今天,我将介绍关于响应式网页设计(RWD)流行的新思想:响应式图片。RWD 不再是一个新鲜的话题,但是想要实现它却并不容易。尤其是涉及到图片的时候,还有很多问题待解决。
介绍
在一个网站的开发阶段,我们可能会在管理图片上遭遇很多难题。最主要的需求就是要保证图片的平滑以及正确的展示在各种各样的设备上,其中的难题可能有:
- 正确的优化和压缩;
- 重视不必要的带宽浪费(我们都知道网站的加载速度如何是一个网站成功与否的重要因素);
- 根据设备提供合适的分辨率。
对于第一个问题,像 TinyPNG 和 JPEGmini 这样的工具可以帮助压缩和优化图片。
而第二个问题,在某些场景下我们有能力测试出媒体查询的最佳效果。通过使用 CSSbackground-image 的规则,我们很简单就能解决背景图片的问题。不过考虑到这个解决方法不能应用于使用 <img> 标签展示的图片,那么我们怎么解决第三个也就是最后一个问题,给我们用来访问网站的设备设置正确的图片方案呢?
在这种情况下,有两种解决方案可供使用: <picture> 元素和 <img> 标签的srcset 属性。
在这篇文章中,我将就 srcset 属性进行大致讲解,而 <picture> 元素则会在以后的文章中进行讨论。
srcset 属性
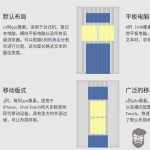
我们使用这个属性能得到的最大好处是什么呢?多亏了它,Web开发者可以为使用高分辨率屏幕的用户提供高分辨率图像,或者为不同种类的屏幕提供不同版本的图像。在第一种情况下,使用低分辨率屏幕的用户不用浪费带宽来下载大量无用的高分辨率图片,而使用高分辨率屏幕使用者则可以享受优质的体验。在第二种情况下,为了提供更适合用户设备的图片,我们可以为不同尺寸的屏幕指定不同的图片。
实际上,srcset属性允许我们为一个图像指定一系列来源,而它将根据用户屏幕的分辨率或是尺寸来进行分发。因此应用srcset属性可以说是很好的一种方式来为浏览器提供一组“建议”,关于其应该使用某类图片的正确的行为。这样之后,我们就提高了我们页面的加载速度和用户体验。
接下来,我们来了解一下这个属性的基础特性,指定其工作的条件,以及如何在代码中应用。
As the W3C states,srcset属性允许开发者以一种紧凑的方式为不同分辨率或不同视口尺寸提供同一个图片的多种变体。用户代理在抓取资源之前会先进行来源选择,因此避免了多重资源的加载以及有限带宽情况下的相关性能问题。
srcset属性包含了一系列逗号分隔的值,一部分,指定了图片的URL,另一部分,指出在什么条件下图像会被显示。在这些条件中,我们可以看到像素密度,视口宽度,或是二者都有。有一个很有趣的点,浏览器基于一些启发式算法或是用户设置,可以在页面访问的时候可以了解到最适合当前用户的,凭借这个去抓取合适分辨率的图像。
回想一下你手机浏览器的偏好设置,比如连接WiFi的时候,就允许加载高分辨率图像,而当连接较弱的时候,就请求低分辨率的图像,
代码语法如下:
<img src="small-photo.jpg" srcset="big-photo.jpg 2x" />
除非设备拥有高分辨率屏幕(像素密度 2x,例如Retina屏),否则这一小段代码向浏览器请求显示一张叫small-photo.jpg的图片。一定要注意,只有在浏览器理解如何去处理这个属性的情况下,其他图片才会被展示出来。如果浏览器未能正确的理解,这个属性会被忽略并且显示你之前在src中指定的回退图像。
像之前提到的那样,这个属性不仅仅只能用于分辨率。在处理屏幕宽度等问题的时候,我们可以把它想象成一种等价于媒体查询的max-width属性的方式。使用时候,只要在像素数字后加一个后缀w就可以了(例如600w)。为了更好的理解这个例子,可以看一下在Sxc.hv站点上beautiful shot中叫“莫斯科的秋天”的例子。其分辨率为 1368 × 700,大小为 389Kb。

基于我们之前讨论的,让用户使用它们的智能手机在网上冲浪的时候下载一个比他的设备能展示的还要大的图片的好处是什么呢?此外,要记得移动连接的局限性,其中一个很大的问题就是由于页面中的图片加载慢,可能会导致用户离开页面(这显然是首要避免的)。说完这个,你可以考虑使用相同的图片但是更小的尺寸(400 × 225)和内存(约为40Kb),像下面显示这样。

仅仅使用下面的小技巧,就可以非常神奇的让我们既节约了用户的带宽又提升了他们的体验。
<img src="low-density-photo.jpg" srcset="small-photo.jpg 480w, big-photo.jpg 1024w, high-density-photo.jpg 1024w 2x" />
这个片段使用了low-density-photo.jpg来作为回退选择,并且对于一些不同的条件指定了一系列图片: 屏幕宽度小于等于480px的会使用 small-photo.jpg,屏幕宽度小于等于1024px的会使用big-photo.jpg,high-density-photo.jpg则提供给屏幕宽度小于1024px的高分辨率屏。
好了,现在有点不好的消息要告诉你,只有 WebKit 内核的浏览器支持了 srcset,再准确点说,自从 Chrome 转为 Blink 引擎,它也不再支持 srcset 了。
另外,你不能基于设备屏幕的最大宽度来设置图像,因为实施方案没有指出这个可能性。这个问题稍微有点复杂,需要多关注更新并且阅读更多的规范和在项目中应用这个技术的方法。
总结
这篇文章中,我们讲述了 srcset 属性如何帮助开发者更好的管理网站的图片。然而,如我们所见,浏览器的支持还差很多(现已基本支持,可自行caniuse查看--译者注),但是我们希望并且相信这个问题很快就会得到解决。