原html to image 把html转换为图片
…
20 个令人惊叹的一行 JavaScript 代码
本文为转载翻译文章。
原文地址:dev.to/saviomartin…
原文作者:Savio Martin
今天,我想分享 20 个 令人惊叹的 JavaScript 一行代码,让你的工作更轻松。一起来看看吧!🚀
1. 获取浏览器 Cookie 的值
使用 document.cookie 来获取 Cookie 的值。
const cookie = name => `; ${document.cookie}`.split(`; ${name}=`).2024年的后端和Web开发趋势
在本文中,我们将揭示定义 2024 年的主要趋势,为你提供保持领先地位的工具和知识。无论你是经验丰富的开发人员,还是寻求推动创新的产品负责人,这都是你的成功路线图。…
PostgreSQL数据库介绍,为什么使用PostgreSQL
什么是 PostgreSQL?
PostgreSQL 是一个功能强大的开源对象关系数据库系统,它使用并扩展了 SQL 语言,并结合了许多功能,可以安全地存储和扩展最复杂的数据工作负载。PostgreSQL 的起源可以追溯到 1986 年,作为加州大学伯克利分校POSTGRES项目的一部分,并且在核心平台上拥有超过 35 年的积极开发经验。
PostgreSQL 因其经过验证的架构、可靠性、数据完整性、强大的功能集、可扩展性以及软件背后的开源社区始终如一地提供高性能和创新解决方案的奉献精神而赢得了良好的声誉。PostgreSQL 可在所有主要操作系统上运行,自 2001 年以来一直符合ACID,并且具有强大的附加组件,例如流行的PostGIS地理空间数据库扩展器。毫不奇怪,PostgreSQL 已成为许多人和组织选择的开源关系数据库。…
《高并发的哲学原理》开源图书
https://github.com/johnlui/PPHC
阅读地址:https://pphc.lvwenhan.com
pdf 下载链接在网站右上角。
写作目标
本书的目标是在作者有限的认知范围内,讨论一下高并发问题背后隐藏的一个哲学原理——找出单点,进行拆分。
内容梗概
我们将从动静分离讲起,一步步深入 Apache、Nginx、epoll、虚拟机、k8s、异步非阻塞、协程、应用网关、L4/L7 负载均衡器、路由器(网关)、交换机、LVS、软件定义网络(SDN)、Keepalived、DPDK、ECMP、全冗余架构、用户态网卡、集中式存储、分布式存储、PCIe 5.0、全村的希望 CXL、InnoDB 三级索引、内存缓存、KV 数据库、列存储、内存数据库、Shared-Nothing、计算存储分离、Paxos、微服务架构、削峰、基于地理位置拆分、高可用等等等等。并最终基于地球和人类社会的基本属性,设计出可以服务地球全体人类的高并发架构。
全书共有 12 章,83 篇文章,总计 167547 字。
…
唱衰 PHP?这些言论别太离谱~《PHP 综合现状分析报告》来了
PHP 这门有着近三十年历史的编程语言曾几度被唱衰,“PHP 将亡” 的言论伴随着 “PHP 是最好的语言” 的黑色幽默,多年来屡见不鲜。
那 PHP 的现状究竟如何?
为拨开 PHP 语言周遭的层层迷雾,禅道项目管理软件团队从近两年各方发布的 PHP 应用现状报告、2023 年 PHP 最新动态以及对 PHP 社区用户的深入访谈等维度出发,整理编辑出了一份全面、真实、客观的《2022-2023 年度 PHP 综合现状分析报告》。希望这份报告能帮助行业从业者更好地理解 PHP 语言的现状与趋势,为相关决策提供参考依据。…
Maven详细简介
唱衰这么多年,PHP 仍然还是你大爷!
PHP 是个庞然大物。
尽管有人不断宣称 PHP “即将消亡”。

但无法改变的事实是:互联网依然大量依赖 PHP。本文将通过大量的数据和事实告诉你为何 PHP 仍然在统治着互联网,你大爷仍然还是你大爷。

统计数据
PHP 仍然是首选编程语言

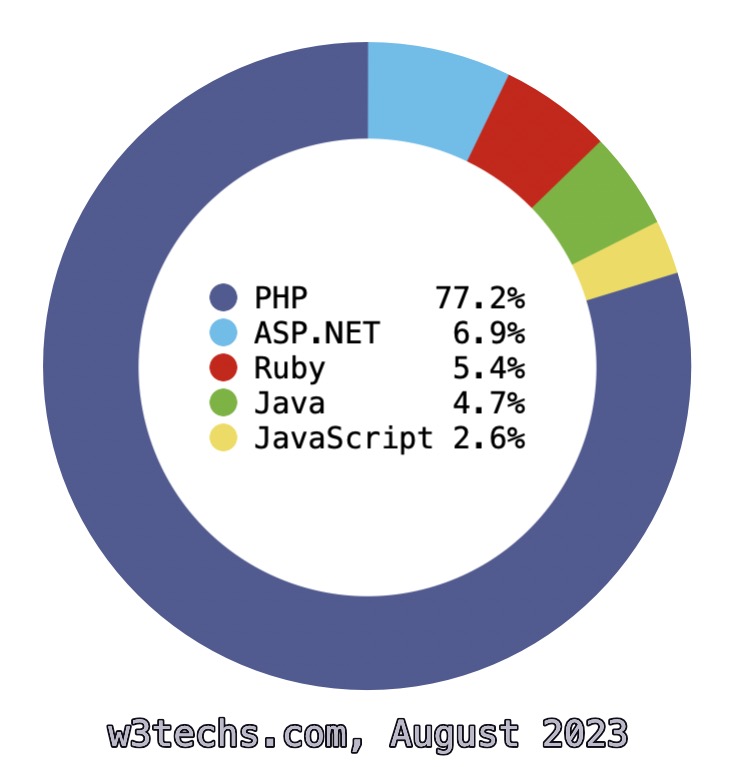
根据 W3 Techs 对全球前 1000 万个网站使用的编程语言分析,我们可以看到:
- PHP 占比 77.2%
- ASP 占比 6.9%
- Ruby 占比 5.4%
基于 PHP 的内容管理框架
绝大多数公共网站都是通过 PHP 和 CMS 来构建的。根据市场份额,12 大 CMS
Linux Kernel Linux 内核项目是什么
软件简介
Linux 是最受欢迎的自由电脑操作系统内核。它是一个用 C 语言写成,符合 POSIX 标准的类 Unix 操作系统。Linux 最早是由芬兰黑客林纳斯・托瓦茲为尝试在英特尔 x86 架构上提供自由免费的类 Unix 操作系统而开发的。该计划开始于 1991 年,这里有一份林纳斯・托瓦茲当时在 Usenet 新闻组 comp.os.minix 所登载的帖子,这份著名的帖子标志着 Linux 计划的正式开始。
在计划的早期有一些 Minix 黑客提供了协助,而今天全球无数程序员正在为该计划无偿提供帮助。
技术上说 Linux 是一个内核 kernel。“内核” 指的是一个提供硬件抽象层、磁盘及文件系统控制、多任务等功能的系统软件。一个内核不是一套完整的操作系统。一套基于 Linux 内核的完整操作系统叫作 Linux 操作系统,或是 GNU/Linux。
Linux 是一个宏内核(monolithic kernel)系统。设备驱动程序可以完全访问硬件。Linux 内的设备驱动程序可以方便地以模块化(modularize)的形式设置,并在系统运行期间可直接装载或卸载。
近期评论