HTML Tips

In this article, I will share with you some very useful HTML tips. Enjoy!
* Post will be updated regularly with new tips!
But first, what is HTML?
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
Let’s start!
1. The `loading=lazy` attribute
Performance tip. You can use the loading=lazy attribute to defer the loading of the image until the user scrolls to them.
2. Email, call, and SMS links:
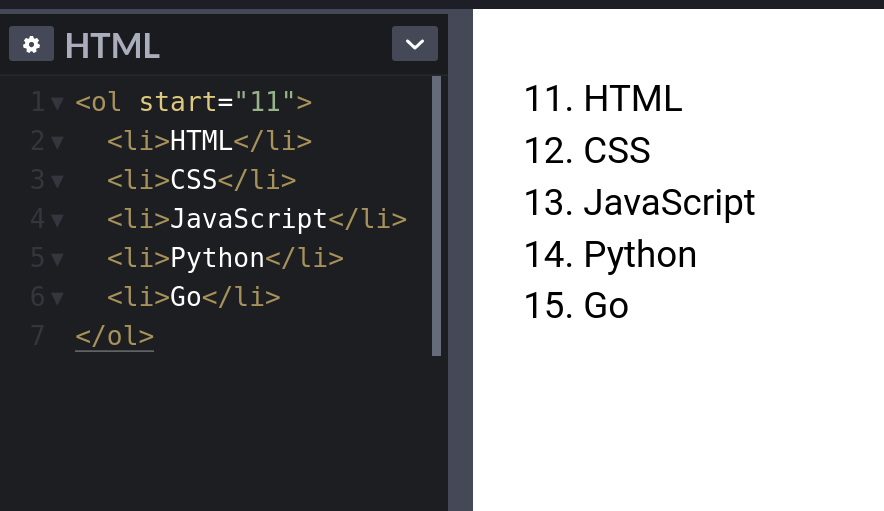
3. Ordered lists `start` attribute.
Use the start attribute to change the starting point for your ordered lists.

4. The `meter` element
You can use the <meter> element to display quantities. No JavaScript/CSS needed.
5. HTML Native Search
6. Fieldset Element
You can use the <fieldset> element to group several controls as well as labels (<label>) within a web form.
7. Window.opener
Pages opened with target="_blank" allow the new page to access the original’s window.opener. This can have security and performance implications. Include rel="noopener" or rel="noreferrer" to prevent this.
8. Base Element
If you want to open all links in the document in a new tab, you can use <base> element:
9. Favicon cache busting
To refresh your website’s favicon you can force browsers to download a new version by adding ?v=2 to the filename.
This is especially helpful in production to make sure the users get the new version.
10. The `spellcheck` attribute
Use the spellcheck attribute to define whether the element may be checked for spelling errors.
11. Native HTML sliders
You can use <input type="range"> to create sliders.
12. HTML Accordion
You can use the details element to create a native HTML accordion.
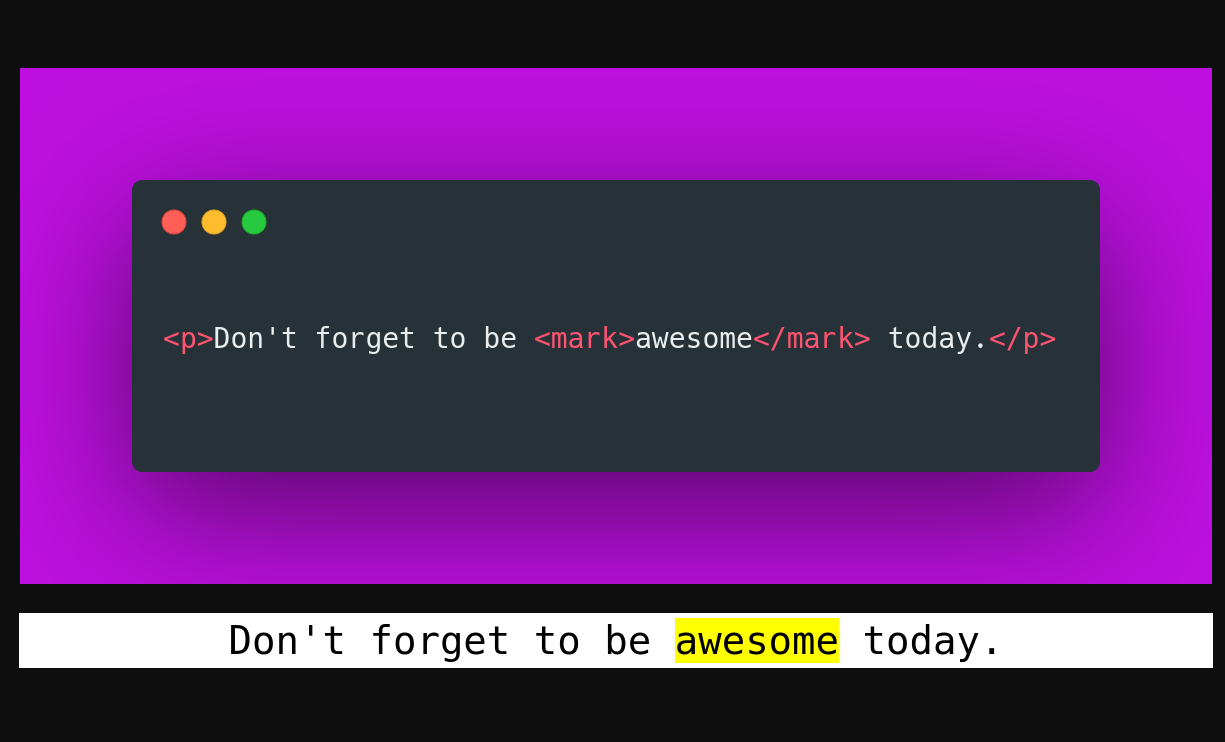
13. `mark` tag
You can use the <mark> tag to highlight text.

14. `download` attribute
You can use the download attribute in your links to download the file instead of navigating to it.
15. Performance tip
Use the .webp image format to make images smaller and boost the performance of your website.
16. Video thumbnail
Use the poster attribute to specify an image to be shown while the video is downloading, or until the user hits the play button.
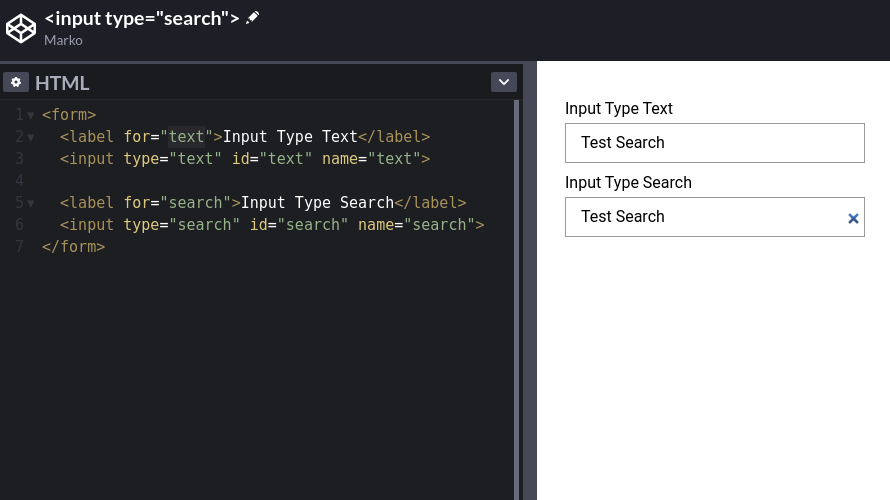
17. input type="search"
Use the type="search" for your search inputs and you get the “clear” button for free.

To be continued…
via https://markodenic.com/html-tips/