谷歌一直推荐响应式网页设计 (RWD),尤其是在 2015 年 4 月 21 日推出重大更新之后,该更新将适合移动设备的网站排名更高。
它没有在更新中指定您必须使用响应式设计,只是说明网站可以在移动设备上访问,并具有良好的用户体验和性能。
考虑到这一点,让我们来看看自适应与响应式设计在性能和 UX 设计方面的优缺点。
自移动兴起以来,我们看到的最大争论之一是,您应该选择开发响应式、自适应网页设计 (AWD) 还是独立的移动网站(具有自己的 m. URL)。出于本次讨论的目的,我们将省略独立的移动网站,因为它似乎是设计师和企业最不喜欢的解决方案,因为它们必须单独创建(这会产生更多的前期成本和维护成本)。
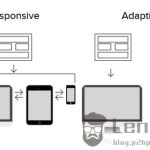
自适应和响应式设计有什么区别?
那么首先,响应式设计和自适应设计之间的主要区别是什么?
响应式与自适应网站设计
简而言之,无论目标 xdevice 是什么,响应式都是流畅的,并且可以适应屏幕的大小。响应式使用CSS 媒体查询来根据目标设备更改样式,例如显示类型、宽度、高度等,响应式网站只需其中一项即可适应不同的屏幕尺寸。
另一方面,自适应设计使用基于断点的静态布局,这些断点一旦开始加载就不会响应。

自适应可以检测屏幕尺寸并为其加载适当的布局——通常你会为六种常见的屏幕宽度设计一个自适应站点:
- 320
- 480
- 760
- 960
- 1200
- 1600。
从表面上看,自适应似乎需要更多的工作,因为您必须设计至少六个宽度的布局。但是,响应性可能会更加复杂,因为媒体查询的不当使用(或实际上根本不使用它们)会导致显示和性能问题。
编者按:在UXPin 中,可以使用各种断点。如果您想和他们一起玩,请开始免费试用。
特别是后者在过去几年中引起了很多讨论,因为许多网站提供完整的桌面模型,即使它没有加载到移动设备上,也会大大降低网站速度。为了解决这个问题,你可以使用媒体查询——但是会有一些权衡,因为响应式网站永远不会像专用的移动网站那样快。
为什么要使用自适应网页设计?
自适应对于改造现有网站以使其更适合移动电话很有用。这使您可以控制特定的多个视口的设计和 Web 开发。您选择设计的视口数量完全取决于您、您的公司和您的总体预算。但是,它确实为您提供了一定程度的控制(例如对内容和布局),而使用响应式设计则不一定具有这些控制权。

通常,您将从设计低分辨率视口开始,然后逐步确保 UI 设计不会受到内容的限制,并且不会丢失可用性。
如前所述,设计六种分辨率是标准的。但是,您可以通过查看最常用设备的 Web 分析然后针对这些视口进行设计来做出更明智的决定。
如果您想从头开始设计一个自适应网站,那也没关系。通过设计最低分辨率重新开始,然后逐步提高。然后,您可以使用媒体查询来扩展布局以获得更高分辨率的视口。但是,如果您为不同的屏幕尺寸进行 UI 设计,您可能会发现在将窗口调整为更小或更大的设备屏幕时,这会导致布局“跳跃”。
设计和开发可适应多个视口的站点可能是额外的工作,因此它通常用于改造。
为什么要使用响应式网页设计?
大多数新网站现在都使用响应式,这对于经验不足的设计师和开发人员来说变得更容易,这要归功于可通过 WordPress、Joomla 和 Drupal 等 CMS 系统访问的主题。
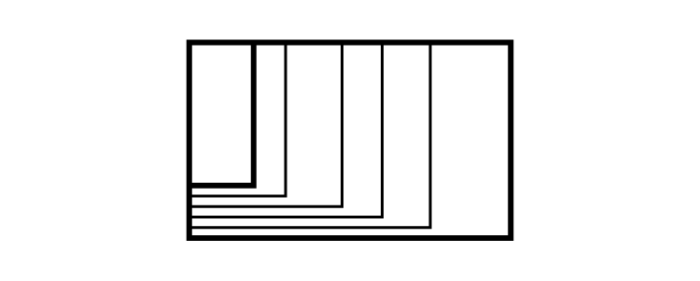
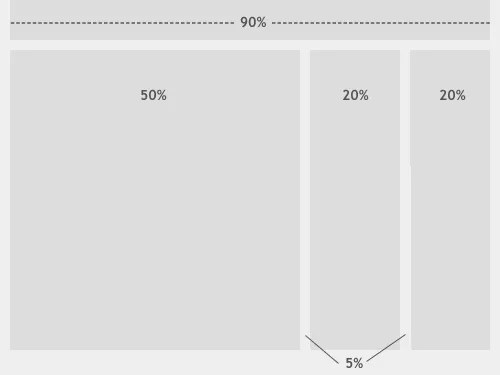
响应式提供的控制不如自适应式多,但构建和维护所需的工作量要少得多。响应式布局也是流畅的,虽然自适应可以并且确实使用百分比来在缩放时提供更流畅的感觉,但当调整窗口大小时,这些会再次导致跳跃。例如,在下图中,显示了一个流畅的布局,设计师使用百分比宽度,以便为每个用户调整视图。

图片来源:粉碎杂志
使用响应式,您将在设计时考虑到所有布局,这当然会混淆流程并使其变得非常复杂。这意味着您应该专注于为中等分辨率创建视口,然后您可以稍后使用媒体查询来调整低分辨率和高分辨率。
因此,从本质上讲,对于新项目使用响应式通常更好,而对于改造使用自适应。
需要考虑的因素
如前所述,响应式站点在站点速度方面可能会受到影响(如果未正确实施)。
响应式还需要更多的编码方式,以确保站点适合访问它的每个屏幕。但是,额外的工作是有争议的(与自适应设计相比),因为自适应设计要求您为每个布局开发和维护单独的 HTML 和 CSS 代码。修改自适应网站也更加复杂,因为您可能必须确保在实施时一切仍在网站范围内(例如 SEO、内容和链接)。
当然,您还应该考虑用户体验。因为响应式本质上是随机播放内容以流畅地适应设备窗口,所以您需要特别注意设计的视觉层次结构,因为它会四处移动。
根据 Nielsen Norman Group的说法,“响应式设计通常会变成解决一个难题——如何重新组织较大页面上的元素以适应更瘦、更长的页面,反之亦然。但是,确保元素适合页面是不够的。要使响应式设计成功,该设计还必须在所有屏幕分辨率和尺寸下都可用。”
因此,无论您决定使用哪种技术,都没有捷径可走——两者都需要创建一个基本上一刀切的网站所带来的工作。响应式有一点优势,因为您不会在未来需要花费大量时间进行站点维护。
决策——响应式设计与自适应设计
归根结底,无论您采用何种设计技术,关键是首先考虑您的受众。一旦您确切地知道他们是谁以及他们倾向于使用什么类型的设备访问网站,那么在涉及不同的布局、内容等时,就可以更容易地在设计时考虑到他们。

归根结底,无论您采用何种设计技术,关键是首先考虑您的受众。一旦您确切地知道他们是谁以及他们倾向于使用什么类型的设备访问网站,那么在涉及不同的布局、内容等时,就可以更容易地在设计时考虑到他们。
它还很大程度上取决于您是否有一个现有的网站可以使用,或者您是从头开始。响应式设计已成为首选设计技术,据认为现在大约 1/8 的网站使用响应式(而几乎没有关于有多少使用自适应的数据)。响应式网站的采用率也在快速增长,几乎达到了与独立移动网站相同的水平。
考虑到所有这些,可以肯定地说,响应式通常是首选技术,如果仅仅是因为自适应设计需要正在进行的工作的话。
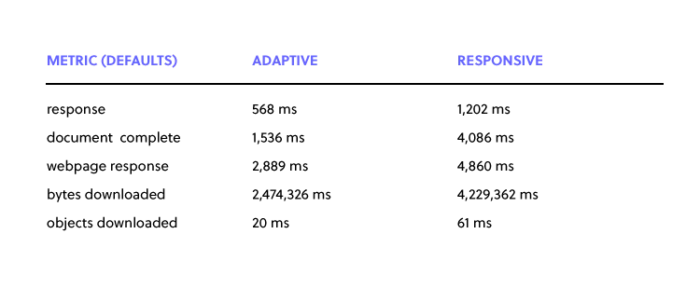
但是,根据Catchpoint 进行的一项测试,如果客户或公司有预算,那么自适应可能是更好的选择。他们在 WordPress 中构建了两个网页,一个使用标准的 WP TwentyFourteen 响应式主题,另一个使用名为 Wiziapp 的插件。
该插件根据用户访问网页的设备为用户提供移动主题,还提供高级配置选项,以便您可以进一步简化流程。
加载时间的结果不言自明:

应该指出的是,根本没有进行任何优化,但这确实表明响应式站点正在下载台式计算机所需的所有内容。所以开箱即用,主题根本没有提供非常好的性能。
同样,这可以使用媒体查询来克服,但上面的例子很好地说明了为什么响应式用户体验设计——虽然是一种流行的选择——并不总是最适合智能手机。但是,在出现更好的东西之前,除了学习如何正确编码和实现一个出色的响应式站点之外,很难知道我们能做些什么。
那么结论呢?
响应式设计将继续流行,但这可能是因为我们还没有找到合适的解决方案来解决自适应要求的大量维护。尽管网络显然喜欢响应式,但自适应网页设计并没有消亡,所以有可能——至少在理论上——我们会看到一些改进的出现,这将把响应式网页设计从水中吹走。
在 UXPin 中设计 UI
如果您想开始模拟您自己的自适应用户界面设计,您可以使用 UXPin 来实现。协作平台带有预设和自定义断点。完成后,激活 Spec Mode 以自动将您的设计移交给开发人员。
via https://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/