前几天,我正在寻找一种在我的记事本应用程序中添加自定义“安装”按钮的方法,该应用程序本质上是一个渐进式 Web 应用程序 (PWA)。
介绍
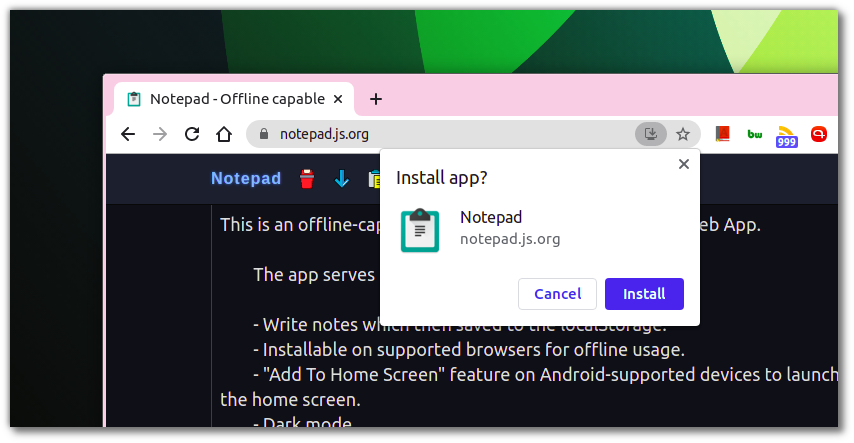
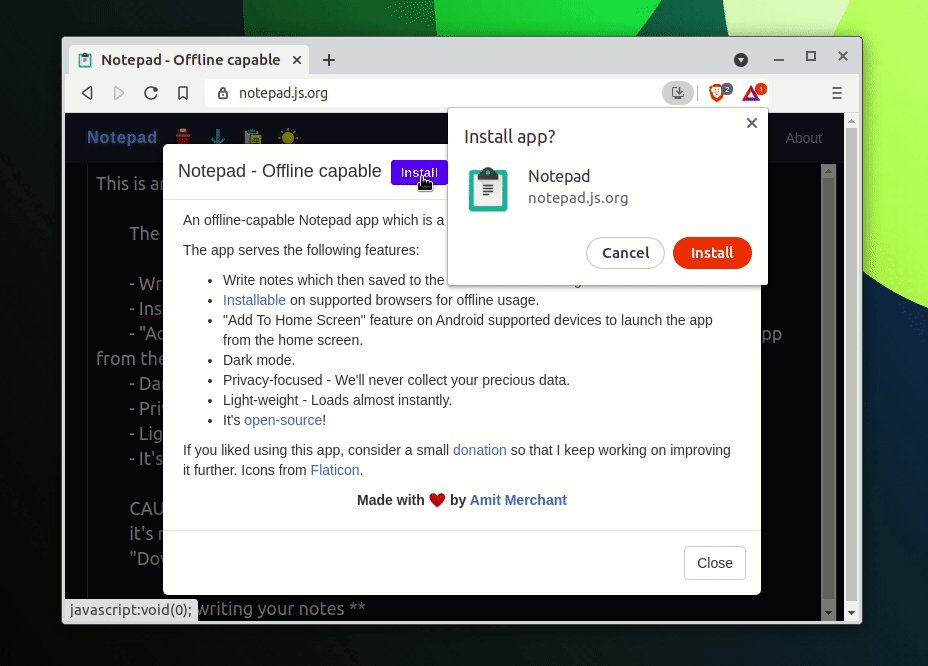
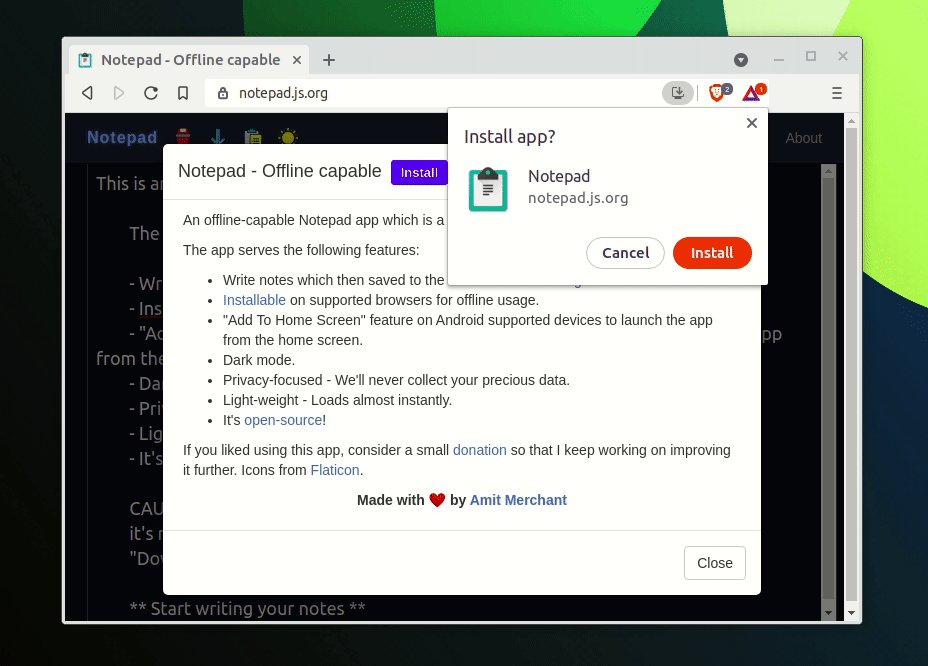
为了给你一个入门,当你打开一个 PWA 时,一个beforeinstallprompt事件会在支持的浏览器中被触发。触发此事件时,浏览器会像这样向用户显示安装弹出窗口。

然后,用户可以通过点击“安装”按钮或关闭弹出窗口来选择安装应用程序。那么,如果您想在用户关闭安装弹出窗口后再次提醒他们安装您的 PWA 怎么办?
为了解决这个问题,你可以做的是在你的应用程序本身的某个地方显示一个自定义的“安装”按钮,这将触发用户安装你的 PWA。
这也正是我在记事本PWA 中所做的。我是如何做到这一点的?继续阅读以了解如何操作。
您可能喜欢:检查 PWA 是否作为独立应用程序打开
进入beforeinstallprompt活动
还记得我谈到过触发安装弹出窗口的beforeinstallprompt事件吗?我们需要在我们的应用程序中为此事件添加一个事件侦听器并保存该事件以便稍后使用它来触发本机安装弹出窗口。你可以这样做。
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
deferredPrompt = e;
});
如您所知,我们需要定义一个全局变量 called deferredPrompt,当beforeinstallprompt事件发生时,我们可以将事件保存到deferredPrompt变量中以备后用。
在 PWA 中添加安装按钮
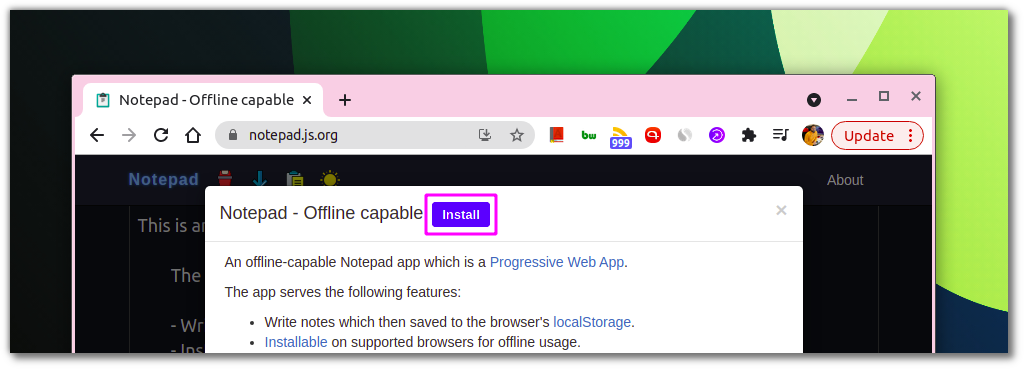
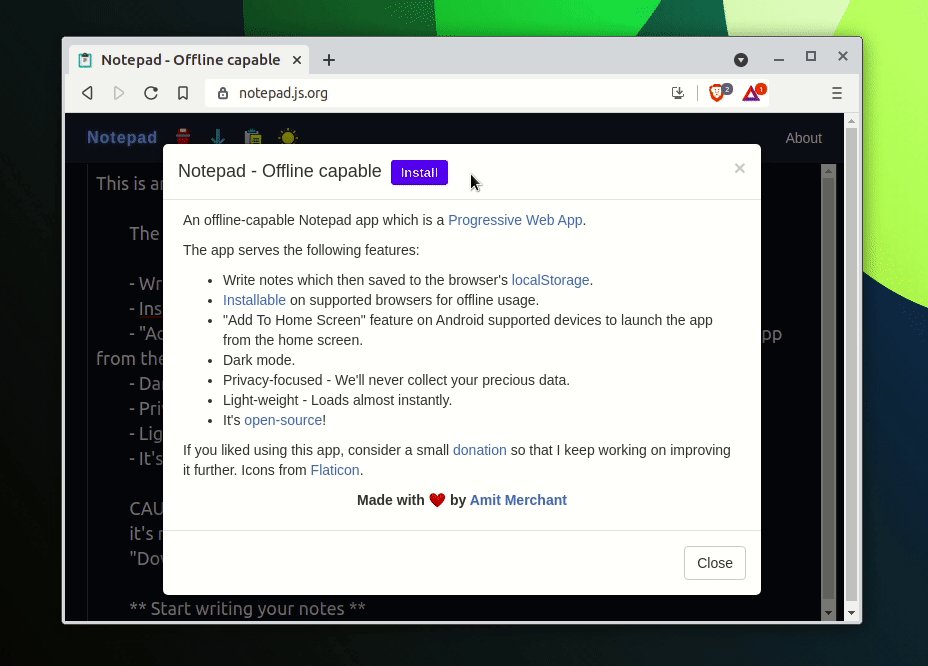
接下来,我们现在可以在应用程序的某处添加一个安装按钮。在我的记事本应用程序中,我已将它放入应用程序标题旁边的“关于”模式中,就像这样。

您可以选择将其放在应用程序中的任何位置。但要确保它应该是非侵入性的,并且不在用户面前。
挂钩按钮的点击事件
一旦完成,我们可以在这个按钮上添加一个“点击”事件监听器,并使用deferredPrompt全局变量来触发浏览器的本机安装弹出窗口,就像这样。
const installApp = document.getElementById('installApp');
installApp.addEventListener('click', async () => {
if (deferredPrompt !== null) {
deferredPrompt.prompt();
const { outcome } = await deferredPrompt.userChoice;
if (outcome === 'accepted') {
deferredPrompt = null;
}
}
});
如您所见,我们可以使用 来触发本机安装弹出窗口deferredPrompt.prompt(),然后我们可以等待(“await”)以 的形式等待用户选择deferredPrompt.userChoice。
这将返回用户选择作为outcome。如果用户选择安装该应用程序,则该应用程序outcome将被“接受”,然后我们可以设置deferredPrompt为null这样它就不会在用户下次单击该按钮时触发安装弹出窗口。
如果用户关闭弹出窗口,在这种情况下outcome将是“关闭”。
看一下整个过程。

这就是您可以在 PWA 中添加自定义安装按钮的方法!
但是您还可以做一些其他的事情来使这个过程更加无缝。
仅在支持的浏览器中显示“安装”按钮
并非所有浏览器(如 Firefox、Safari 等)都支持安装 PWA。因此,最好只在支持的浏览器中显示“安装”按钮。
为此,我所做的是默认隐藏“安装”按钮,为此,我在 CSS 中执行了以下操作。
.install-app-btn-container {
display: none;
}
现在要在支持的浏览器中显示它,我所做的就是在beforeinstallprompt事件被触发时使其可见。
window.addEventListener('beforeinstallprompt', (e) => {
$('.install-app-btn-container').show();
deferredPrompt = e;
});
请注意,我使用 jQuery 使其可见,但您可以使用任何您想要的。
使用这种方法,如果应用程序已经安装,您也不会显示“安装”按钮,因为在这种情况下,beforeinstallprompt不会触发。
所以,你在这里只用一支箭瞄准了两个目标!
Previous:在 Laravel 8.x 中使用 Conditionable trait 有条件地执行回调下一步:让您的网站为 Safari 15 的新标签栏主题做好准备







