视频标签 video的一些特殊属性详解
HTML5标签video在PC上显示很简单,就一个标签加资源,很少需要关心其它属性。但放到移动设备上,video的标准,Android和iOS有很多区别,另外还有很多各家浏览器特定的属性,本文详细讲了video在移动端的实践。 原文:视频H5 video标签最佳实践 随着 4G 的普遍以及 WiFi 的广泛使用,手机上的网速已经足够稳定和高速,以视频为主的 HTML5 也越来越普遍了,相比帧动画,视频的表现更加丰富,这里介绍一些实践经验。…
记录-交流-Web开发知识分享
HTML5标签video在PC上显示很简单,就一个标签加资源,很少需要关心其它属性。但放到移动设备上,video的标准,Android和iOS有很多区别,另外还有很多各家浏览器特定的属性,本文详细讲了video在移动端的实践。 原文:视频H5 video标签最佳实践 随着 4G 的普遍以及 WiFi 的广泛使用,手机上的网速已经足够稳定和高速,以视频为主的 HTML5 也越来越普遍了,相比帧动画,视频的表现更加丰富,这里介绍一些实践经验。…
时间过得好快,距离上一篇文章动手写一个简单的编译器:在JavaScript中使用Swift的尾闭包语法发布已经过去快半年了,这半年时间也一直在想着按时更新文章;但是因为工作和生活的琐事,没有能够坚持下来。有点惭愧,感觉之前年初立下的计划快要实现不了了。希望接下来的这一段时间能够坚持更新文章吧。…
Designing loading states on the web is often overlooked or dismissed as an afterthought. Performance is not only a developer’s responsibility, building an experience that works with slow connections can be a design challenge as well.
While developers need to …
Over at Medium, Jon Moore recently identified “non-rectangular headers” as a tiny trend. A la: it’s not crazy popular yet, but just you wait, kiddo.
We’re talking about headers (or, more generally, any container element) that have a non-rectangular …
全文共6511字/词,阅读大概需要13分钟,太长不看党请直接移步「开始优化」部分直接查看优化手段
前段时间公司服务器网络波动,网站访问变慢,一些性能问题也随之暴露了出来。纷纷反馈在这样的弱网条件下,访问新项目时,加载了近1分钟都没加载出来,而访问其他页面顶多也就30-40s。
在网络恢复后,尝试访问了下页面,无缓存首次打开需要等待近11s的时间,最大的资源达到了3.7M...
在对项目做了一些优化处理后,再次无缓存打开可以发现网页几乎是秒开,平均耗时在1s以内
在这里总结记录一下,基本上都是一些常规可复制的优化手段,希望能为同样想优化网页性能的你提供思路~
Slow3G条件下22-25s加载完成
在开始之前,我们需要明白一个原则:性能优化的最终目的是提升用户体验。
简而言之就是让用户感觉这个网站很「快」(至少不慢hh),这里的「快」有两种,一种是「真的快」一种是「觉得快」
做好这两方面都能提升用户对网站的性能评价。
另外就是软件工程没有银弹,一种优化方案可能适用于大多数项目,但是某些特殊情况下很可能会起反效果。
举个,由于浏览器有单域名下并发请求限制,通常我们会将依赖统一打成一个vendor包(vue-cli默认策略),减少首屏请求数,且依赖不变动的情况下文件指纹不变,可以有效利用304缓存。在依赖不多的情况这么处理确实有助于提升加载速度,但一旦依赖多起来,vendor就会特别的大,在弱网条件下,会严重拖慢页面显示。这显然不是我们想要的,所以我们根据情况会对vendor进行拆分,比如拆分到CDN,或者直接拆分到页面中
因此,我们在做性能优化过程中,必须根据最终能给用户体验带来的提升权衡后做出适合当前项目的选择
目标会影响我们在过程中的决策
指标则用来度量我们的目标
首先我们需要确定目标,根据场景和项目复杂度不同,制定的目标也不同,比如希望比竞品快20%,或者符合标准的"2-5-10"原则等等
这里我定下的目标是
关于指标这块,简单介绍下常见指标

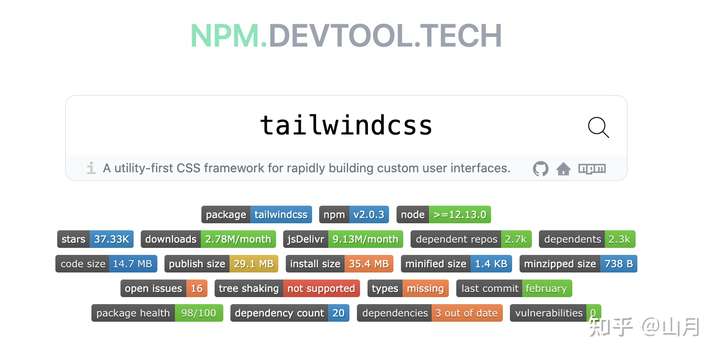
从 NPM.DEVTOOL 的标签中可以看出: 每个月 npm 下载量高达 300 万次,jsDelivr 下载量更是高达 900 万次,Star 数也即将突破 38K,依赖于它的 Packge 及 Github Repo 更是成千,足见其受欢迎程度。然而你需要使用它时,Node 的版本最好大于 12.13.0
本人的 CSS 方案常用 TailwindCSS,在这里谈一点感受,并对一些常见的问题解答一下
TailwindCSS 因为一个 class 代表一个 CSS 属性这种原子化 CSS
原文:CSS Utility Classes and "Separation of Concerns"
最近Tailwindcss频繁出现在我的视野里,从单词拼写中看,多多少少与css有点关系。近几年是JS框架大行其道,CSS方面少有新的框架出现。
昨天突然看到尤大神在Github上的动态,fork了该项目,看来马上要火的节奏啊!
我们来看下这个tailwindcss究竟是个什么东西,有什么独特的功能和优势,最重要的是能否给我们开发者带来显而易见的效率的提升。
首先看官网对它的定义
Rapidly build modern websites without ever leaving your HTML.
tailwindcss 基于比组件更小、更灵活的工具类思想的 CSS 框架。这个思想简单来说就是用 class 保证灵活、便于自定义组件,而不是在组件基础上实现个性化。
可以看到代码的特点是一个Html标签伴随着一堆的CSS类,这种写法好像也不陌生。就是将样式封装的粒度更细。所以很多人看到就说“这不就是原子类吗?”
作者有多年工作经验,其对待 CSS 的心路历程如下:…
前段时间,laravel更新8.0版本,系统内置的Jetstream应用支架使用的是Tailwind CSS,于是勾起了我对Tailwind CSS的兴趣。
后来项目中也是逐步使用,总体感觉超级爽。就像他的简介一样Utility-First效用优先的CSS框架。…
近期评论