响应式网站添加applicable-device标签
欢迎使用Markdown编辑器
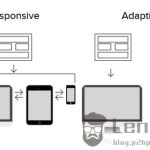
现在很多网站都使用了响应式(自适应)的网页设计(Response-Web-Design),以满足庞大的移动端用户群的需要。但是在技术上设计了响应式(自适应)的网页之后,出于SEO的考虑,你还要照顾到如何对百度更友好,即告诉百度“我是自适应页面”,方便百度进行识别校验。
浏览器对自适应识别校验代码
在自适应网页设计中,我们使用meta标签来告诉浏览器网页的自适应规则。如:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
这个meta,user-scalable=yes 是声明网页可以缩小放大。
通用搜索引擎对自适应识别校验代码
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
这两个meta,no-siteapp和no-transform,是告诉搜索引擎不要把网页转码。
自适应网站设计对百度友好的关键
其实,使用上面两个meta声明,百度就能识别自适应网页了。
不过,为了对百度更友好,让百度更方便识别校验,我们要再添加一个meta标签。
方法也很简单,只要在上面viewport标签下面再添加一个applicable-device标签就行:
<meta name="applicable-device" content="pc,mobile">
这个meta标签,告诉浏览器此页面同时适合在移动设备和PC上进行浏览。
相关博文
响应式网站添加applicable-device,meta标签是使用