socketio命名空间和房间设置
1.命名空间
分隔来最大程度地减少资源(TCP连接)的数量
客户端
var qq = io.connect('http://localhost:3000/qq');
qq.on('connect', function() {
console.log("连接成功")
})
qq.on('news', function(data记录-交流-Web开发知识分享
分隔来最大程度地减少资源(TCP连接)的数量
客户端
var qq = io.connect('http://localhost:3000/qq');
qq.on('connect', function() {
console.log("连接成功")
})
qq.on('news', function(data方法:1、获取checkbox元素,然后使用“get(0).checked)”方式进行判断;2、获取元素,然后使用“is(':checked')”方式进行判断;3、获取元素,然后使用“ttr('checked')”方式进行判断。
jQuery 判断 checkbox 是否被选中的几种方法
方法一:
if ($("#checkbox-id")get(0).checked) {
// do something
}
方法二:
if($('#checkbox-id').is(':checked')) {
// do something
}
方法三:
if ($('#checkbox-id').attr('checked')) {
// do something
}
…
css中强制不换行,文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
white-space:nowrap;…
一、string类型转换成Json对象方法
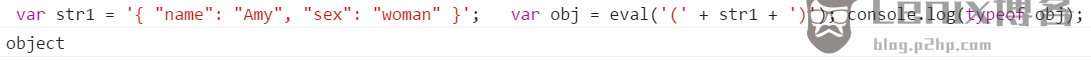
1、Javascript支持的转换方式:eval
eval('(' jsonstr ')');
注意:需要在json字符外包裹一对小括号,ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式;缺点是不安全,eval会执行json串中的表达式。

2、浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
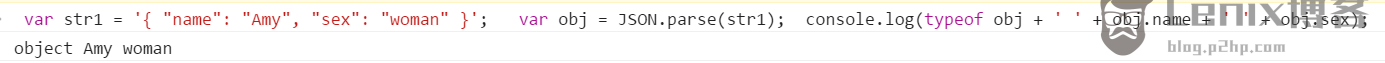
JSON.parse(jsonstr); //可以将json字符串转换成json对象

相反浏览器也提供了将Json对象转换成string类型的方法:
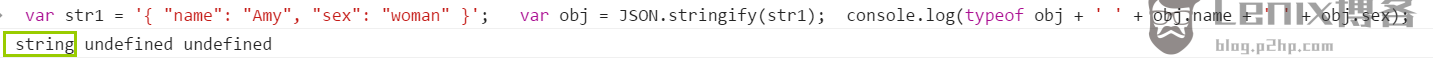
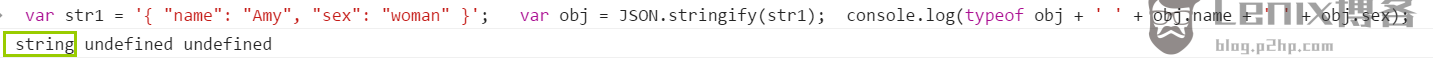
JSON.stringify(jsonstr);//可以将json对象转换成json对符串

3、jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
4、JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
二、Json对象转换成String字符串方法
上面提到的浏览器支持的转换方式JSON.stringify(str):
JSON.stringify(jsonstr);//可以将json对象转换成json对符串

…
function fun () {
let startTime = new Date('2015-12-20'); // 开始时间
let endTime = new Date(); // 结束时间
let usedTime = endTime - startTime; // 相差的毫秒数
let days = Math.floor(usedTime / (24 * 3600 * 1000)); // 计算出天数
let leavel … 在开发项目过程中,突然遇到400 Bad Request Request Header Or Cookie Too Large的报错,我也是第一次出现这样的错误,感觉还是挺新奇的。
由request header过大所引起,request过大,通常是由于cookie中写入了较大的值所引起的。
采用nginx服务器的话修改方法:
/usr/local/nginx/conf
在这个路径下面,修改nginx.conf
http { include mime.types; default_type application/octet-stream; server_names_hash_bucket_size 128; client_header_buffer_size 16k; //这里默认是4K,改大一点就好了large_client_header_buffers 4 32k; //改大一点就好了} 实例配置:
http
{
**********
client_header_buffer_size
近期评论