今天在写需求的时候遇到一个要将表格的滚动条在进行路由跳转时固定的操作,然后没想到居然在scrollTop这个属性的设置上栽了坑,关于此问题的原因网络上的解释也五花八门,各不相同
这里我们以下图demo为例,给大家解释一下设置scrollTop属性设置无效可能会遇到的几个原因
1.父,子元素需设置高度,并且子元素高度必须大于父元素
这一点应该很好理解,如果子元素高度始终小于父元素,那么无论怎么设置scrollTop的值都不可能大于0
2.父元素需设置overflow: scroll 或 overflow-y:scroll
设置完这个之后父元素才能顺利的加载出滚动条,并成功的设置滚动高度
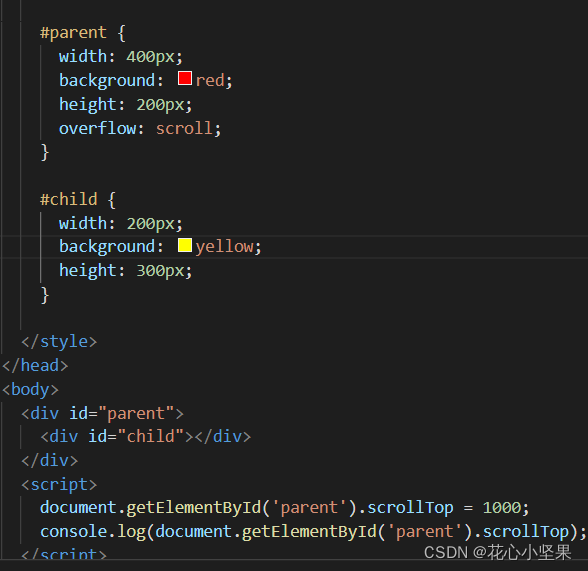
html:

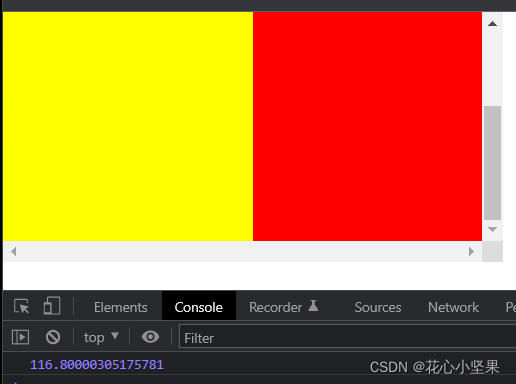
效果:

3.关于是否能够在父元素设置display:flex
这里我做了一下测试,正常在父元素设置flex属性是不影响scrollTop展开和属性设置的(但是不能设置flex-direction: column的纵向排列,不然会因为横纵替换导致两者高度之间非作比较而是宽度)

相关博文
scrollTop设置不起效果的几种原因