什么是web app manifest (网络应用程序清单)
Web 应用程序清单是一个 JSON 文件,它告诉浏览器有关您的渐进式 Web 应用程序的信息,以及它在安装到用户的桌面或移动设备上时的行为方式。典型的清单文件包括应用程序名称、应用程序应使用的图标以及应用程序启动时应打开的 URL 等。…
记录-交流-Web开发知识分享
Web 应用程序清单是一个 JSON 文件,它告诉浏览器有关您的渐进式 Web 应用程序的信息,以及它在安装到用户的桌面或移动设备上时的行为方式。典型的清单文件包括应用程序名称、应用程序应使用的图标以及应用程序启动时应打开的 URL 等。…
前几天,我正在寻找一种在我的记事本应用程序中添加自定义“安装”按钮的方法,该应用程序本质上是一个渐进式 Web 应用程序 (PWA)。
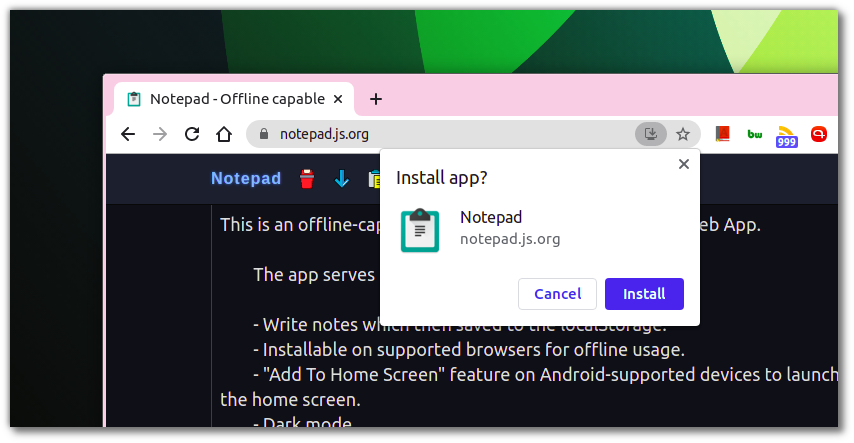
为了给你一个入门,当你打开一个 PWA 时,一个beforeinstallprompt事件会在支持的浏览器中被触发。触发此事件时,浏览器会像这样向用户显示安装弹出窗口。

然后,用户可以通过点击“安装”按钮或关闭弹出窗口来选择安装应用程序。那么,如果您想在用户关闭安装弹出窗口后再次提醒他们安装您的 PWA 怎么办?
为了解决这个问题,你可以做的是在你的应用程序本身的某个地方显示一个自定义的“安装”按钮,这将触发用户安装你的 PWA。
这也正是我在记事本PWA 中所做的。我是如何做到这一点的?继续阅读以了解如何操作。
您可能喜欢:检查 PWA 是否作为独立应用程序打开
渐进式 Web 应用程序(PWA) 是使用 service workers、manifests和其他 Web 平台功能与渐进式增强相结合的 Web 应用程序,为用户提供与本机应用程序同等的体验。
这些介绍性材料和分步指南将引导您了解构建 PWA
文章2017 前端大事件和趋势回顾,2018 何去何从?中提到了2017年前端值得关注的十大事件,其中就提到了PWA。
大家都知道Native app体验确实很好,下载到手机上之后入口也方便。它也有一些缺点:
近期评论