css 强制不换行
css中强制不换行,文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
white-space:nowrap;
…
记录-交流-Web开发知识分享
css中强制不换行,文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
white-space:nowrap;…
一、string类型转换成Json对象方法
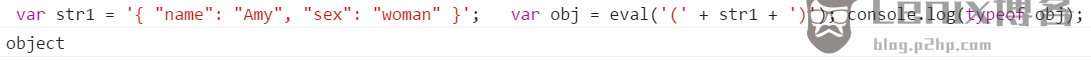
1、Javascript支持的转换方式:eval
eval('(' jsonstr ')');
注意:需要在json字符外包裹一对小括号,ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式;缺点是不安全,eval会执行json串中的表达式。

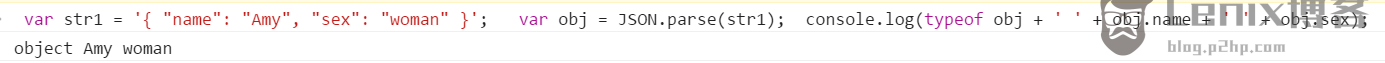
2、浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
JSON.parse(jsonstr); //可以将json字符串转换成json对象

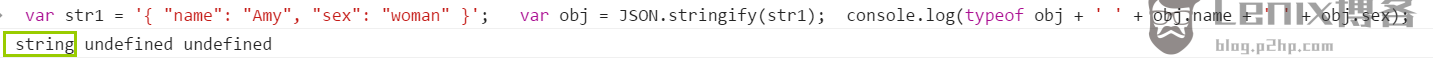
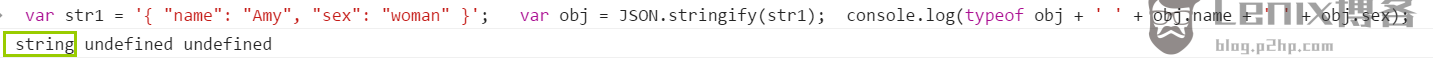
相反浏览器也提供了将Json对象转换成string类型的方法:
JSON.stringify(jsonstr);//可以将json对象转换成json对符串

3、jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
4、JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
二、Json对象转换成String字符串方法
上面提到的浏览器支持的转换方式JSON.stringify(str):
JSON.stringify(jsonstr);//可以将json对象转换成json对符串

…
function fun () {
let startTime = new Date('2015-12-20'); // 开始时间
let endTime = new Date(); // 结束时间
let usedTime = endTime - startTime; // 相差的毫秒数
let days = Math.floor(usedTime / (24 * 3600 * 1000)); // 计算出天数
let leavel … 在开发项目过程中,突然遇到400 Bad Request Request Header Or Cookie Too Large的报错,我也是第一次出现这样的错误,感觉还是挺新奇的。
由request header过大所引起,request过大,通常是由于cookie中写入了较大的值所引起的。
采用nginx服务器的话修改方法:
/usr/local/nginx/conf
在这个路径下面,修改nginx.conf
http { include mime.types; default_type application/octet-stream; server_names_hash_bucket_size 128; client_header_buffer_size 16k; //这里默认是4K,改大一点就好了large_client_header_buffers 4 32k; //改大一点就好了} 实例配置:
http
{
**********
client_header_buffer_size XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons.
Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
1.jQuery判断一个元素当前状态是显示还是隐藏
$("#id").is(':visible'); //true为显示,false为隐藏
$("#id").is(':hidden'); //true为隐藏,false为显示
if($("#id").is(':hidden')){
//逻辑代码
}
2.jQuery控制css的display
$("#id").show(); //表示display:block
$("#id").hide(); //表示display:none
$("#id").toggle(); //切换元素的可见状态
$("#id").css('display','none');
$("#id").css('display','block');
…
一、警告框
如果要确保信息传递给用户,通常会使用警告框。当警告框弹出时,用户将需要单击“确定”来继续
基础语句
<script>
//警告框
window.alert("成功弹出警告框!"); //window.alert()方法可以不带window前缀。
//alert("成功弹出警告框!")
</script>
显示结果

二、确认框
如果您希望用户验证或接受某个东西,则通常使用“确认”框。当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
基础语句
<script>
//确认框
//原理:如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
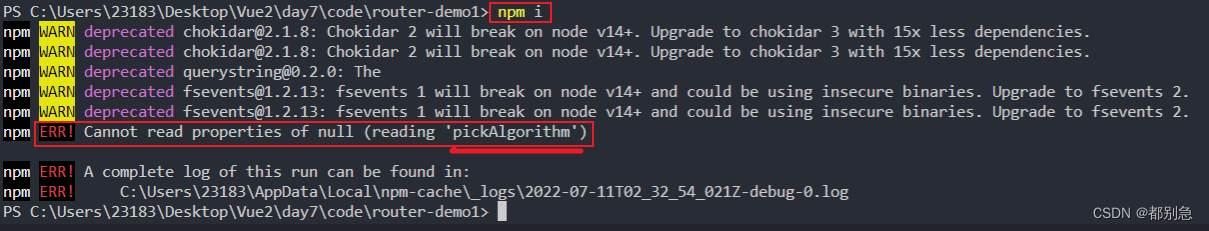
window.confirm("请选择 确定 在导入Vue项目使用 ' npm i ' 安装node_moduels的时候,终端出现错误如下:

具体是这一句:Cannot read properties of null (reading 'pickAlgorithm')
![]()
在终端输入: npm cache clear --force

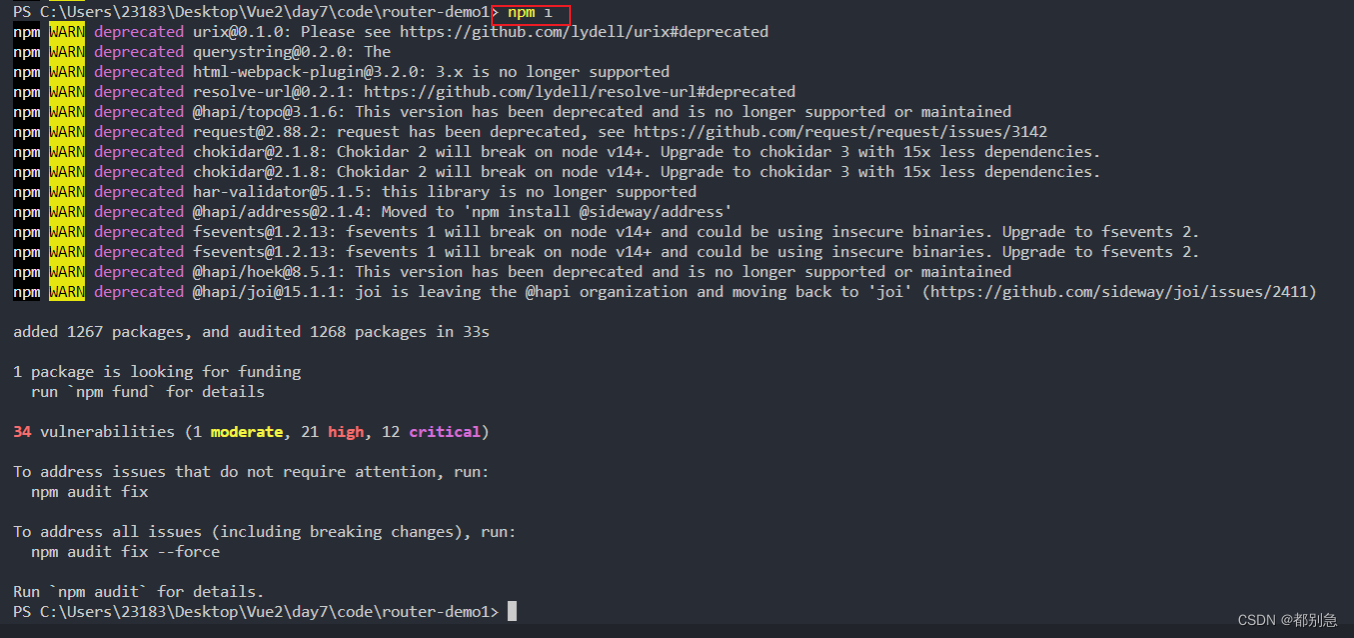
npm cache clear --force重新运行 npm i 命令

可以在左边看到已经成功安装好了node_moduels
运行 npm run serve 可以进行工作了

Bootstrap v5.2.0 终于稳定了!我们已经解决了更多错误、改进了更多文档、编写了新指南并构建了新的功能环境示例,等等!
继续阅读测试版和稳定版的亮点。
正如我们在测试版中预览的那样,文档已经过重新设计!它从我们的新主页开始, 在那里我们更完整地展示了 Bootstrap 的功能和更新的设计。
文档侧边栏导航已经过大修,始终扩展组以便于浏览,全新的 DocSearch 体验与搜索历史,以及移动侧边栏和导航栏的新响应式画布抽屉。

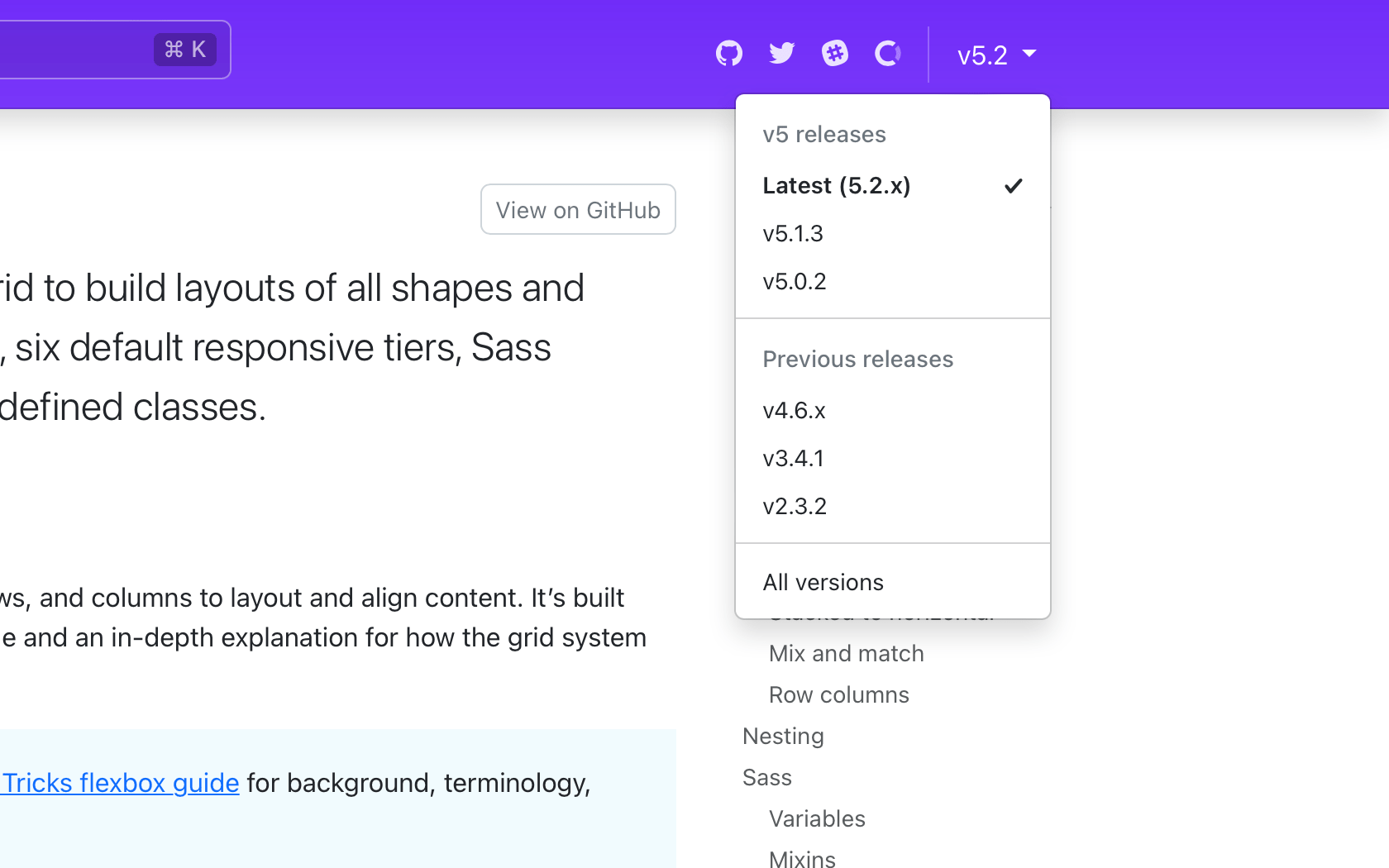
我们甚至更新了导航栏中的版本选择器以在次要版本之间进行交叉链接!

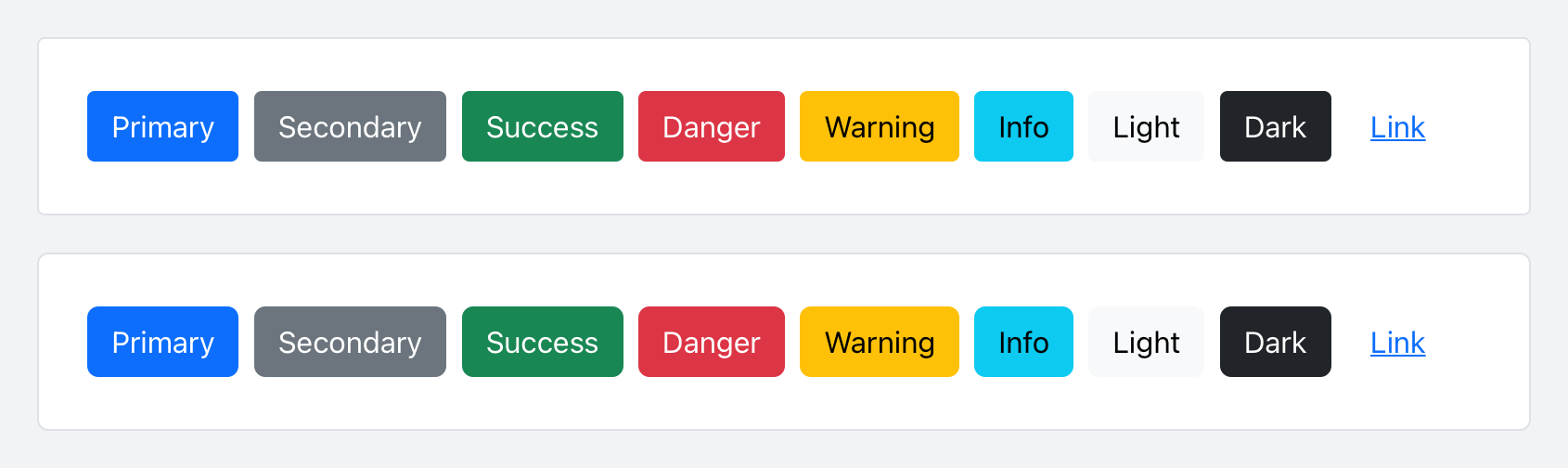
通过我们的文档重新设计,我们使用修改后的 和 刷新了按钮和padding输入border-radius。下面是我们按钮的前后对比:

现在,几乎我们所有的组件都具有用于实时自定义的 CSS 变量、更轻松的主题化以及(很快)从暗模式开始的颜色模式支持。您可以查看每个文档页面上可用的 CSS 变量,例如我们的按钮:
--#{$prefix}btn-padding-x: #{$btn-padding-x
近期评论