通过流混合改善音频/视频实时流体验
流混合是一种将多个音频或视频流组合到云上的一个流技术,广泛应用于直播、在线教育、音频室直播等场景。开发人员可以通过播放混合流来查看屏幕并听到聊天室中所有成员的声音,无需管理聊天室中的每个流。
流混合是一种将多个音频或视频流组合到云上的一个流技术,广泛应用于直播、在线教育、音频室直播等场景。开发人员可以通过播放混合流来查看屏幕并听到聊天室中所有成员的声音,无需管理聊天室中的每个流。

流混合的优势
流混合之所以广泛应用于音频和视频领域,是因为它可以给开发人员带来以下好处。
1. 低成本
在大型直播或在线教育场景中,如果多方在一个房间内共同主持,房间内的所有用户需要播放多条流。使用流混合技术,只需要播放一个流。即在双方托管的情况下,费用可减半。在多方托管的情况下,成本可以降低(n - 1)/n。如果使用审查机制(比如淫秽内容审核),成本也可以降低(n - 1) /n,因为只需要查看一个流的图像。
2. 简单的代码逻辑
当多个主机共同托管并使用流混合时,观众只需播放混合流并进行渲染,而不是播放和渲染多个流。
3.在不同平台之间轻松转发
如果没有流混合,我们无法在多方共同托管方案中将直播转发到 Facebook、YouTube 和其他直播流平台。因为这些平台只有一个 RTMP 地址,我们无法将多个流转发到一个地址。
4. 移动客户端上的 Web 浏览器支持的多方共同托管
对于 iPhone 用户,Safari 浏览器不支持同时播放多个音频文件。当播放多个流时,就只能播放一个流,流混合可以解决这个问题。由于手机性能和浏览器性能的限制,手机上的大多数Web浏览器一般可以播放最多四个流。借助流混合技术,可以播放的最大流数会有很大的增加,并且无需额外的带宽和性能消耗。
什么是流混合
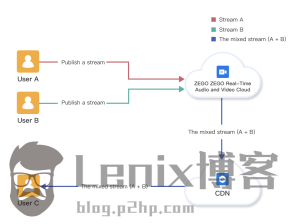
如下图所示,当一个聊天室中的多个用户发布流时,服务器会根据布局配置将两个流合并为一个流,这样观众就可以播放混合流查看用户 A 和用户 B 的屏幕。

流混合的实现
1. 流体混合工艺
a) …



近期评论