原如何检测页面的缩放级别
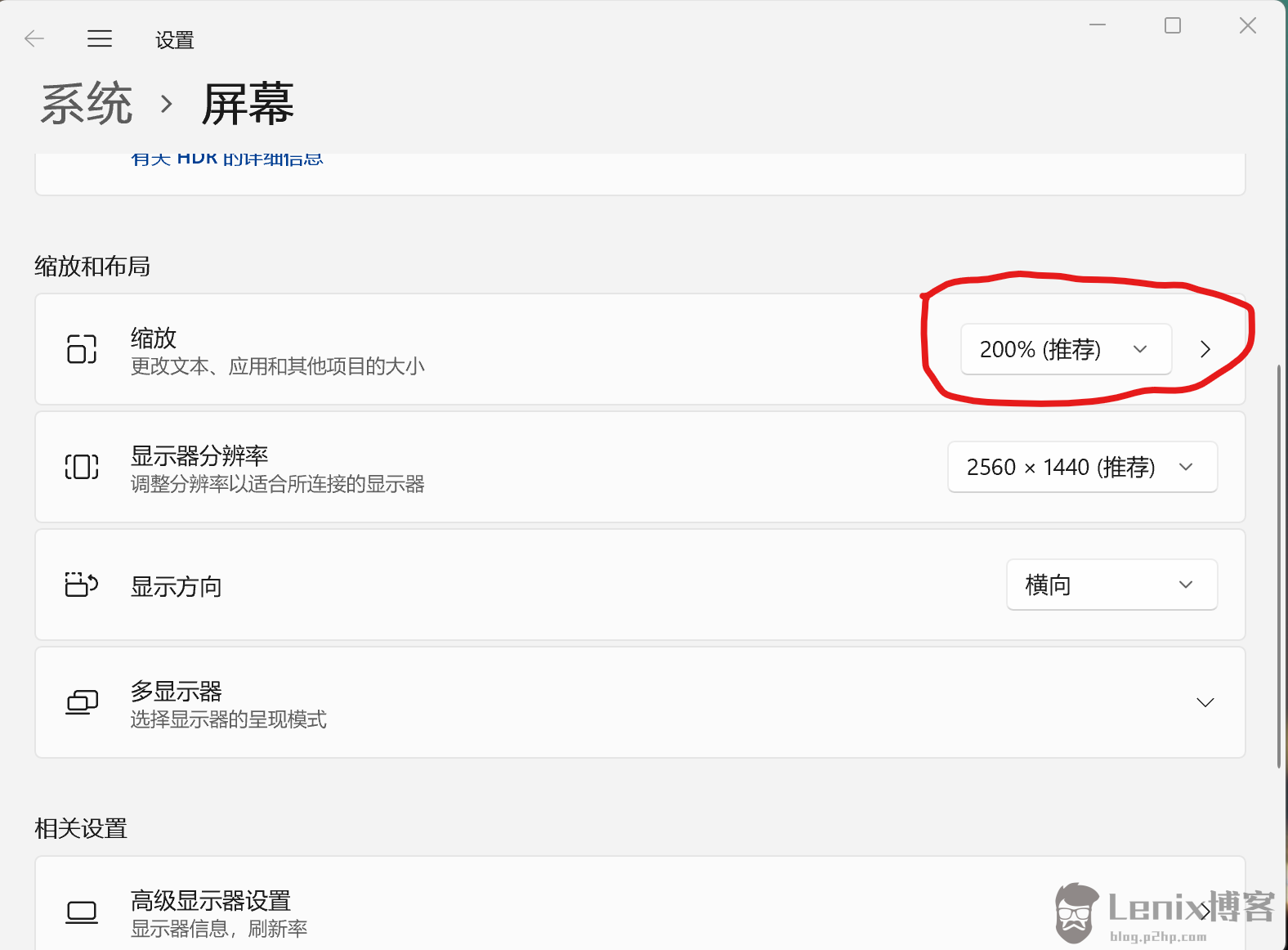
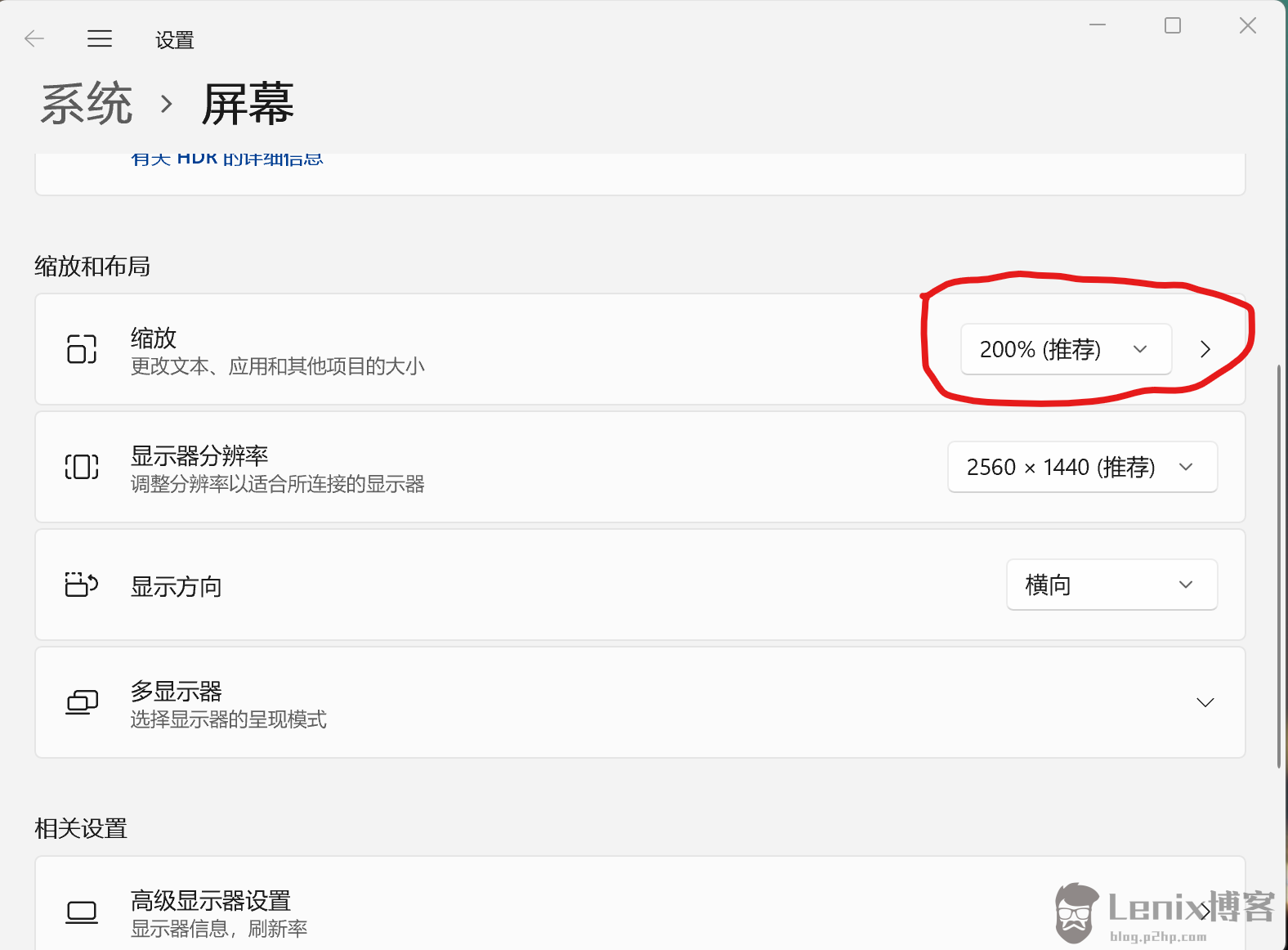
这里指的是下图中的系统的缩放级别乘以 Ctrl+滚轮的页面缩放级别
即 window.devicePixelRatio = 系统的缩放级别* Ctrl+滚轮的缩放级别

用Math.round(window.devicePixelRatio * 100);
即可.
…
记录-交流-Web开发知识分享
这里指的是下图中的系统的缩放级别乘以 Ctrl+滚轮的页面缩放级别
即 window.devicePixelRatio = 系统的缩放级别* Ctrl+滚轮的缩放级别

用Math.round(window.devicePixelRatio * 100);
即可.
…
服务器日常维护内容有哪些
1、硬件维护
硬件维护就是指对服务器的硬件进行检测、更换、升级,最常见的是升级CPU、内存和增加磁盘。其中磁盘扩容是最常见的,因为服务运行的时间越长,产生的数据量就越大,就需要用更多的磁盘来储存。
2、软件维护
(1)操作系统升级
服务器和PC没有本质区别,也运行着基本的操作系统,因此需要升级各种补丁来保护系统安全,规避可能能系统错误。
(2)软件维护
软件即指服务器上运行的各种软件,由于服务器提供的服务往往都在增加,因此提供服务的软件也需要升级,修复BUG,甚至重新编写。
(3)数据维护
数据是服务器的核心,所以做好数据备份是一个经常性的工作。
(4)安全维护
系统往往会存在还没有发现的安全漏洞,通过检查数据库、系统的运行日志,甄别攻击行为,并进行防范。及时更新系统的补丁,防止黑客或病毒利用漏洞对服务器进行攻击。
(5)日志检查
对系统审核日志,进行检查,看是否有异常的访问,可以利用软件来进行审计或设置好系统自带的审核日志。
(6)服务器资源检查
资源包括硬盘、cpu、内存、带宽负载情况进行查看,要更具网站的访问量提前把资源配置好。
如何正确维护服务器
1、安全检测
服务器关系到线上所有的重要信息,十分重要,日常安全检测必不可少。具体的检测内容包括以下几个方面:检查服务器启动项是不是正常,重点查看系统目录和重要的应用程序权限是不是有更改;检查服务器状态,打开服务器进程管理器,查看具体的CPU使用情况及任务进程是否有异常;查看服务器端口使用情况,看看是否有未使用端口,及时关闭防止黑客利用;检查系统服务应用,查看已启动的服务是否有异常。另外,可以进行周期检查相关日志,安全策略及系统文件。
2、数据备份
独立服务器日常维护备份数据是必须要更新的。建立周期将系统数据每月备份一次,应用程序数据两周单独备份一次,并确保数据安全后最好能够转储一份,这样即使出现数据损失也能够及时恢复数据。这种备份基本上采用的是全备份,因此在备份数据上可以只保留上次备份数据和此次备份数据即可。
3、系统优化
独立服务器运行久了,会产生很多系统文件,可以卸载一些不用的程序组件,释放独立服务器的空间;删除一些自启动的程序,减少读取时间,从而提升服务器的响应速度,优化内存。
4、独立服务器性能优化
调整服务器缓存策略,对访问流量进行适当的策略限制,比如站点带宽限制,保持http的连接,起用http压缩等。独立服务器性能优化一般周期性或特殊时间段维护较为常见。
申明:以上方法源于程序系统索引或网民分享提供,仅供您参考使用,不代表本网站的研究观点,证明有效,请注意甄别内容来源的真实性和权威性。
HTTP(超文本传输协议)是万维网所基于的应用层传输协议。最初在 80 年代后期构思为基于单行文本的协议,最初记录为HTTP/0.9,其第一个全功能迭代(v. 1.0)于 1996 年在RFC 1945中记录。
随着互联网的使用和期望的增长,改进 HTTP 本身的需求也在增长。1.1 版在 1997 年的RFC 2068和 1999 年的RFC 2616中记录,随后在 2014 年的 RFC (7230-7235) 中记录了 — 整整十年半之后!— 记录消息语法/路由;语义/内容;条件和范围请求;缓存;和认证。…
Ruby 是一种跨平台、面向对象的动态类型编程语言。Ruby 体现了表达的一致性和简单性,它不仅是一门编程语言,更是表达想法的一种简练方式。

Ruby 的作者于 1993 年 2 月 24 日开始编辑 Ruby,直至 1995 年 12 月才正式公开发布于 fj(新聞群組)。之所以称为 Ruby,是因为 Perl 的发音与 6 月的诞生石 pearl(珍珠)相同,因此 Ruby 以 7 月的诞生石 ruby(红宝石)命名。
Ruby 明显比其他类似的编程語言(如 Perl 或 Python)年轻,又因为 Ruby 是日本人发明的,所以早期的非日文资料和程式都比较貧乏,所以现在在网上仍然可以找到 Ruby 的资料太少之类的批评。约于 2000 年,Ruby
偶然进入谷歌实验室的Browser-FS-Access项目,这个项目使用 File System Access API 实现文件上传现在,对于不支持文件系统访问API的浏览器使用 <input type="file"> 和 <a download> 进行优雅降级。
这不是重点,重点是我在如此官方的项目中又一次见到了这个名字——ponyfill!
…
长久以来,file类型的 <input> 文件选择框有个非常诟病的问题,那就是浏览器默认的样式太丑,且无法自定义。
实时效果如下所示:
如果希望兼顾功能与视觉,通常的做法是隐藏文件选择输入框,然后使用 <label> 元素模拟上传按钮,HTML结构示意如下:
更多 请参考
https://www.zhangxinxu.com/wordpress/2022/10/css-file-selector-button/
…
stream.getVideoTracks()[0].addEventListener('ended', () => {
errorMsg('The user has ended sharing the screen');
});
先注册以上事件 .
当点击"停止共享" 按钮时,触发此事件 .
…
…
gzip_types 添加 text/html类型:
如下:
gzip on;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/html text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
…
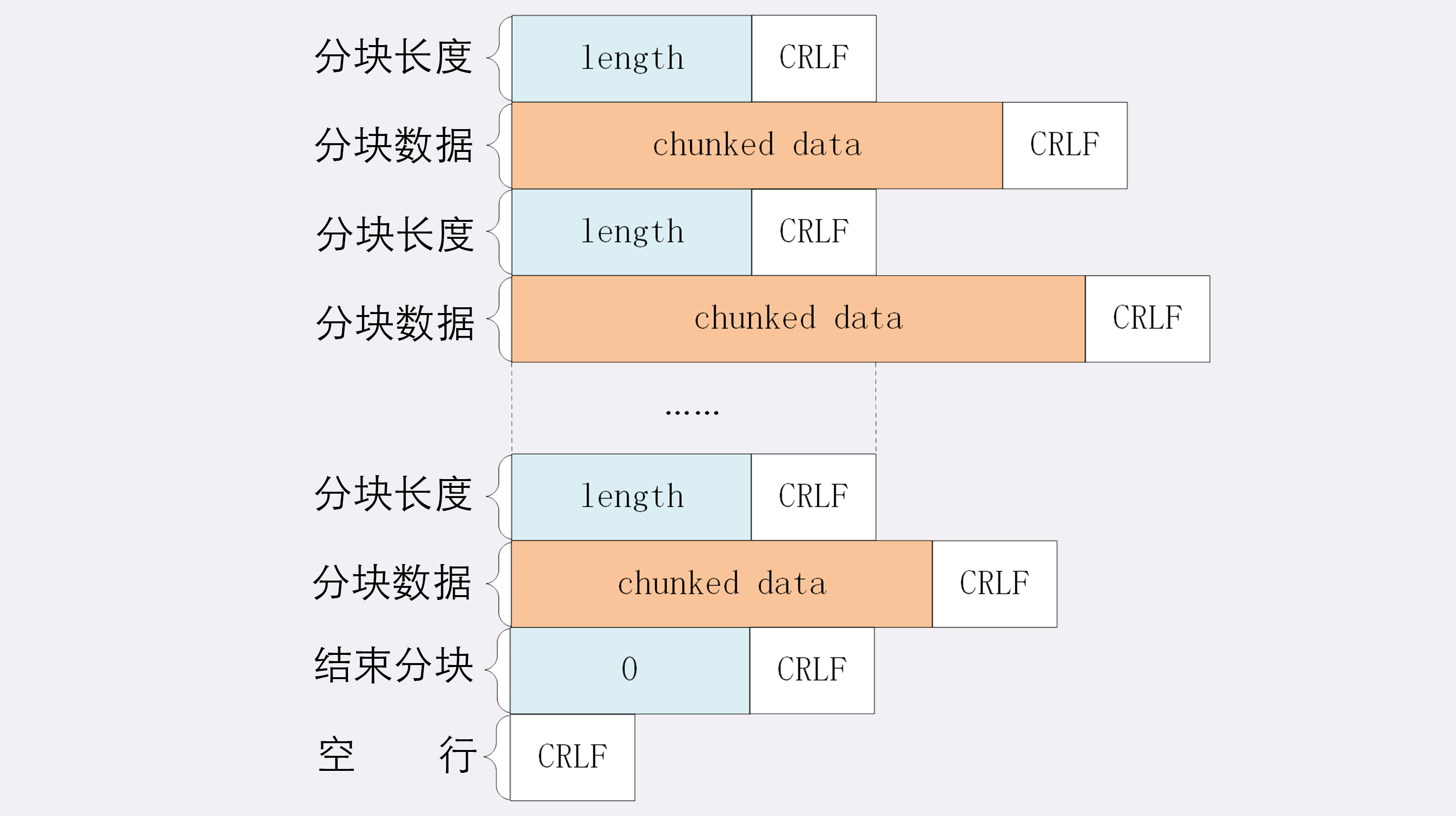
在 HTTP 中传输数据有一个 chunked 的方式, 又称“分块传输”。在响应报文里用头字段Transfer-Encoding: chunked 来表示。意思是报文里的 body 部分不是一次性发过来的,而是分成了许多的块(chunk)逐个发送。而 HTTP2.0 协议作为 HTTP协议的升级,自然是对chunked模式做支持?不然!
HTTP2 是没有 chunked 的!
分块传输也可以用于“流式数据”,例如由数据库动态生成的表单页面,这种情况下 body 数据的长度是未知的,无法在头字段“Content-Length”里给出确切的长度,所以也只能用 chunked 方式分块发送。

先说结论,HTTP2 是不支持
近期评论