CSS Tips

CSS tips and tricks you won’t see in most of the tutorials.
What is CSS?
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is the main technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file and reduce complexity and repetition in the structural content.
* Typing Effect
Did you know that you can create a typing effect with zero JavaScript?
* Drop shadow
When you work with transparent images you can use `drop-shadow()` filter function to create a shadow on the image’s content, instead of `box-shadow` property which creates a rectangular shadow behind an element’s entire box: filter:
drop-shadow(2px 4px 8px #585858);
* Smooth scrolling
Smooth scrolling without JavaScript, with just one line of CSS.
* Center
Easily center anything, horizontally and vertically, with 3 lines of CSS:
* Cursors
Did you know that you can use your own image, or even emoji as a cursor?
* Truncate text
Did you know that you can truncate text with plain CSS?
* Truncate the text to the specific number of lines.
You can use “-webkit-line-clamp” property to truncate the text to the specific number of lines. An ellipsis will be shown at the point where the text is clamped.
* `::selection` CSS pseudo-element
The `::selection` CSS pseudo-element applies styles to the part of a document that has been highlighted by the user (such as clicking and dragging the mouse across text).
* Anything resizable
Did you know that you can make any element resizable, just like `<textarea>`?
CSS modals
You can use the `:target` pseudo-class to create modals with zero JavaScript.
* `calc()`
The `calc()` CSS function lets you perform calculations when specifying CSS property values:
* Style empty elements
You can use the `:empty` selector to style an element that has no children or text at all:
* You can create a custom scrollbar
* position: sticky;
You can create sticky section headers with 2 lines of CSS.
* CSS Scroll Snap
You can use the CSS Scroll Snap feature to create well-controlled scroll experiences:
* Dynamic Tooltips
Create dynamic CSS-only tooltips, using the attr() CSS function.
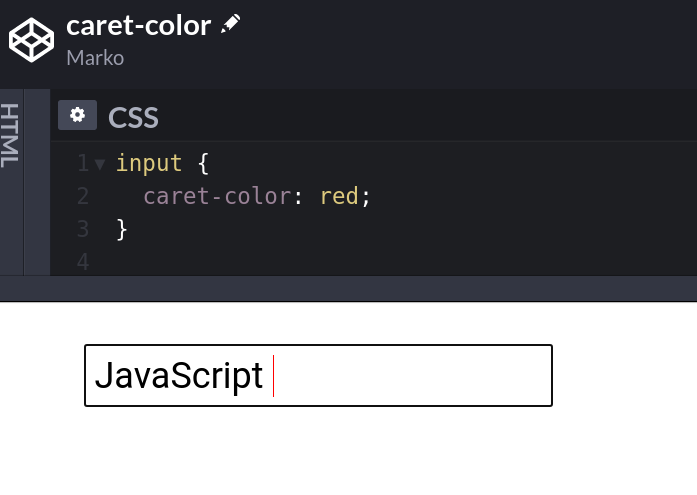
* caret-color
You can change the color of the text input cursor.

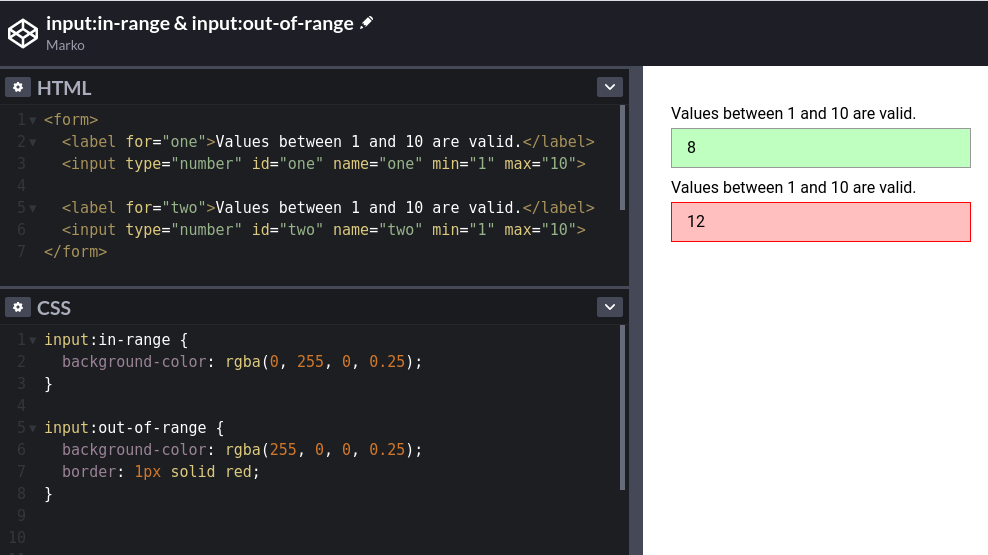
`::in-range` and `::out-of-range` pseudo-classes
Use ::in-range and ::out-of-range pseudo-classes to style inputs whose current value is outside the range limits specified by the min and max attributes

Fancy text
Use the background-clip property to create beautiful headlines.
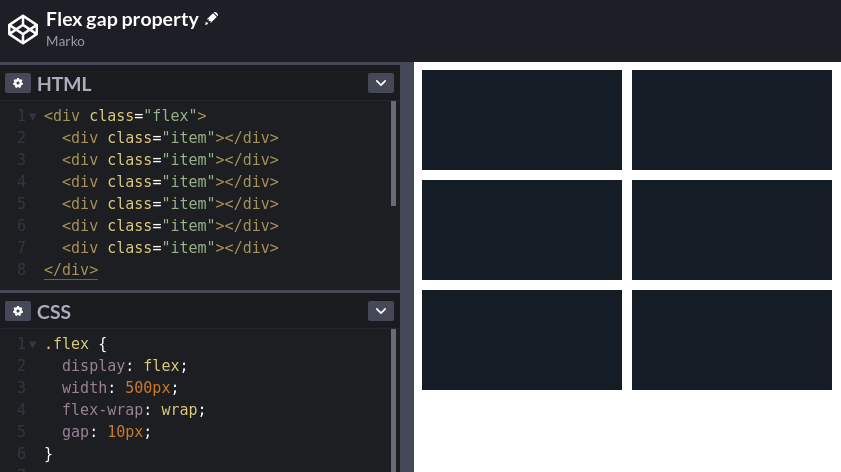
Flex gap
Use the gap CSS property to set the gaps (gutters) between rows and columns.