原HTTP/2不支持 HTTP 1.1 的分块传输编码机制Transfer-Encoding:chunked
HTTP/2不支持 HTTP 1.1 的分块传输编码机制Transfer-Encoding:chunked,因为它提供了自己的、更高效的数据流传输机制
…
记录-交流-Web开发知识分享
HTTP/2不支持 HTTP 1.1 的分块传输编码机制Transfer-Encoding:chunked,因为它提供了自己的、更高效的数据流传输机制
…
HTTP/2 和 HTTP/3 中禁止使用特定于连接的标头字段,如Connection 和 Keep-Alive。Chrome和火狐在 HTTP/2 响应中忽略它们,但 Safari 符合 HTTP/2 规范要求,并且不会加载包含它们的任何响应。
…
sub_filter_last_modified on; //当用sub_filter模块替换页面内容时,解决 etag和last-modified头消失问题
如果etag还是不,生效请将etag格式改为 W/"90cc07a9ab0faeb67b6184303273abad"形式即可生效.
…
让我们看看如何通过最小化变量的可见性来防止意大利面条代码现象的一些建议。
我们的目标是尽可能减少变量在源代码中可见的代码部分,即减少变量的范围。
范围最小化是一种结构化代码的过程,它很容易:
事实上,定义变量可见性的是代码结构。…
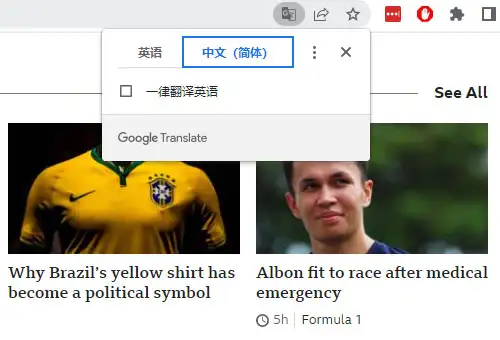
由于谷歌翻译退出中国,目前,谷歌浏览器Chrome的翻译功能也无法使用,根据科技博客TechCrunch的消息称,谷歌发言人通过电子邮件告诉TechCrunch,该公司由于“使用率低”的原因,已停止中国大陆的谷歌翻译服务。这一变化也影响了中国用户曾经可以使用的谷歌浏览器Chrome内置翻译功能。
不过,由于用户访问英文或其他语言网页,非常需要浏览器内置的翻译功能,这里就介绍一下解决方法。

修改本地的hosts文件:
hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,主要作用是定义IP地址和主机名的映射关系,是一个映射IP地址和主机名的规定。当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,浏览器会立即打开对应网页。
hosts文件位于 C:\Windows\System32\drivers\etc 。复制路径,打开桌面上的计算机图标,地址栏点击右键粘贴并按回车,即可访问。
右键点击hosts文件,在右键菜单点击opendlg,选择使用“记事本”打开。
在文件的结尾加上一行后保存关闭。
其中“特定IP地址”是一个可用的http://translate.googleapis.com的IP地址,由于该地址可能会经常变化,并且不宜广泛传播,因此请通过以下方法获取:
扫描下面二维码订阅微信公众号“月光博客” (名称是 williamlonginfo ),之后发送信息“谷歌翻译”,即可获得“特定IP地址”,将该IP地址加入hosts文件,谷歌浏览器Chrome的翻译功能就可以正常使用了。
如果不知道怎么修改各个操作系统的Hosts文件,请参考这篇文章《月光博客:编辑Hosts文件的方法》

Vanilla JS 是一个快速、轻量级、跨平台的JavaScript框架。我们可以用它构建强大的JavaScript应用程序。
Vanilla JS小巧而符合直觉。
有哪些企业采用了Vanilla JS?很多,很多,下面只是其中最知名的一部分:…
uned简介
对普通用户而言,Linux应用环境优化是比较困难的。领域多,范围广:CPU、存储、缓存策略、内存管理等涉及的参数。Linux内部虽然有默认设置值,可以应对大多数的情况场景,但是针对一些特殊场景,例如高性能、高并发和高可用的系统,就需要我们进行调整。本文介绍的tuned特性就是目前Linux系统上常用的一种调优特性。…
then()方法是异步执行。
意思是:就是当.then()前的方法执行完后再执行then()内部的程序,这样就避免了,数据没获取到等的问题。
语法:promise.then(onCompleted, onRejected);
参数
promise必需。Promise 对象。
onCompleted必需。承诺成功完成时要运行的履行处理程序函数。
onRejected可选。承诺被拒绝时要运行的错误处理程序函数
举例
navigator.mediaDevices.getUserMedia(constrains).then(
function (stream) {
video.srcObject=stream;
}可以理解成navigator.mediaDevices.getUserMedia(constrains) 返回一个参数stream ,然后执行function功能
…
WebSocket:是一种计算机通信协议,通过单个TCP连接提供全双工通信通道。IETF于 2011 年将 WebSocket 协议标准化为RFC 6455。当前允许 Web 应用程序使用该协议的 API 规范称为WebSockets。[1]它是由WHATWG维护的活跃标准,也是W3C的 WebSocket API的继承者。[2]
WebSocket 与HTTP不同。这两种协议都位于OSI 模型的第 7 层,并依赖于第 4 层的 TCP。尽管它们不同,但RFC 6455声明 WebSocket“旨在通过 HTTP 端口 443 和 80 工作以及支持 HTTP 代理和中介” ,从而使其与 HTTP 兼容。为了实现兼容性,WebSocket握手使用HTTP Upgrade 标头将 HTTP …
近期评论