如今,几乎每个新客户都想要他们网站的移动版本。毕竟它实际上是必不可少的:一种设计用于黑莓,另一种用于 iPhone、iPad、上网本、Kindle——所有屏幕分辨率也必须兼容。在接下来的五年中,我们可能需要设计一些额外的发明。疯狂何时停止?当然不会。
在网页设计和开发领域,我们很快就无法跟上无穷无尽的新分辨率和设备。对于许多网站来说,为每个分辨率和新设备创建一个网站版本是不可能的,或者至少是不切实际的。我们是否应该仅仅为了从另一台设备上获得访问者而承受从一台设备上失去访问者的后果?或者还有其他选择吗?
什么是响应式网页设计? #
响应式网页设计是一种建议设计和开发应根据屏幕尺寸、平台和方向响应用户行为和环境的方法。
该实践包括灵活的网格和布局、图像以及对 CSS 媒体查询的智能使用。当用户从笔记本电脑切换到 iPad 时,网站应自动切换以适应分辨率、图像大小和脚本能力。人们可能还必须考虑其设备上的设置;例如,如果他们的 iPad 上有适用于 iOS 的 VPN,则网站不应阻止用户访问该页面。换句话说,网站应该具备自动响应用户偏好的技术。这将消除市场上每个新设备都需要不同的设计和开发阶段。
响应式网页设计的概念 #
Ethan Marcotte为 A List Apart写了一篇关于该方法的介绍性文章,即响应式网页设计。它源于响应式建筑设计的概念,即房间或空间会自动适应其中的人数和人流:
“最近,一门名为“响应式建筑”的新兴学科已经开始询问物理空间如何对穿过它们的人的存在做出反应。通过嵌入式机器人技术和拉伸材料的结合,建筑师们正在试验艺术装置和墙壁结构,当人群接近它们时,它们会弯曲、弯曲和扩展。运动传感器可以与气候控制系统配合使用,以在人满为患时调节房间的温度和环境照明。公司已经生产出“智能玻璃技术”,当房间的居住者达到一定的密度阈值时,它会自动变得不透明,给他们额外的隐私层。”
将这门学科移植到网页设计中,我们就有了一个类似但全新的想法。为什么我们要为每组用户创建一个定制的网页设计;毕竟,建筑师不会为通过它的每个群体的规模和类型设计一座建筑吗?像响应式架构一样,网页设计应该自动调整。它不应该需要为每个新类别的用户定制无数的定制解决方案。
显然,我们不能像建筑物那样使用运动传感器和机器人技术来实现这一点。响应式网页设计需要更抽象的思维方式。然而,一些想法已经在实践中:流畅的布局、媒体查询和脚本,可以轻松(或自动)重新格式化网页和标记。
但是响应式网页设计不仅仅是关于可调整的屏幕分辨率和自动调整大小的图像,而是关于一种全新的设计思维方式。让我们谈谈所有这些功能,以及正在酝酿中的其他想法。
调整屏幕分辨率 #
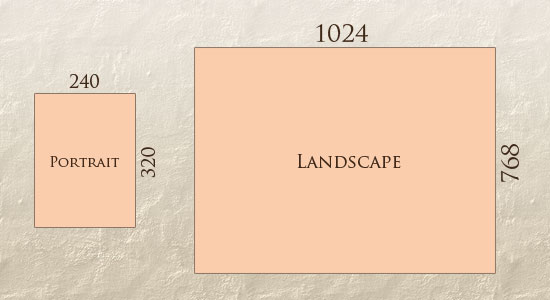
随着越来越多的设备出现不同的屏幕分辨率、定义和方向。每天都在开发具有新屏幕尺寸的新设备,这些设备中的每一个都可能能够处理尺寸、功能甚至颜色的变化。有些是横向的,有些是纵向的,还有一些是完全正方形的。从 iPhone、iPad 和高级智能手机的日益普及中我们知道,许多新设备能够根据用户的心血来潮从纵向切换到横向。如何针对这些情况进行设计?

除了针对横向和纵向进行设计(并使这些方向可能在页面加载时立即切换),我们还必须考虑数百种不同的屏幕尺寸。是的,可以将它们分成主要类别,为每个类别进行设计,并使每个设计尽可能灵活。但这可能是压倒性的,谁知道五年后的使用数字会是多少?此外,许多用户并没有最大化他们的浏览器,这本身就为屏幕尺寸的变化留下了太多的空间。
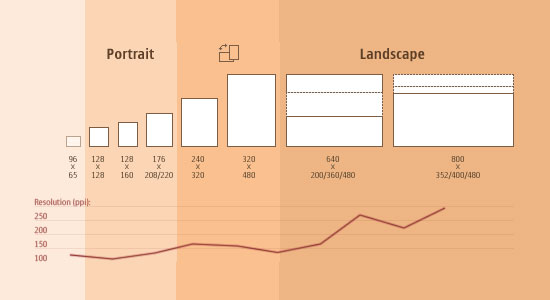
Morten Hjerde 和他的一些同事确定了 2005 年至 2008 年间售出的大约 400 台设备的统计数据。以下是一些最常见的:

从那以后,更多的设备问世了。很明显,我们不能一直为每一个创建自定义解决方案。那么,我们该如何应对这种情况呢?
解决方案的一部分:灵活的一切 #
几年前,当灵活的布局几乎是网站的“奢侈品”时,设计中唯一灵活的东西是布局列(结构元素)和文本。图像很容易破坏布局,即使是灵活的结构元素在推得足够多时也会破坏布局的形式。灵活的设计并不是那么灵活。它们可以提供或获取几百个像素,但它们通常无法从大型计算机屏幕调整到上网本。
现在我们可以让事情变得更加灵活。图像可以自动调整,我们有一些变通方法使布局永远不会中断(尽管在此过程中它们可能会变得压扁和难以辨认)。虽然它不是一个完整的解决方案,但该解决方案为我们提供了更多选择。它非常适合在瞬间从纵向切换到横向的设备,或者当用户从大型计算机屏幕切换到 iPad 时。
在 Ethan Marcotte 的文章中,他创建了一个示例 Web 设计,该设计具有这种更灵活的布局。整个设计是流体网格、流体图像和智能标记的可爱组合。创建流体网格是相当普遍的做法,并且有许多技术可以创建流体图像:
有关创建流畅网站的更多信息,请务必查看 Zoe Mickley Gillenwater 撰写的“灵活网页设计:使用 CSS 创建液体和弹性布局”一书,并下载示例章节“创建灵活图像”。此外,Zoe 提供了以下关于创建灵活网格和布局的教程、资源、灵感和最佳实践的广泛列表:“创建流动和弹性布局的基本资源”。
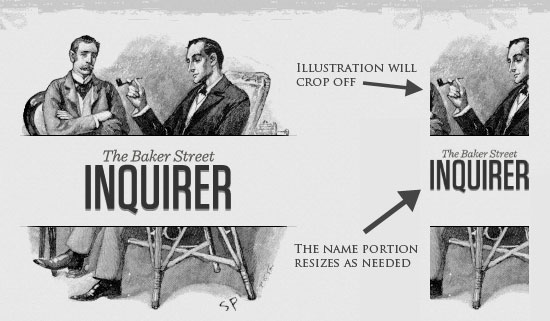
虽然从技术角度来看,这一切都很容易实现,但这不仅仅是插入这些功能并完成。查看此设计中的徽标,例如:

如果调整得太小,图像会显得质量低下,但保持网站名称可见而不将其剪掉很重要。因此,图像分为两部分:一个(插图)设置为背景,要裁剪并保持其大小,另一个(名称)按比例调整大小。
上面,h1元素将插图作为背景,图像根据容器的背景(标题)对齐。
这只是使响应式 Web 设计真正有效的一种思维示例。但即使有这样的智能修复,布局也可能变得太窄或太短而看起来不正确。在上面的徽标示例中(尽管它有效),理想的情况是不裁剪插图的一半,或者防止徽标太小以至于无法辨认并“漂浮”起来。
灵活的图像 #
响应式 Web 设计需要解决的一个主要问题是使用图像。有许多技术可以按比例调整图像大小,而且很多都很容易做到。最流行的选项,在 Ethan Marcotte 的关于流体图像的文章中提到,但由 Richard Rutter 首次尝试,是使用 CSSmax-width来轻松修复。
只要没有其他基于宽度的图像样式覆盖此规则,每个图像都将以其原始大小加载,除非查看区域变得比图像的原始宽度窄。图像的最大宽度设置为屏幕或浏览器宽度的 100%,因此当 100% 变窄时,图像也会变窄。本质上,正如 Jason Grigsby指出的那样,“流体图像背后的理念是,您可以以最大尺寸交付图像。您无需在代码中声明高度和宽度,而是让浏览器根据需要调整图像大小,同时使用 CSS 来指导它们的相对大小”。这是一个伟大而简单的技术来精美地调整图像大小。
请注意, IEmax-width不支持,但使用IEwidth: 100%可以巧妙地解决特定于 IE 的样式表中的问题。另一个问题是,当图像在 Windows 的某些较旧浏览器中调整得太小时,渲染效果并不像应有的那样清晰。不过,可以在Ethan Marcotte 的文章中找到一个 JavaScript 来解决这个问题。
虽然上面是一个很好的快速修复和响应图像的良好开端,但图像分辨率和下载时间应该是主要考虑因素。虽然为移动设备调整图像大小可能非常简单,但如果原始图像大小适用于大型设备,则可能会显着减慢下载时间并不必要地占用空间。
FILAMENT GROUP 的响应式图像 #
Filament Group 提出的这项技术考虑到了这个问题,不仅按比例调整图像大小,而且在较小的设备上缩小图像分辨率,因此非常大的图像不会在小屏幕上不必要地浪费空间。

这种技术需要一些文件,所有这些文件都可以在Github上找到。首先,一个 JavaScript 文件 ( rwd-images.js ) 、. htaccess文件和一个图像文件 ( rwd.gif )。然后,我们可以只使用一点 HTML 来引用较大和较小分辨率的图像:首先是小图像,带有.r前缀以表明它应该是响应式的,然后使用 .r 对较大图像的引用data-fullsrc。
这data-fullsrc是一个自定义 HTML5 属性,在上面链接的文件中定义。对于任何宽于 480 像素的屏幕,将加载更高分辨率的图像 ( largeRes.jpg );较小的屏幕不需要加载较大的图像,因此将加载较小的图像(smallRes.jpg)。
JavaScript 文件插入一个基本元素,允许页面将响应式图像与其他图像分开,并根据需要重定向它们。当页面加载时,所有文件都被重写为其原始形式,并且仅根据需要加载大图像或小图像。使用其他技术,即使永远不会使用更大的版本,也必须下载所有更高分辨率的图像。特别是对于具有大量图像的网站,这种技术可以极大地节省带宽和加载时间。
现代浏览器完全支持这种技术,例如IE8+、Safari、Chrome 和 Opera,以及使用这些相同浏览器的移动设备(iPad、iPhone 等)。较旧的浏览器和 Firefox 可以很好地降级,并且仍然可以调整响应图像的大小,除了两种分辨率是一起下载的,因此使用这种技术节省空间的最终好处是无效的。
停止 IPHONE 模拟器图像大小调整 #
iPhone 和 iPod Touch 的一个优点是网页设计会自动重新缩放以适应小屏幕。除非另有说明,否则全尺寸设计只会针对微型浏览器按比例缩小,无需滚动或移动版本。然后,用户可以根据需要轻松放大和缩小。
然而,这个模拟器产生了一个问题。当响应式网页设计开始流行时,许多人注意到图像仍然随着页面的比例变化,即使它们是专门为(或可能适合)小屏幕制作的。这反过来又缩小了文本和其他元素。

因为这只适用于 Apple 的模拟器,我们可以使用 Apple 特定的元标记来解决问题,将其放置在网站部分的下方<head>。感谢 Think Vitamin 关于图像大小调整的文章,我们有下面的元标记:
将 设置initial-scale为1覆盖默认值以按比例调整图像大小,同时保持它们的宽度与设备的宽度相同(在纵向或横向模式下)。Apple 的文档有更多关于viewport meta tag的信息。
自定义布局结构 #
对于极端的尺寸变化,我们可能希望通过单独的样式表或更有效地通过 CSS 媒体查询来完全更改布局。这不一定很麻烦。大多数样式可以保持不变,而特定的样式表可以继承这些样式并使用浮动、宽度、高度等移动元素。
例如,我们可以有一个主样式表(这也是默认的),它将定义所有主要的结构元素,例如#wrapper, #content, #sidebar, #nav,以及颜色、背景和排版。也可以定义默认的灵活宽度和浮动。
如果样式表使布局太窄、太短、太宽或太高,我们可以检测到并切换到新的样式表。这个新的子样式表将采用默认样式表中的所有内容,然后重新定义布局的结构。
这是 * style.css* (默认)内容:
这里是 * mobile.css*(子)内容:

媒体查询 #
CSS3支持与 CSS 2.1 相同的所有媒体类型,例如screen、print和handheld,但添加了许多新的媒体功能,包括max-width、device-width和。CSS3 发布之后的新设备(如 iPad 和 Android 设备)肯定会支持媒体功能。因此,使用 CSS3 功能调用媒体查询来定位这些设备可以正常工作,如果由不支持 CSS3 的旧计算机浏览器访问,它将被忽略。orientationcolor
在 Ethan Marcotte 的文章中,我们看到了一个媒体查询示例:
这个媒体查询是相当不言自明的:如果浏览器在屏幕上显示这个页面(而不是打印等),并且如果屏幕的宽度(不一定是视口)为 480 像素或更小,则加载设得兰群岛。 .css _
新的 CSS3 功能还包括orientation(纵向与横向)、device-width等min-device-width。有关基于这些媒体查询功能设置和限制宽度的更多信息,请查看“方向媒体查询”。
可以创建多个样式表,以及定义以适应宽度范围的基本布局更改——即使是横向与纵向。请务必查看 Ethan Marcotte 题为“满足媒体查询”的文章部分,以获取更多示例和更详尽的解释。
多个媒体查询也可以直接放入单个样式表中,这是使用时最有效的选项:
上面的代码来自 Andy Clark 在流行设备之间进行多种媒体查询的免费模板。查看这种方法之间的差异,并在标记中包含不同的样式表文件,如他的书“ Hardboiled Web Design ”中所述。
CSS3 媒体查询 #
以上是一些来自 CSS 2.1 和 CSS3 的媒体查询如何工作的示例。现在让我们看看使用 CSS3 媒体查询创建响应式 Web 设计的一些具体方法。许多这些用途在今天都是相关的,而且在不久的将来肯定会全部可用。
min-width 和 max-width属性完全符合他们的建议。该min-width属性设置特定样式集(或单独的样式表)将应用于的最小浏览器或屏幕宽度。如果任何内容低于此限制,样式表链接或样式将被忽略。该max-width物业正好相反。超出指定的最大浏览器或屏幕宽度的任何内容都不适用于相应的媒体查询。
请注意,在下面的示例中,我们使用的媒体查询语法可以在一个样式表中全部使用。如上所述,使用媒体查询的最有效方法是将它们全部放在一个 CSS 样式表中,以及网站的其余样式。这样,就不必为多个样式表发出多个请求。
上述媒体查询中指定的类 ( hereIsMyClass) 仅在浏览器或屏幕宽度大于 600 像素时才有效。换句话说,只有当最小宽度为 600 像素(因此为 600 像素或更宽)时,此媒体查询才会运行。
现在,使用max-width,此媒体查询将仅适用于最大宽度为 600 像素或更窄的浏览器或屏幕宽度。
虽然上述内容可以适用于屏幕大小min-width或max-width浏览器宽度,但有时我们想要一个与设备宽度相关的媒体查询。这意味着即使浏览器或其他查看区域被最小化到更小,媒体查询仍将适用于实际设备的大小。min-device-width 和 max-device-width媒体查询属性非常适合定位具有设定尺寸的某些设备,而无需在模仿设备尺寸的浏览器中将相同的样式应用于其他屏幕尺寸。
特别是对于 iPad,还有一个名为orientation的媒体查询属性。该值可以是横向(水平方向)或纵向(垂直方向)。
不幸的是,此属性仅适用于 iPad。在确定 iPhone和其他设备的方向时,使用max-device-widthandmin-device-width应该可以解决问题。
还有许多媒体查询在组合时是有意义的。例如,min-width和max-width媒体查询一直组合在一起,以设置特定范围的样式。
此媒体查询中的上述代码仅适用于 800 到 1200 像素之间的屏幕和浏览器宽度。这种技术的一个很好的用途是根据可用的水平空间量在布局中显示某些内容或整个侧边栏。
一些设计师也更愿意为某些媒体查询链接到单独的样式表,如果组织收益超过效率损失,这是完全可以的。对于不切换方向的设备或无法手动更改浏览器宽度的屏幕,使用单独的样式表应该没问题。
例如,您可能希望针对 iPad 等设备将媒体查询全部放在一个样式表中(如上所示)。因为这样的设备可以在瞬间从纵向切换到横向,如果这两个媒体查询被放置在单独的样式表中,那么每次用户切换方向时网站都必须调用每个样式表文件。将 iPad 的水平和垂直方向的媒体查询放在同一个样式表文件中会更有效。
另一个例子是一种灵活的设计,适用于带有可调整大小浏览器的标准计算机屏幕。如果浏览器可以手动调整大小,最好将所有可变媒体查询放在一个样式表中。
然而,组织可能是关键,设计师可能希望在标准 HTML 链接标签中定义媒体查询:
JAVASCRIPT #
可以使用的另一种方法是 JavaScript,尤其是作为不支持所有 CSS3 媒体查询选项的设备的备份。幸运的是,已经有一个预制的 JavaScript 库使旧版浏览器(IE 5+、Firefox 1+、Safari 2)支持 CSS3 媒体查询。如果您已经在使用这些查询,只需获取库的副本,并将其包含在标记中:css3-mediaqueries.js。
此外,下面是一个示例 jQuery 片段,它检测浏览器宽度并相应地更改样式表——如果有人更喜欢更实际的方法:
有许多将 JavaScript 与 CSS 媒体查询配对的解决方案。请记住,媒体查询并不是一个绝对的答案,而是当涉及到纯基于 CSS 的解决方案时,它是响应式 Web 设计的绝佳选择。通过添加 JavaScript,我们可以适应更多的变化。有关使用 JavaScript 模拟或处理媒体查询的详细信息,请参阅“结合媒体查询和 JavaScript ”。
显示或隐藏内容 #
当屏幕变小时,可以按比例缩小事物并根据需要重新排列元素以使一切都适合(合理地好)。这是可能的,但让大屏幕上的每一个内容都可以在较小的屏幕或移动设备上使用并不总是最好的答案。我们有移动环境的最佳实践:更简单的导航、更集中的内容、列表或行而不是多列。

响应式网页设计不应该只是关于如何在各种平台和屏幕尺寸上创建灵活的布局。它还应该与用户能够挑选和选择内容有关。幸运的是,CSS 多年来一直允许我们轻松地显示和隐藏内容!
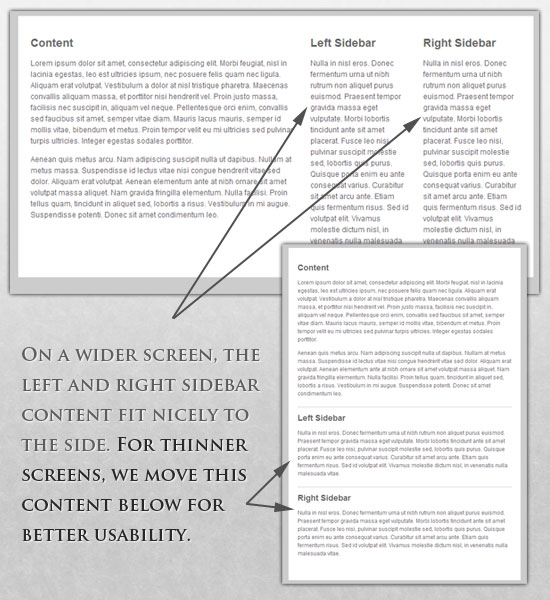
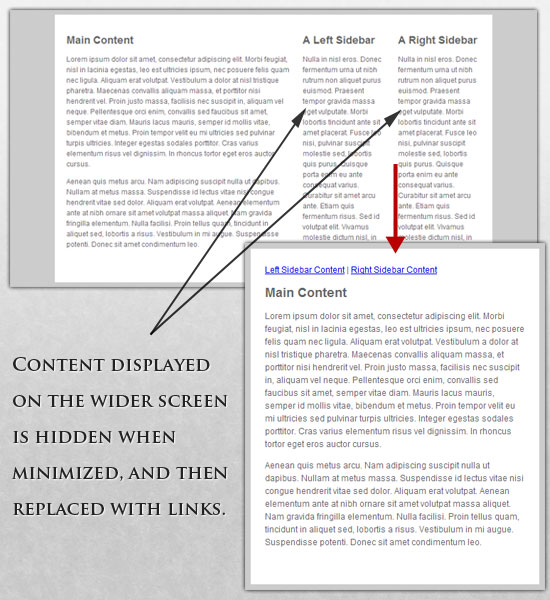
要么声明display: none需要隐藏在特定样式表中的 HTML 块元素,要么检测浏览器宽度并通过 JavaScript 完成。除了在小屏幕上隐藏内容外,我们还可以在我们的默认样式表(对于大屏幕)中隐藏内容,这些内容应该只在移动版本或较小的设备上可用。例如,当我们隐藏主要内容时,我们可以用导航到该内容或完全不同的导航结构来替换它们。
注意我们visibility: hidden这里没有用到;这只是隐藏了内容(尽管它仍然存在),而display属性完全摆脱了它。对于较小的设备,不需要在页面上保留标记——它只会占用资源,甚至可能导致不必要的滚动或破坏布局。

这是我们的标记:
在下面的默认样式表中,我们隐藏了侧边栏内容的链接。因为我们的屏幕足够大,我们可以在页面加载时显示这些内容。
这是 * style.css* (默认)内容:
现在,我们隐藏两个侧边栏(如下)并显示这些内容的链接。作为替代方案,链接可以调用 JavaScript 以取消display: none单击时的内容,并且可以在 CSS 中重新对齐侧边栏以浮动在内容下方(或以其他合理的方式)。
这里是 * mobile.css*(更简单的)内容:
凭借轻松显示和隐藏内容、重新排列布局元素以及自动调整图像、表单元素等的能力,可以转换设计以适应各种屏幕尺寸和设备类型。随着屏幕变小,重新排列元素以适应移动指南;例如,使用脚本或备用样式表来增加空白或替换移动设备上的图像导航源以获得更好的可用性(图标在较小的屏幕上更有用)。
触摸屏与光标 #
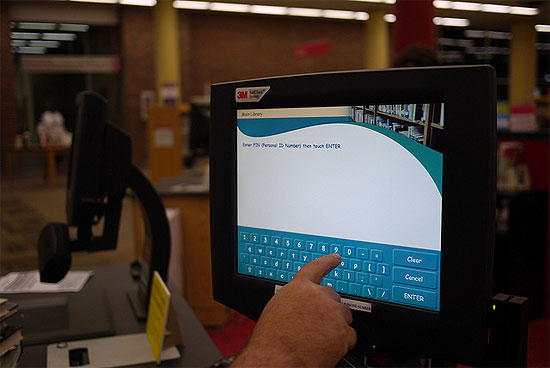
触摸屏正变得越来越流行。假设较小的设备更有可能获得触摸屏功能很容易,但不要那么快。目前触摸屏主要用于小型设备,但市场上的许多笔记本电脑和台式机也具有触摸屏功能。例如,HP Touchsmart tm2t 是一款带有传统键盘和鼠标的基本触摸屏笔记本电脑,可以转换为平板电脑。

与纯粹基于光标的交互相比,触摸屏显然具有不同的设计准则,并且两者也具有不同的功能。幸运的是,为两者设计工作并不需要太多的努力。由于没有光标,触摸屏无法显示 CSS 悬停;一旦用户触摸屏幕,他们就会点击。所以,不要依赖 CSS 悬停来定义链接;它们应被视为仅适用于基于光标的设备的附加功能。
查看文章“为触摸屏设计”以获得更多想法。其中的许多设计建议最适合触摸屏,但它们也不一定会损害基于光标的可用性。例如,页面右侧的子导航对触屏用户来说会更友好,因为大多数人都是惯用右手的;因此,他们在左手拿着设备时不会意外碰撞或刷导航。这对光标用户没有什么影响,所以我们不妨在这种情况下遵循触摸屏设计指南。更多此类指南可以从基于触摸屏的可用性中得出。
响应式网页设计展示 #
下面我们有一些当今实践中的响应式 Web 设计示例。对于其中许多网站,结构和风格的变化比提供的成对屏幕截图中显示的要多。许多人为各种浏览器提供了多种解决方案,有些甚至可以动态调整元素的大小,而无需特定的浏览器尺寸。访问其中的每一个,并调整您的浏览器大小或更改设备以查看它们的运行情况。
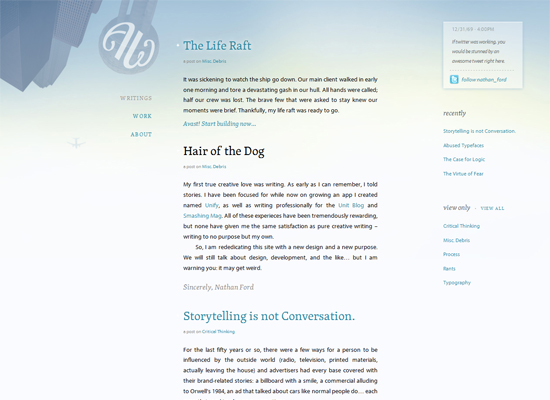
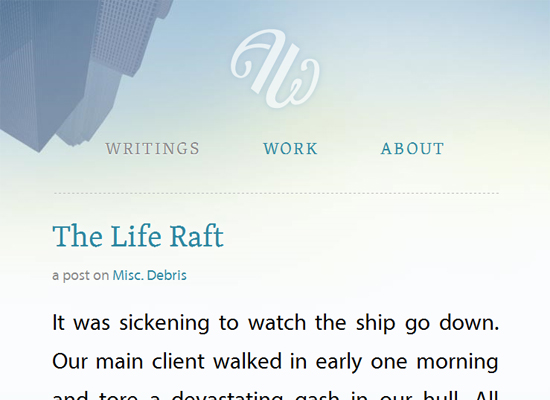
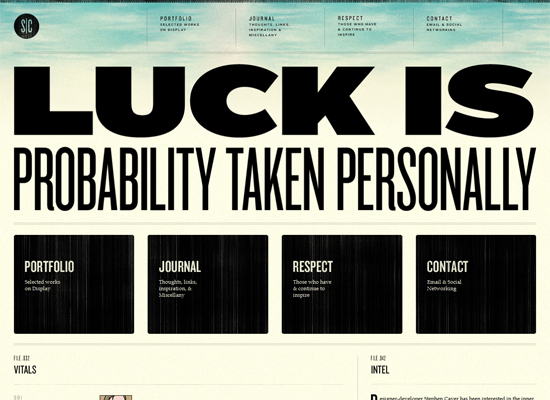
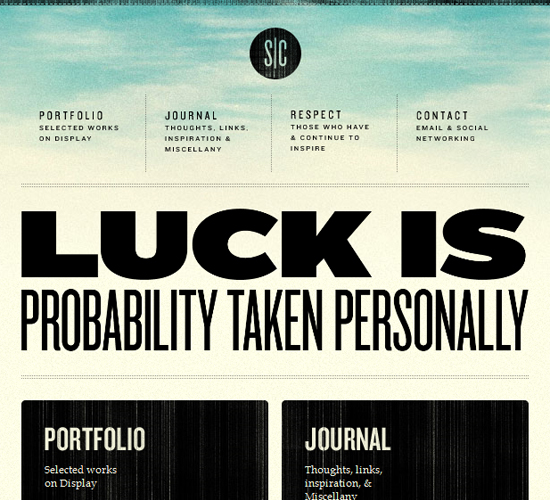
Art Equals Work 是响应式网页设计的一个简单但很好的例子。下面的第一个屏幕截图是标准计算机屏幕尺寸的视图。按照传统标准,该网站在浏览器宽度方面是灵活的,但是一旦浏览器变得太窄或切换到屏幕较小的设备,布局就会切换到更易读和用户友好的格式。侧边栏消失,导航到顶部,文本被放大,便于垂直阅读。


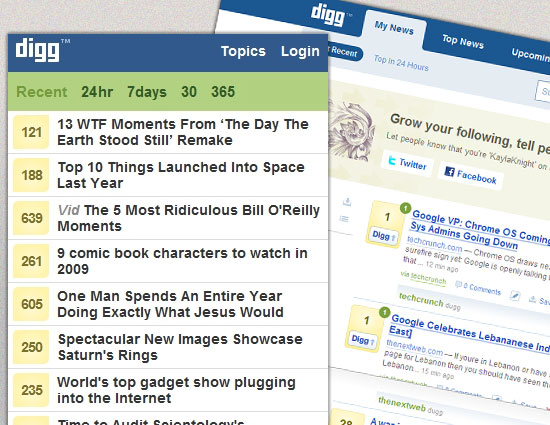
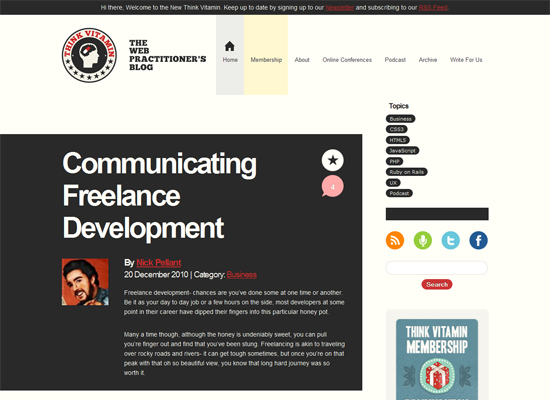
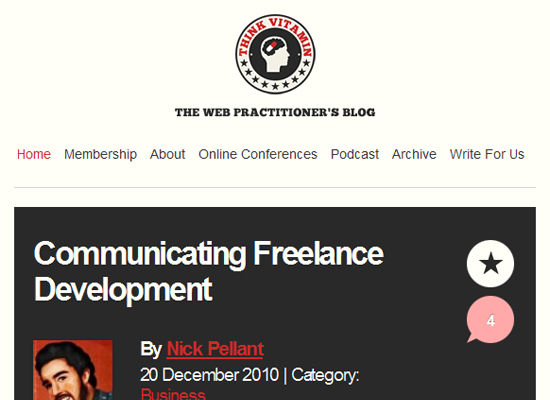
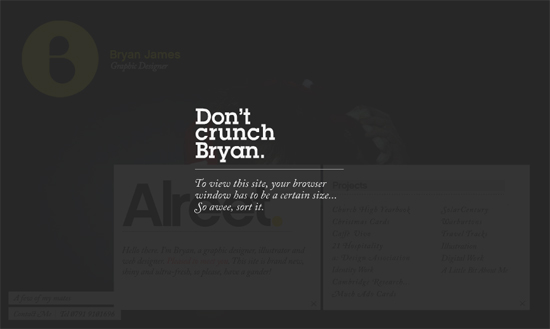
对于 Think Vitamin,我们看到了类似的方法。在较小的屏幕或浏览器上,侧边栏和顶部栏被移除,导航简化并直接移动到内容上方,徽标也是如此。徽标保持其一般外观,但经过修改以实现更垂直的方向,标语位于主图标下方。大屏幕上内容周围的空白空间也更加宽敞和有趣,而在小屏幕上出于实用目的而简化了。


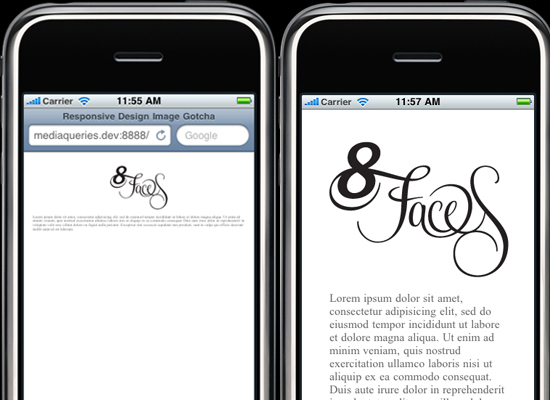
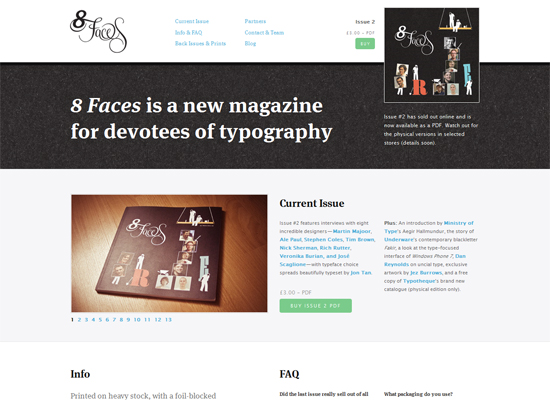
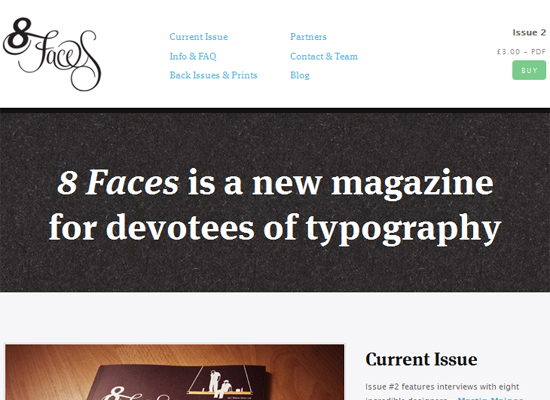
8 Faces 的网站设计非常灵活,可以使用标准的上网本或平板设备,并且在更宽的屏幕或扩展的浏览器上查看时,内容数量和布局宽度都会有所扩展。在较窄的屏幕上查看时,右边的专题被剪掉,下面的内容被缩短并重新排列,只留下基本信息。


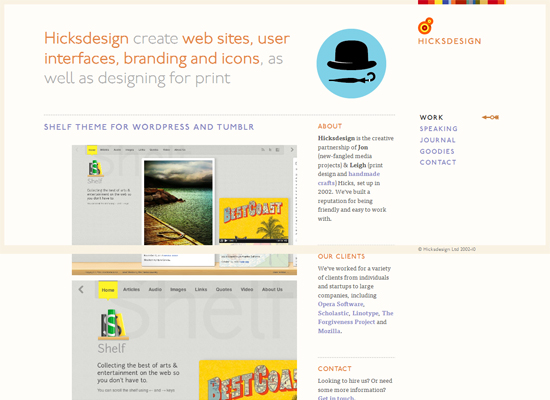
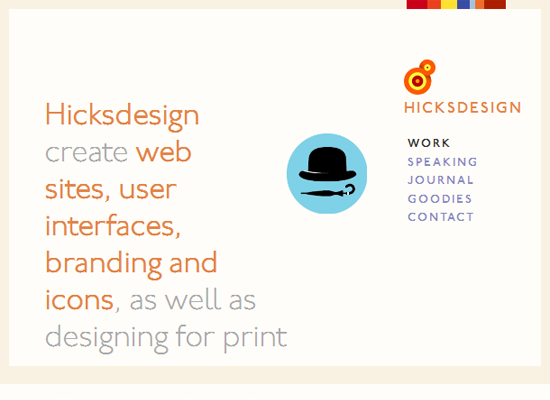
在使用最大化浏览器的传统计算机屏幕上查看时,Hicksdesign 网站具有三栏。当宽度最小化时,设计采用了新的布局:右侧的第三列重新排列在第二列之上,徽标移动到介绍性文本旁边。因此,对于较小的尺寸,不需要删除任何内容。对于更窄的屏幕和浏览器宽度,侧边内容被完全删除,简化版本被移到顶部。最后,字体大小随屏幕和浏览器宽度而变化;随着浏览器变窄,整个字体大小变小并保持成比例。


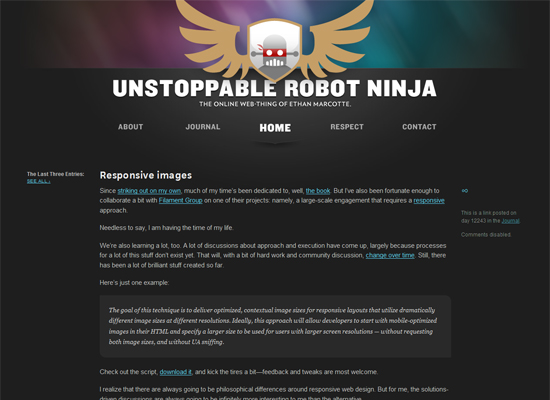
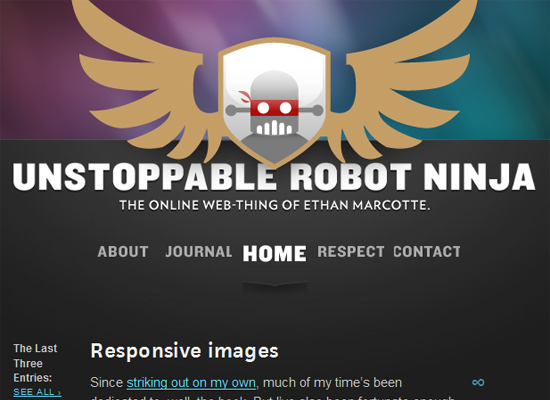
这是灵活图像的一个很好的例子。此设计中的图像会在某些“断点”后自动调整大小,但在这些宽度变化之间,只有侧边距和多余的空白区域会发生变化。在较小的屏幕和最小化的浏览器上,导航会简化,顶部的导航栏会消失。在设计的最小版本中,导航简化为一个下拉菜单,非常适合在不牺牲关键导航链接的情况下节省空间。


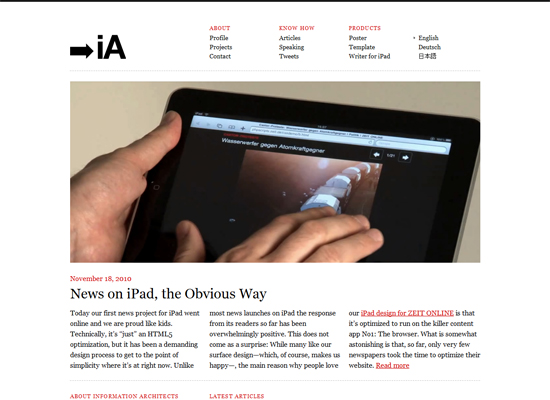
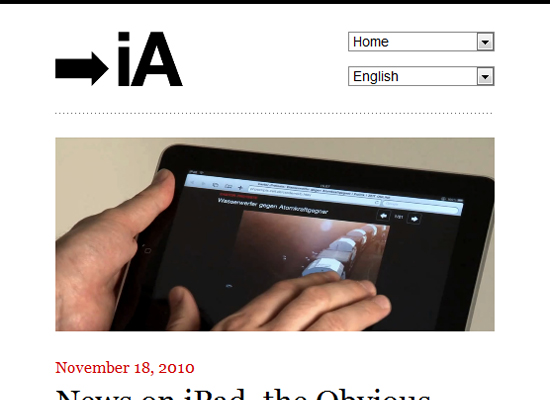
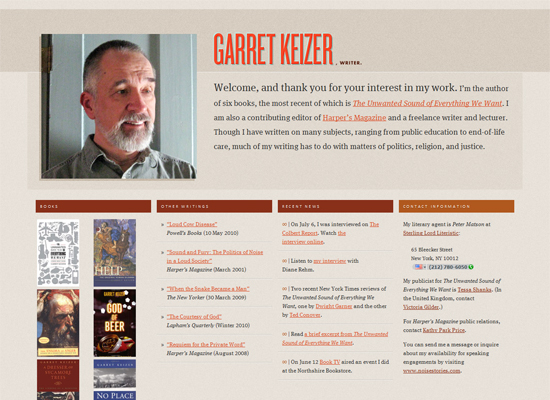
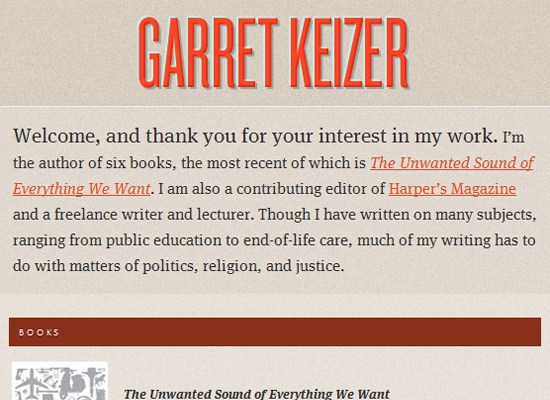
Garret Keizer 的网站在更宽的浏览器和更大的屏幕上完全灵活:照片、徽标和其他图像按比例调整大小,标题和文本块区域也是如此。在某些情况下,某些文本的字体大小会发生变化,并且会随着屏幕或浏览器变窄而变小。在某个断点之后,布局变成了我们在下面的第二张截图中看到的样子,带有一个简单的徽标、介绍性文字和剩余内容的简单垂直结构。


通过四个内容相对较多的列,很容易看出在较小的设备上查看时如何轻松压缩此处的内容。但是,由于柱子易于组织,我们也可以在需要时非常简单地折叠它们,并且当空间不允许合理的水平跨度时,我们可以将它们垂直堆叠。当浏览器最小化或用户使用较小的设备时,列首先折叠成两列,然后再折叠成一列。同样,断点的水平线也会改变宽度,而不会改变每行标题文本的大小或样式。


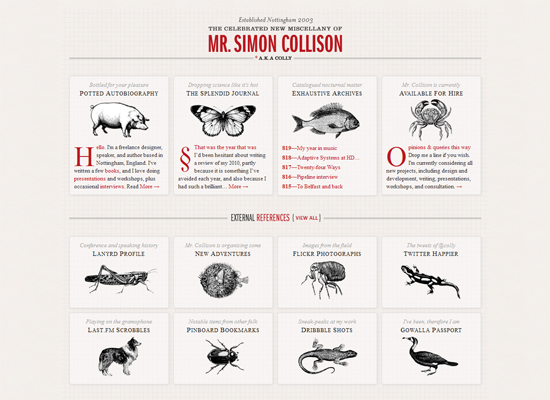
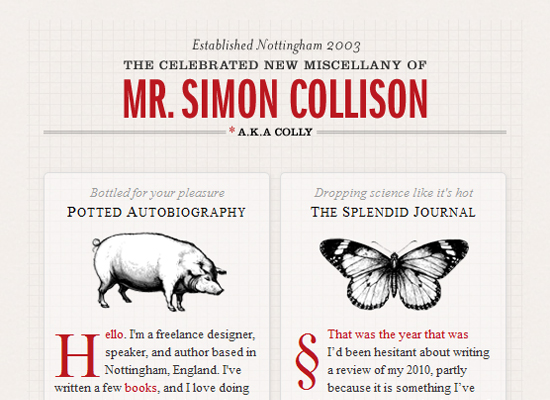
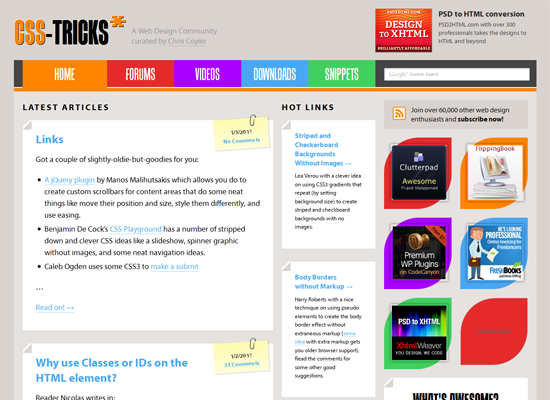
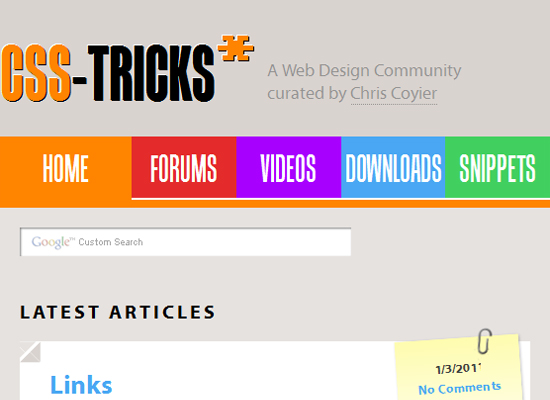
在 CSS Tricks 网站上,与许多其他可折叠 Web 设计一样,当屏幕或浏览器变得太窄时,带有过多内容的侧边栏最先脱落。在这个特定的网站上,左边的中间栏或第一个侧边栏是第一个消失的;当浏览器变得更窄时,带有广告和网站附加功能的侧边栏也是如此。最终,设计离开了帖子,在导航和徽标周围使用更少的空白空间,并将搜索栏移动到导航下方。其余的布局和设计由于其简单性而尽可能灵活。


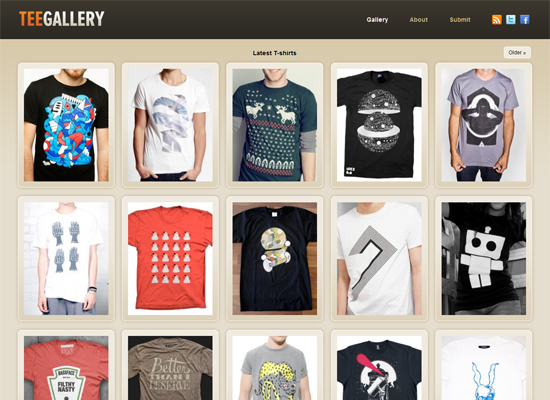
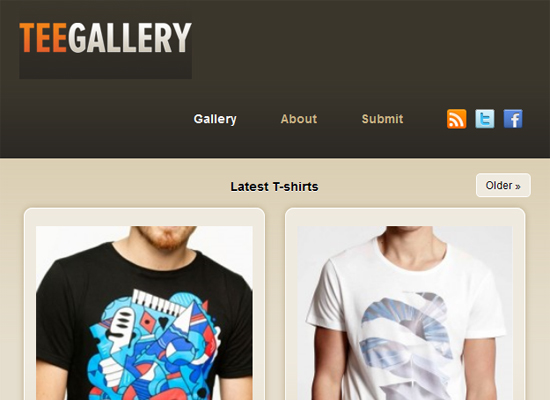
可以看到,这里的主要导航是 T 恤设计的简单布局,垂直和水平跨越屏幕。随着浏览器或屏幕变小,列会折叠并移到下方。当布局受到压力时,这会在每个断点发生,但在断点之间,图像的大小只会按比例变化。这在设计中保持平衡,同时确保任何图像(对网站至关重要)不会变得太小以至于无法使用。


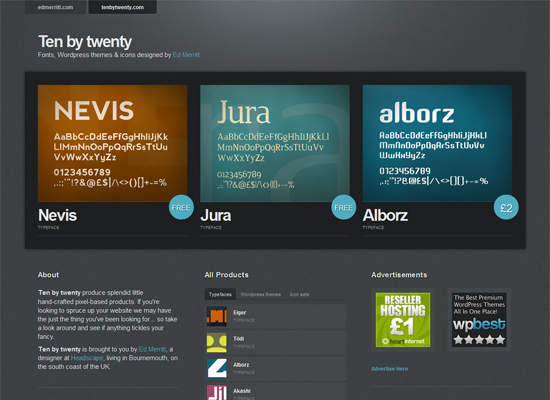
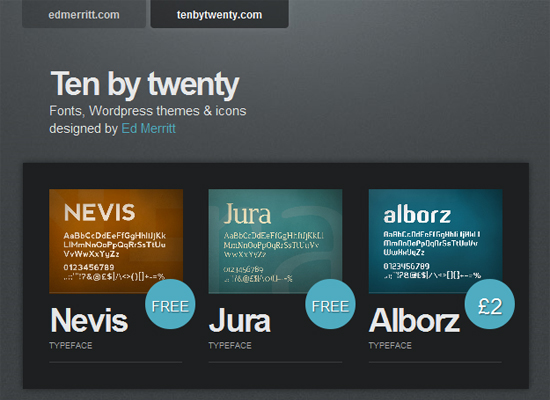
十乘二十是另一种设计,它在某些断点之后根本不改变布局结构,而是通过使所有内容完全灵活并自动调整大小来简化响应式网页设计,无论屏幕或浏览器宽度如何。一段时间后,设计确实有点压力,并且可以从内容的重新安排中受益。但总的来说,图像大小调整和灵活的内容空间允许一个相当简单的解决方案,以适应各种屏幕尺寸。


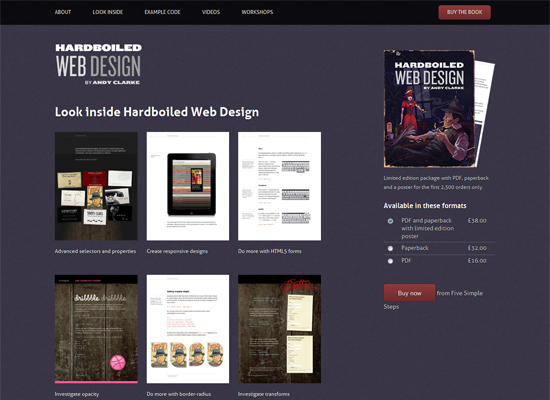
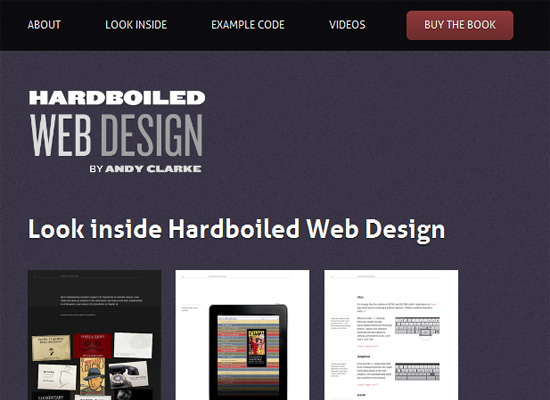
在宽屏幕和浏览器上,这个设计简单的网站上的所有内容都很好地组织成列、侧边栏和简单的顶部导航。这是一个相当标准和有效的布局。在较小的屏幕上,侧边栏是第一个下降的,其内容被移到图书预览和基本信息下方。由于空间有限,这种设计保留了其重要的层次结构。在较宽的屏幕上,我们会从左到右看,而在较窄的屏幕上,我们倾向于从上到下看。右侧的内容移动到将出现在左侧的更宽屏幕上的内容下方。最终,当水平空间被完全限制时,导航被简化并垂直堆叠,并去除了一些重复或无关紧要的元素。


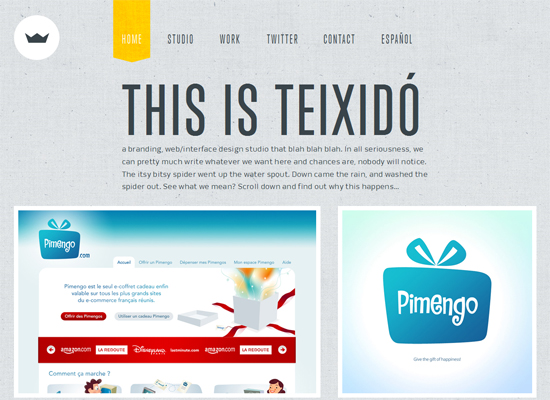
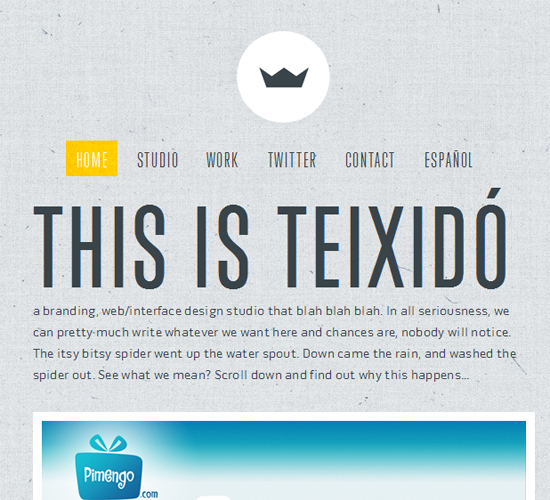
这种设计具有复杂的布局,看起来受到印刷风格的启发。当在标准的宽电脑屏幕上查看时,更多的作品集会在页面上呈现并水平跨越。当一个人向下移动页面时,更多的图形和图像跨越空间。在较小的屏幕上,作品集被缩减为一个,然后最终完全被排除在很小的屏幕和狭窄的浏览器上。下面的可视化会折叠成更少的列和更多的行,而且,对于非常小的屏幕,有些则完全消失了。这个设计展示了一种创造性和智能的方式,可以让一个不常见的布局响应式地工作。


此设计分为三个主要阶段,在这三个阶段中,设计和布局折叠成更用户友好的形式,具体取决于屏幕或浏览器的宽度。主图像(特征类型)通过灵活的图像方法按比例缩放。每个“布局结构”都是完全灵活的,直到它达到一个断点,此时布局切换到更可用且水平空间更少的东西。底部的四列最终折叠成两列,徽标移动到导航上方,而下方的导航列相互顶部或下方移动。在设计最窄的阶段,导航被超级简化,一些无关紧要的内容被干脆删掉了。


这种布局根本没有改变;没有内容被删除或重新排列;并且文本大小也不会改变。相反,无论水平和垂直空间发生什么变化,这种设计都保持其原始形式。相反,它会自动调整标题图像和导航图像的大小。白色空间、边距和填充也很灵活,随着设计的扩展和收缩提供更多空间。


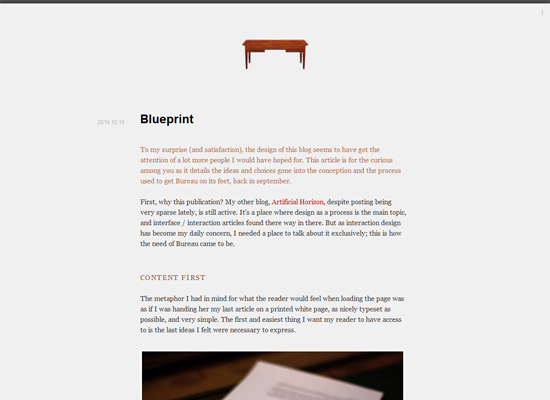
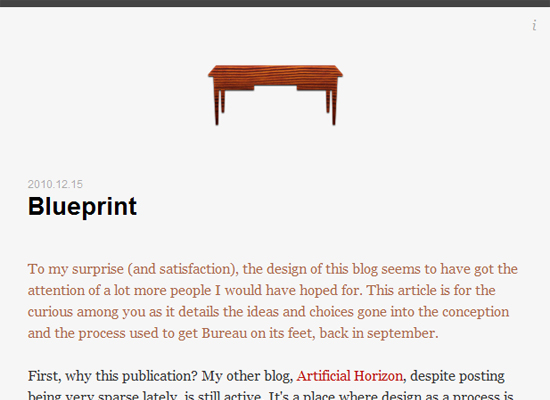
这可能是本次展示中响应式 Web 设计中最简单的示例,但也是用途最广泛的示例之一。布局中唯一随浏览器宽度变化的部分是博客文章的日期,它会移动到文章标题上方或侧面,具体取决于可用的水平空间。除此之外,唯一改变的是内容区域的宽度和左右的边距空间。一切都居中,因此无论屏幕或浏览器宽度如何,都能保持平衡感。由于这种设计的简单性,浏览器和屏幕宽度之间的切换既快捷又简单。


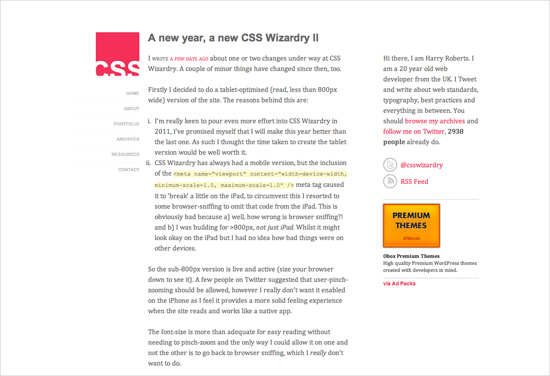
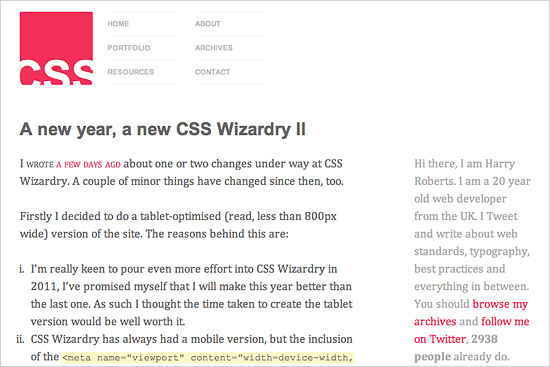
Harry Roberts 表明响应式设计也可以有相当不起眼的用途。如果用户的视口很大,则网站会显示三列,导航菜单浮动在左侧。对于视口在 481px 和 800px 之间的用户,会显示一个窄版本:导航跳到网站顶部,留下内容列和侧边栏的区域。最后,iPhone 视图显示内容区域下方的侧边栏。Harry 还在他的文章“媒体查询,比你想象的更方便”中写了一篇关于他添加到样式表中的 CSS 样式的详细文章。几个简单的 CSS 调整如何改善网站在各种设备上的外观的一个很好的例子。




结论 #
我们确实进入了网页设计和开发的新时代。现在可用的选项太多了,未来也会有太多的选项继续为每个屏幕尺寸、设备和技术进步调整和创建定制解决方案。我们宁愿从今天开始一个新时代:现在就创建面向未来的网站。了解如何使设计响应用户不需要太多的学习,而且它肯定比学习如何为每个可用的设备正确设计和编码要少得多压力和更有效率。
响应式网页设计和上面讨论的技术并不是应对不断变化的移动世界的最终答案。响应式网页设计只是一个概念,如果正确实施可以改善用户体验,但不能完全解决每个用户、设备和平台的问题。随着未来几年技术的发展,我们将需要不断地使用新的设备、分辨率和技术来不断改善用户体验。
除了让我们免于沮丧之外,响应式网页设计也最适合用户。每个定制解决方案都能带来更好的用户体验。通过响应式 Web 设计,我们可以在更广泛的设备上为更广泛的用户创建自定义解决方案。一个网站也可以为使用旧笔记本电脑或设备的人量身定制,就像它可以为周围最流行的小工具上的绝大多数人量身定制一样,同样也可以为现在和多年来拥有最先进小工具的少数用户量身定制。来。响应式网页设计为每个人创造了出色的定制体验。作为网页设计师,无论如何,我们每天都在为每个项目努力,对吧?
响应式网页设计的更多资源 #
- 使用启发式方法设计响应式 Web
- 使用 CSS3 媒体查询的灵活布局示例,Zoe Mickley Gillenwater
- The Big Web Show #9:响应式网页设计,5by5 Studios
- 如何使用 CSS3 媒体查询来创建您网站的移动版本,Smashing Magazine
- 应用:自适应 CSS 和响应式设计的快速原型设计,ProtoFluid
- 手工 CSS:更多防弹网页设计,Dan Cederholm(印刷书籍)
- 灵活的网络书,Zoe Mickley Gillenwater(印刷书)
延伸阅读 #
via https://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/