stackoverflow作为全球最大的技术问答网站,可以说每个搞过技术的人是必上的网站。
作为出入技术的人,我强烈建议学会使用,并习惯使用这个网站。
stackoverflow网站地址:
Stack Overflow

从我个人使用的经历来聊聊:如何更好的使用stackoverflow。
1.使用英文搜索
这是个英文网站,很多问题和回答都是英文的,所以首先养成用英文来搜索你的问题。
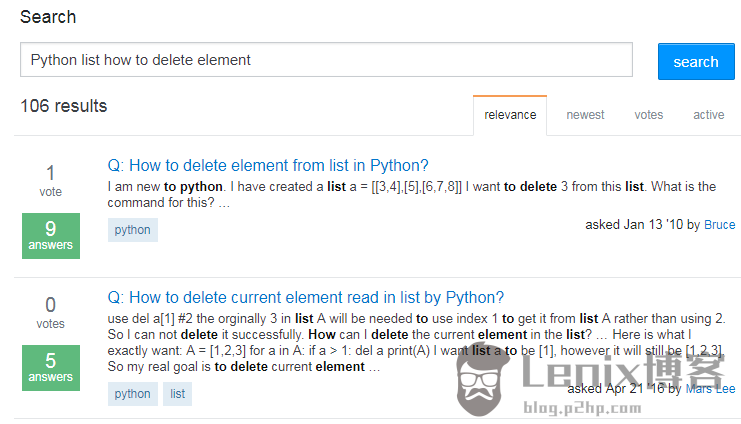
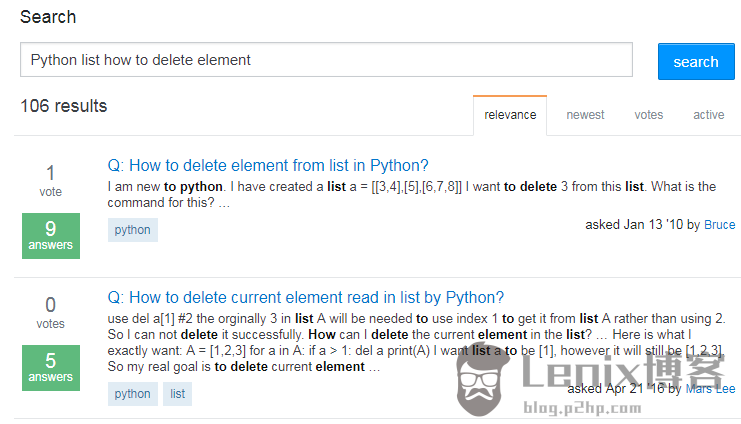
比如你在遇到这样一个问题:python 列表如何删除元素?
这时候你就可以像下面这样搜索答案,然后在搜索结果中慢慢寻找符合你问题的答案。

到这里,估计会有人会提出一个新的问题:我不会英文怎么办?
不会英文也没关系,你可以在电脑上安装个有道词典,不懂的地方翻译下。学英文没那么难,不用专门花时间去学,每天多用自然就会了。
2.如何精确定位你的问题
你只需要下面3步就可以提高搜索到问题的答案:
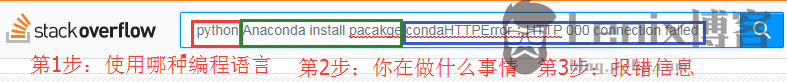
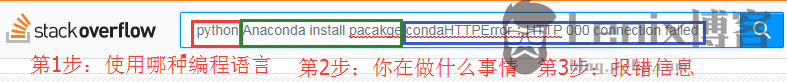
1)第1步:你使用的编程语言是什么
永远在输入问题关键词的时候先输入你使用的是哪种编程语言,这样可以很好的定位对应的编程语言的问题。
2)第2步:定位你在做什么事情中遇到了问题。
例如我曾经在使用数据分析工具Anaconda的过程中碰到了安装包装不上的问题。描述这件事情的英文单词是:Anaconda install pacakge
3)第3步:复制错误信息
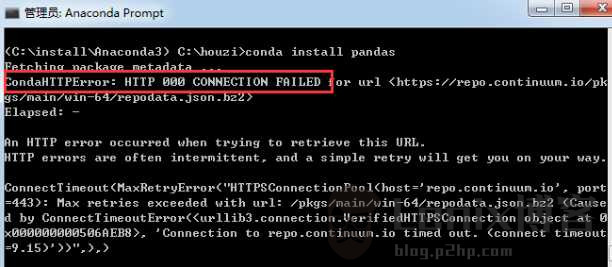
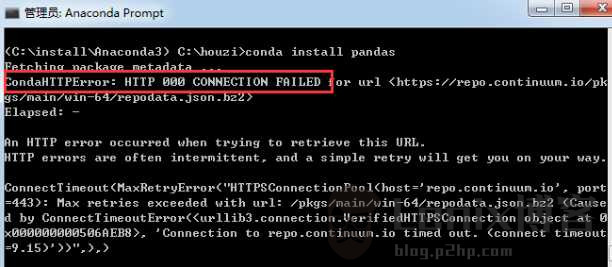
一定要详细看你写代码或者安装软件过程中的报错信息,务必把报错信息的关键信息输入。例如我在使用Anaconda安装pandas的过程中报了下面的错误信息:

分析这个报错信息,我发现是上面图中红色框的关键内容,我就可以把这个报错信息复制下来。
做好上面3步以后,我就有了上面3个步骤的关键词,最后提问的问题也是这3个关键词的组合,简单吧:

上面举得例子,可以说是搜索任何问题的一个通用方法.




近期评论