相关阅读:
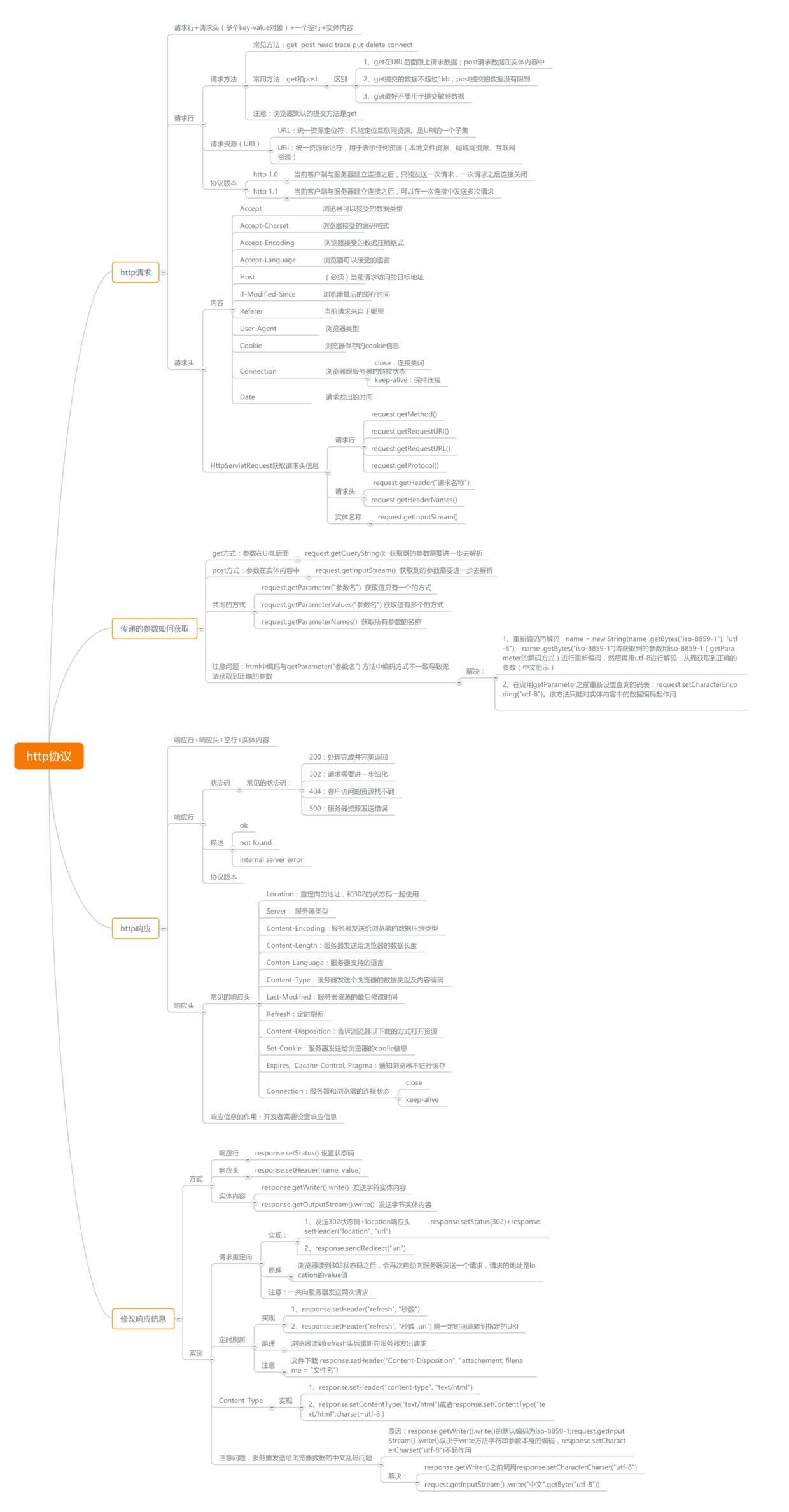
一张导图

导图内容解析
-
http请求
-
请求行+请求头(多个key-value对象)+一个空行+实体内容
-
请求行
-
请求方法
-
常见方法:get post head trace put delete connect
-
常用方法:get和post
-
区别
-
1、get在URL后面跟上请求数据;post请求数据在实体内容中
-
2、get提交的数据不超过1kb,post提交的数据没有限制
-
3、get最好不要用于提交敏感数据
-
-
-
注意:浏览器默认的提交方法是get
-
-
请求资源(URI)
-
URL:统一资源定位符,只能定位互联网资源。是URI的一个子集
-
URI:统一资源标记符,用于表示任何资源(本地文件资源、局域网资源、互联网资源)
-
-
协议版本
-
http 1.0
-
当前客户端与服务器建立连接之后,只能发送一次请求,一次请求之后连接关闭
-
-
http 1.1
-
当前客户端与服务器建立连接之后,可以在一次连接中发送多次请求
-
-
-
-
请求头
-
内容
-
Date 请求发出的时间
-
Accept 浏览器可以接受的数据类型
-
Accept-Charset 浏览器接受的编码格式
-
Accept-Encoding 浏览器接受的数据压缩格式
-
Accept-Language 浏览器可以接受的语言
-
Host (必须)当前请求访问的目标地址
-
If-Modified-Since 浏览器最后的缓存时间
-
Referer 当前请求来自于哪里
-
User-Agent 浏览器类型
-
Cookie 浏览器保存的cookie信息
-
Connection 浏览器跟服务器的链接状态
-
close:连接关闭
-
keep-alive:保持连接
-
-
-
HttpServletRequest获取请求头信息
-
请求行
-
request.getMethod()
-
request.getRequestURI()
-
request.getRequestURL()
-
request.getProtocol()
-
-
请求头
-
request.getHeader("请求名称")
-
request.getHeaderNames()
-
-
实体名称
-
request.getInputStream()
-
-
-
-
-
传递的参数如何获取
-
get方式:参数在URL后面
-
request.getQueryString(); 获取到的参数需要进一步去解析
-
-
post方式:参数在实体内容中
-
request.getInputStream() 获取到的参数需要进一步去解析
-
-
共同的方式
-
request.getParameter("参数名") 获取值只有一个的方式
-
request.getParameterValues("参数名") 获取值有多个的方式
-
request.getParameterNames() 获取所有参数的名称
-
-
注意问题:html中编码与getParameter("参数名") 方法中编码方式不一致导致无法获取到正确的参数
-
解决:
-
1、重新编码再解码 name = new String(name .getBytes("iso-8859-1"), "utf-8"); name .getBytes("iso-8859-1")将获取到的参数用iso-8859-1(getParameter的解码方式)进行重新编码,然后再用utf-8进行解码,从而获取到正确的参数(中文显示)
-
2、在调用getParameter之前重新设置查询的码表:request.setCharacterEncoding("utf-8")。该方法只能对实体内容中的数据编码起作用
-
-
-
-
http响应
-
响应行+响应头+空行+实体内容
-
响应行
-
状态码
-
常见的状态码:
-
200:处理完成并完美返回
-
302:请求需要进一步细化
-
404:客户访问的资源找不到
-
500:服务器资源发送错误
-
-
-
描述
-
ok
-
not found
-
internal server error
-
-
协议版本
-
-
响应头
-
常见的响应头
-
Location:重定向的地址,和302的状态码一起使用
-
Server: 服务器类型
-
Content-Encoding:服务器发送给浏览器的数据压缩类型
-
Content-Length:服务器发送给浏览器的数据长度
-
Conten-Language:服务器支持的语言
-
Content-Type:服务器发送个浏览器的数据类型及内容编码
-
Last-Modified:服务器资源的最后修改时间
-
Refresh:定时刷新
-
Content-Disposition:告诉浏览器以下载的方式打开资源
-
Set-Cookie:服务器发送给浏览器的coolie信息
-
Expires, Cacahe-Control, Pragma:通知浏览器不进行缓存
-
Connection:服务器和浏览器的连接状态
-
close
-
keep-alive
-
-
-
响应信息的作用:开发者需要设置响应信息
-
-
-
修改响应信息
-
方式
-
响应行
-
response.setStatus() 设置状态码
-
-
响应头
-
response.setHeader(name, value)
-
-
-
实体内容
-
response.getWriter().write() 发送字符实体内容
-
response.getOutputStream().write() 发送字节实体内容
-
-
案例
-
请求重定向
-
实现:
-
1、发送302状态码+location响应头 response.setStatus(302)+response.setHeader("location", "url")
-
2、response.sendRedirect("uri")
-
-
原理
-
浏览器读到302状态码之后,会再次自动向服务器发送一个请求,请求的地址是location的value值
-
-
注意:一共向服务器发送两次请求
-
-
-
定时刷新
-
实现
-
1、response.setHeader("refresh", "秒数")
-
2、response.setHeader("refresh", "秒数 ,uri") 隔一定时间跳转到指定的URI
-
-
原理
-
浏览器读到refresh头后重新向服务器发出请求
-
-
注意
-
文件下载 response.setHeader("Content-Disposition", "attachement; filename = "文件名")
-
-
-
Content-Type
-
实现
-
1、response.setHeader("content-type", "text/html")
-
2、response.setContentType("text/html")或者response.setContentType("text/html";charset=utf-8 )
-
-
-
注意问题:服务器发送给浏览器数据的中文乱码问题
-
原因:
-
response.getWriter().write()的默认编码为iso-8859-1;request.getInputStream() .write()取决于write方法字符串参数本身的编码,response.setCharacterCharset("utf-8")不起作用
-
-
解决:
-
response.getWriter()之前调用response.setCharacterCharset("utf-8")
-
request.getInputStream() .write("中文".getByte("utf-8"))
-
-
-

思维导图 | HTTP 超文本协议,让 HTTP 不再难懂
开发者不可错过的开源项目 —— 人工智能篇
专家预言 2040 年,机器将代替人类编写代码!程序员要下架啦?
要火!Python 纳入高考科目;PHP、JS 等主流编程语言爆安全漏洞

始发于微信公众号:开源中国


![HTTP[快问快答系列]](https://blog.p2hp.com/wp-content/uploads/2023/05/71IkT8X1FR-150x150.png)