document.getElementsByClassName()与document.getElementById(),大家应该对这两个方法都非常的不能再熟悉的js方法了,就是获取DOM元素嘛,有什么难的。今天我在这两个简单的方法上面犯了错误。
我页面中有一个按钮button,把按钮的结构代码直接贴上来吧,说的不直观,直接看代码最好了。
<button type="button" class="btn" id="btn-commit">提交</button>
我要的效果是获取到这个按钮后然后给按钮绑定一个点击事件,看到这个要求,多简单啊,我就直接写代码了:
document.getElementsByClassName("btn").onclick = function(){
console.log(333);
};
代码写完后,发现并不生效。我反复检查代码,代码没有写错,语法也没有问题。最后我就开始检查事件绑定的方法,也是没有问题。也检查不出问题,这个问题已经彻底把我给打懵了。
重新写段代码,然后通过ID获取元素并绑定事件,结果一次成功。
<button id="btn-focus" class="btn">聚焦</button>
var btnFocus = document.getElementById("btn-focus");
btnFocus.onclick = function(){
console.log(12);
};
我把获取元素的方式由id更改为class,效果就又不行了,这下我大概找到了问题的原因了,分别打印了下:
document.getElementsByClassName("btn")和document.getElementById("btn-commit");
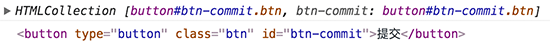
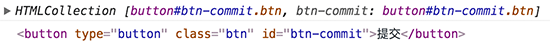
console.log(document.getElementsByClassName("btn"));
console.log(document.getElementById("btn-commit"));
执行结果,贴个图片吧:

从这里看到了,通过getElementsByClassName()获取到的元素是一个元素的集合,通过getElementById()获取到的元素就是一个元素,难怪我通过getElementsByClassName()绑定事件没有响应呢,这就是原因。
本来挺简单的2个方法,由于疏忽,也不能说是疏忽大意,而是原来就没有注意到这个细节吧,之前对于DOM的操作都严重的依赖于jQuery,导致一些基本功给落下了,今天酿成了苦果。还好的是发现了这个问题,这个小小的教训,希望能给自己长个记性吧。再就是不能脱离基本功去严重的依赖工具库。





近期评论