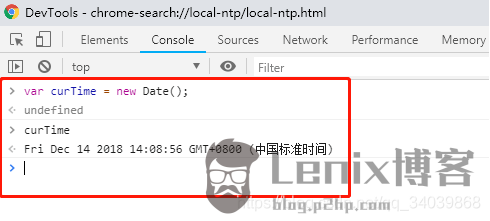
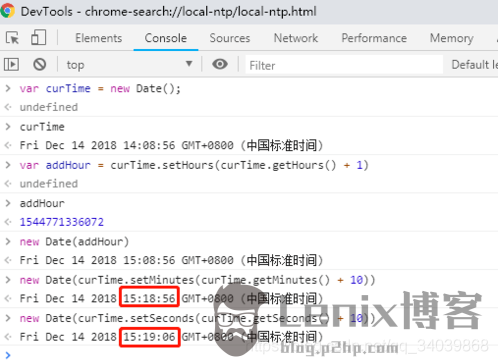
1. 打开任一浏览器,本文以chrome浏览器为例,打开后,按F12,进入开发者模式,点击【Console】标签

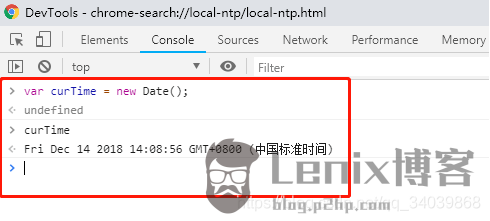
2. 在【Console】页签中,书写js代码,首先将当前日期时间赋值给一个js变量curTime,代码如下:
var curTime = new Date();

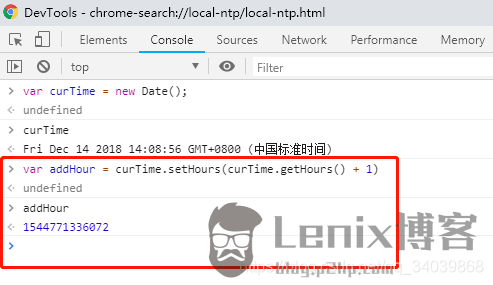
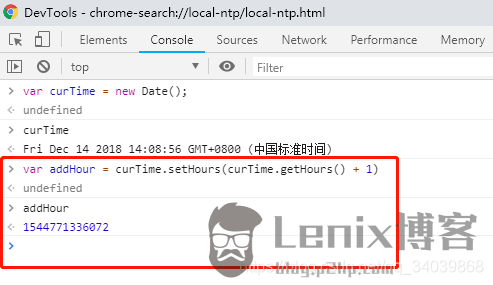
3.在当前时间curTime变量上加上1个小时,并将结果赋值给addHour变量,代码如下:
var addHour = curTime.setHours(curTime.getHours() 1);

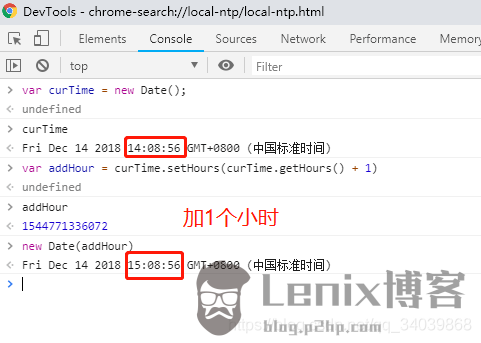
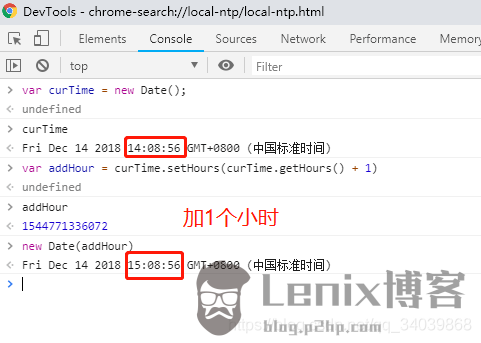
4.从运行效果可以看到,addHour变量的值不是一个日期时间格式,需要使用new Date(),将其转换为日期时间格式,代码如下:
new Date(addHour);

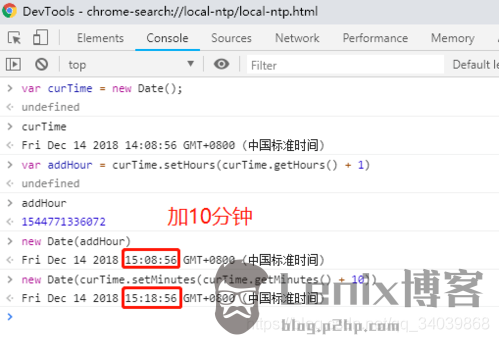
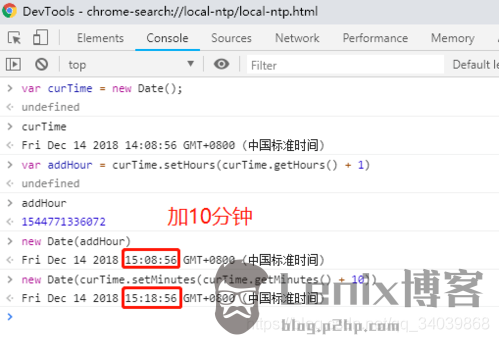
5.在当前时间curTime变量上加上10分钟,再转换为日期时间格式,代码如下:
new Date(curTime.setMinutes(curTime.getMinutes() 10));

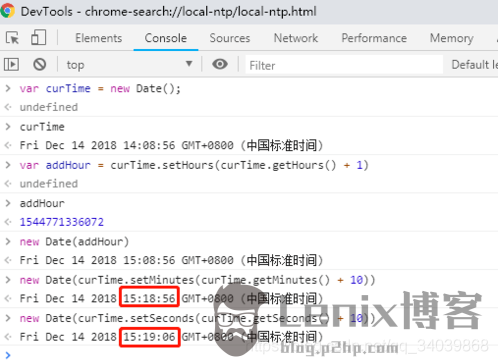
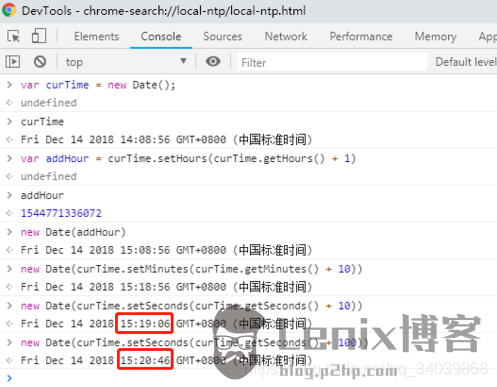
6.在当前时间curTime变量上加上10秒钟,再转换为日期时间格式,代码如下:
new Date(curTime.setSeconds(curTime.getSeconds() 10));

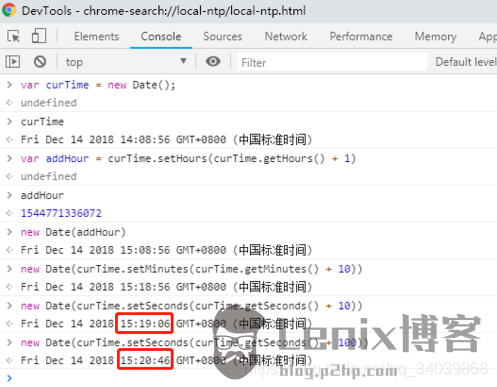
7.在当前时间curTime变量上加上1分40秒,其实也就相当于加100秒,代码如下:
new Date(curTime.setSeconds(curTime.getSeconds() 100));

…













近期评论