里我们介绍了我们介绍了MCU和SFU的优缺点,webRTC通信方案SFU和MCU的区别?
下面就来探讨下常见的SFU开源解决方案,当然,你也可以自己实现 SFU 流媒体服务器,但自已实现流媒体服务器困难还是蛮多的,它里面至少要涉及到 DTLS 协议、ICE 协议、SRTP/SRTCP 协议等,光理解这些协议就要花不少的时间,更何况要实现它了。…
Webrtc一对一的通信,通常采用的是端到端的方式,那如果多人通信的架构方案一般有这三种常见的方案
即多个终端之间两两进行连接,形成一个网状结构。比如 A、B、C 三个终端进行多对多通信,当 A 想要共享媒体(比如音频、视频)时,它需要分别向 B 和 C 发送数据。同样的道理,B 想要共享媒体,就需要分别向 A、C 发送数据,依次类推。这种方案对各终端的带宽要求比较高。
当某个浏览器想要共享它的音视频流时,它会将共享的媒体流分别发送给其他 3 个浏览器,这样就实现了多人通信。这种结构的优势有如下:
劣势:
随着网络基础设施的提高,音视频实时通信越来越成为人们日常生活和工作中必不可少的需求。2011年 WebRTC的出现,则更加速了这种需求变为现实的可能性。
熟悉 WebRTC 的同学应该都知道,WebRTC规范只定义了实时通信中客户端的行为,而没有规范服务端(包括哪些信令、数据如何流转)的行为。所以,你可以使用WebRTC库方便的实现 1:1 实时通信,但对于多人实时互动,光依靠 WebRTC库显然就无法完成要求了。…
问题:为什么要搞这么多架构?
webrtc虽然是一项主要使用p2p的实时通讯技术,本应该是无中心化节点的,但是在一些大型多人通讯场景,如果都使用端对端直连,端上会遇到很带宽和性能的问题,所以就有了下图的三种架构。…
HTML5标签video在PC上显示很简单,就一个标签加资源,很少需要关心其它属性。但放到移动设备上,video的标准,Android和iOS有很多区别,另外还有很多各家浏览器特定的属性,本文详细讲了video在移动端的实践。 原文:视频H5 video标签最佳实践 随着 4G 的普遍以及 WiFi 的广泛使用,手机上的网速已经足够稳定和高速,以视频为主的 HTML5 也越来越普遍了,相比帧动画,视频的表现更加丰富,这里介绍一些实践经验。…
Web 开发者们一直以来想在 Web 中使用音频和视频,但早些时候,传统的 Web 技术不能够在 Web 中嵌入音频和视频,所以一些像 Flash、Silverlight 的专利技术在处理这些内容上变得很受欢迎。
这些技术能够正常的工作,但是却有着一系列的问题,包括无法很好的支持 HTML/CSS 特性、安全问题,以及可行性问题。
幸运的是,当 HTML5 标准公布后,其中包含许多的新特性,包括 <video> 和 <audio> 标签,以及一些 JavaScript APIs 用于对其进行控制。随着通信技术和网络技术的不断发展,目前音视频已经成为大家生活中不可或缺的一部分。此外,伴随着 5G 技术的慢慢普及,实时音视频领域还会有更大的想象空间。
接下来本文将从八个方面入手,全方位带你一起探索前端 Video 播放器和主流的流媒体技术。阅读完本文,你将了解以下内容:
近期评论