随着越来越多的移动设备访问互联网,仅仅在计算机屏幕上看起来不错的静态网站设计已经不够了。
更不用说,在进行设计时,您还必须考虑平板电脑、二合一笔记本电脑以及具有不同屏幕尺寸的不同智能手机型号。
匆忙?将此文章另存为 PDF。
厌倦了滚动?下载 PDF 版本,以便于离线阅读和与同事共享。
因此,将您的内容拍打成一列并称之为退出并不会削减它。
通过响应式网页设计,您可以确保您的网站在手机、平板电脑、笔记本电脑和台式机屏幕上看起来最好。
用户体验的改善意味着更高的转化率和业务增长。
本指南将为您提供有关响应式网站设计的所有信息,包括定义、分步演练、示例等。
查看我们的响应式网页设计视频指南:
什么是响应式网页设计?
响应式设计是一种网页设计方法,可让您的网页内容适应各种设备的不同屏幕和窗口大小。
例如,您的内容可能会在桌面屏幕上分成不同的列,因为它们的宽度足以容纳该设计。
如果您在移动设备上将内容分成多个列,用户将难以阅读和互动。
响应式设计可以根据屏幕尺寸将内容和设计的多个独立布局交付到不同的设备。
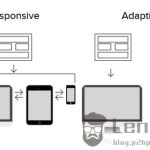
响应式网页设计与自适应设计
响应式设计和自适应设计的区别在于响应式设计适应了单页版本的渲染。相比之下,自适应设计提供了同一页面的多个完全不同的版本。

它们都是重要的网页设计趋势 ,可帮助网站管理员控制其网站在不同屏幕上的外观,但方法不同。
使用响应式设计,用户将通过他们的浏览器访问相同的基本文件,而不管设备如何,但CSS 代码将控制布局并根据屏幕大小进行不同的呈现。通过自适应设计,有一个脚本可以检查屏幕大小,然后访问为该设备设计的模板。
为什么响应式设计很重要
如果您是网页设计、开发或博客的新手,您可能想知道为什么响应式设计首先很重要。
答案很简单。仅仅为单个设备设计已经不够了。移动网络流量已超过桌面,现在占网站流量的大部分,占比超过51%。

当超过一半的潜在访问者使用移动设备浏览互联网时,您不能只为他们提供专为桌面设计的页面。这将难以阅读和使用,并导致糟糕的用户体验。
但这还不是全部。移动设备上的用户也占搜索引擎访问量的大部分。

最后,在过去几年中,移动已成为最重要的广告渠道之一。即使在大流行后的市场中,移动广告支出也增长了 4.8%,达到 915.2 亿美元。
无论您选择在社交媒体上做广告还是使用YouTube SEO等有机方法,您的大部分流量都将来自移动用户。
如果您的目标网页没有针对移动设备进行优化且易于使用,您将无法最大限度地提高营销工作的投资回报率。糟糕的转化率将导致更少的潜在客户和浪费的广告支出。
WordPress网站是否响应?
WordPress 网站是否响应取决于您的 WP 网站的主题。WordPress 主题 相当于静态网站的模板,并控制内容的设计和布局。
如果您使用默认的 WordPress 主题,例如Twenty Twenty,则该设计是响应式的,但由于它是单列设计,因此在不同屏幕上查看时您可能不会意识到这一点。
如果您使用另一个 WordPress 主题,您可以通过比较它在不同设备上的外观或使用 Chrome 开发者工具来测试它是否响应。
响应式网页设计的基石
在本节中,我们将介绍响应式网站设计的基础及其不同的构建块。
CSS 和 HTML
响应式设计的基础是HTML 和 CSS的结合,这两种语言可以控制任何给定 Web 浏览器中页面的内容和布局。

HTML主要控制网页的结构、元素和内容。例如,要将图像添加到网站,您必须使用如下 HTML 代码:
<img src="image.gif" alt="image" class=”full-width-img”>您可以设置一个“类”或“id”,以后可以使用CSS 代码作为目标。
您还可以控制 HTML 中的主要属性,例如高度和宽度,但这不再被视为最佳实践。
相反,CSS用于编辑包含在 HTML 页面上的元素的设计和布局。CSS 代码可以包含在<style>HTML 文档的一部分中,或者作为单独的样式表文件。
例如,我们可以像这样在元素级别编辑所有 HTML 图像的宽度:
img {
width: 100%;
}或者我们可以通过在前面添加一个句点来定位特定的类“full-width-img”。
.full-width-img {
width: 100%;
}除了高度、宽度和颜色之外,您还可以控制设计。当您将 CSS 与一种称为媒体查询的技术结合使用时,像这样使用 CSS 可以使设计具有响应性。
媒体查询
媒体查询是 CSS3的基本部分,它允许您渲染内容以适应不同的因素,例如屏幕尺寸或分辨率。

它的工作方式与某些编程语言中的“if 子句”类似,主要是在执行适当的代码之前检查屏幕的视口是否 足够宽或太宽。
@media screen and (min-width: 780px) {
.full-width-img {
margin: auto;
width: 90%;
}如果屏幕至少有 780 像素宽,“full-width-img”类图像将占据屏幕的 90%,并自动以同样宽的边距居中。
流体布局
流畅的布局是现代响应式设计的重要组成部分。在过去的好日子里,你会为每个 HTML 元素设置一个静态值,比如 600 像素。
相反,流体布局依赖于动态值,例如视口宽度的百分比。

这种方法将根据屏幕大小动态增加或减少不同的容器元素大小。
弹性盒布局
虽然基于百分比的布局是流动的,但许多设计师和 Web 开发人员认为它不够动态或不够灵活。Flexbox 是一个 CSS 模块,被设计为一种更有效的方式来布局多个元素,即使容器内的内容大小未知。
弹性容器扩展项目以填充可用的可用空间或缩小它们以防止溢出。这些 flex 容器具有许多独特的属性,例如 justify-content,您无法使用常规 HTML 元素对其进行编辑。

这是一个复杂的话题,所以如果你想在你的设计中使用它,你应该阅读CSS Tricks 的 flexbox 指南。
响应式图像
响应式图像最基本的迭代遵循与流体布局相同的概念,使用动态单位来控制宽度或高度。我们之前介绍的示例 CSS 代码已经完成了这一点:
img {
width: 100%;
}% 单位近似于视口宽度或高度的单个百分比,并确保图像与屏幕保持成比例。
这种方法的问题是每个用户都必须下载完整尺寸的图像,即使在移动设备上也是如此。
要提供针对不同设备缩放的不同版本,您需要srcset在 img 标签中使用 HTML 属性,以指定多个可供选择的图像尺寸。
<img srcset="large-img.jpg 1024w,
middle-img.jpg 640w,
small-img.jpg 320w"
src="small.jpg"
/>WordPress 自动将此功能用于帖子或页面中包含的图像。
速度
当您尝试为您的网站创建响应式设计时,加载速度应该是重中之重。
在 2 秒内加载的页面的平均跳出率是 9%,而需要 5 秒的页面会导致 38% 的跳出率。
您的响应方法不能阻止或延迟您的页面的第一次渲染超过它需要的。
有几种方法可以使您的页面更快。优化图像、实现缓存、缩小、使用更高效的 CSS 布局、避免渲染阻塞 JS以及改进关键渲染路径都是您应该考虑的好主意。
Kinsta 客户可以通过使用直接内置于MyKinsta 仪表板的代码缩小功能获得一种快速简便的方法来完成此操作,使客户只需单击即可启用自动 CSS 和 JavaScript 缩小。
您也可以尝试为您的移动页面实施 Google AMP,但在我们的Google AMP 案例研究中,我们的移动潜在客户下降了高达 59%。
常见的响应断点
要使用媒体查询,您需要确定“响应式断点”或屏幕大小断点。断点是您使用媒体查询实现新 CSS 样式的屏幕宽度。
常见的屏幕尺寸
- 手机:360 x 640
- 手机:375 x 667
- 手机:360 x 720
- iPhone X:375 x 812
- 像素 2:411 x 731
- 平板电脑:768 x 1024
- 笔记本电脑:1366 x 768
- 高分辨率笔记本电脑或台式机:1920 x 1080
如果您选择移动优先的设计方法,以单列和较小的字体大小为基础,则不需要包含移动断点——除非您想针对特定模型优化设计。

因此,您可以创建一个只有两个断点的基本响应式设计,一个用于平板电脑,一个用于笔记本电脑和台式电脑。
Bootstrap 的响应式断点
作为最早也是最受欢迎的响应式框架之一,Bootstrap引领了对静态网页设计的攻击,并帮助将移动优先设计确立为行业标准。
结果,直到今天,许多设计师仍然遵循 Bootstrap 的屏幕宽度断点。

他们使用媒体查询来定位横向手机 (576px)、平板电脑 (768px)、笔记本电脑 (992px) 和超大桌面屏幕 (1200px)。
如何使您的网站具有响应性
现在您已经熟悉了构建块,是时候让您的网站具有响应性了。
设置您的媒体查询范围(响应断点)
根据您设计的独特需求设置您的媒体查询范围。例如,如果我们想在设计中遵循 Bootstrap 标准,我们将使用以下媒体查询:
- 纵向手机为 576px
- 768px 平板电脑
- 992px 用于笔记本电脑
- 大型设备为 1200 像素
使用百分比调整布局元素或创建 CSS 网格布局
第一步也是最重要的一步是根据媒体查询或屏幕断点为不同的布局元素设置不同的大小。
您拥有的布局容器的数量将取决于设计,但大多数网站都关注下面列出的元素:

使用移动优先的方法,您可以像这样设置主要布局元素的样式(无需对手机的基本样式进行媒体查询):
#wrapper {width:95%; margin: 0 auto; }
#header {width:100%; }
#content {width:100%; }
#sidebar {width:100%; }
#footer {width:100%; }
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) {
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) {
#wrapper {width:90%; margin: 0 auto; }
#content {width:70%; float:left; }
#sidebar {width:30%; float:right; }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
}
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) {
#wrapper {width:90%; margin: 0 auto; }
}在基于百分比的方法中,“float”属性控制元素将出现在屏幕的哪一侧、左侧或右侧。
如果您想超越基础并创建尖端的响应式设计,您需要熟悉 CSS flexbox 布局及其属性,如box-sizing 和flex。
需要为您的客户站点提供快速、安全且对开发人员友好的托管服务?Kinsta 在构建时考虑了 WordPress 开发人员,并提供了大量工具和强大的仪表板。查看我们的计划
实施响应式图像
如前所述,确保图像不会损坏的一种方法是仅对所有图片使用动态值。
img {
width: 100%;
}但这不会减少移动访问者访问您网站时的负载。
srcset当您将图像添加到页面时,请确保始终包含具有不同尺寸照片的内容。
手动执行此操作可能非常耗时,但使用WordPress 等 CMS时,它会在您上传媒体文件时自动发生。
网站文本的响应式排版
响应式网页设计的主要焦点是布局块、元素和媒体的响应性。文本通常被视为事后的想法。
但是对于真正的响应式设计,您还应该适当地调整字体大小以匹配屏幕大小。
最简单的方法是为 font-size 设置一个静态值,比如 22 px,并在每个媒体查询中调整它。

您可以同时定位多个文本元素,方法是使用逗号分隔每个元素。
@media (min-width: 992px) {
body, p, a, h4 {
font-size: 14px;
}
}测试响应性
首先,您想通过Google 的移动设备友好测试来测试您的网站是否适合移动设备。只需输入您网站的URL,然后单击“测试 URL”按钮即可获得结果。

如果获取您的网站需要一段时间,请不要担心。这并不能反映您的页面加载速度。
如果您按照本文中概述的步骤操作,则应该说您拥有一个适合移动设备的网站。
然后,您想使用Chrome 开发人员工具等工具在多种屏幕尺寸上测试您的网站。
在 Windows 计算机上按 CTRL + Shift + I 或在 Mac 上按 Command + Option + I 打开相关设备视图。从这里,您可以选择您选择的移动设备或平板电脑来测试您的设计的响应能力。

在完成此过程时,您需要回答几个问题。
- 布局是否调整到正确的列数?
- 内容是否适合不同屏幕上的布局元素和容器?
- 字体大小适合每个屏幕吗?
响应式设计的 CSS 单位和值
CSS 有绝对和相对测量单位。绝对长度单位的示例是 cm 或 px。相对单位或动态值取决于屏幕的大小和分辨率或根元素的字体大小。
PX vs EM vs REM vs Viewport Units 用于响应式设计
- PX – 单个像素
- EM – 基于元素字体大小的相对单位。
- REM – 基于元素字体大小的相对单位。
- VH, VW – 视口高度或宽度的百分比。
- % – 父元素的百分比。
新的网页设计师或开发人员可能应该坚持使用像素作为文本,因为它们是 CSS 中最直接的长度单位。
但是在设置图像和其他元素的宽度和最大宽度时,使用 % 是最好的解决方案。这种方法将确保组件适应每个设备的屏幕尺寸。
响应式设计示例
下面我们将介绍一些来自不同行业的响应式网页设计示例——并从他们的对错中学习。
1. 在线报纸:纽约时报

在桌面上,《纽约时报》的布局让您想起传统报纸,挤满了视觉效果和不同行和列的内容。每个类别的新闻似乎都有一个单独的列或行。
在移动端,它符合单列标准,还将菜单调整为手风琴格式,以便于使用。
2. 博客:不合格的艺术

Chris Guillebeau 的博客“不合格的艺术”十多年来一直很受欢迎。虽然该设计不是最前沿的,但它具有响应性,并将两列侧边栏和主要内容布局调整为移动设备上的单列设计。
3.电子商务:亚马逊

亚马逊之所以成为电子商务领域的全球领导者是有原因的,他们的用户界面在所有设备上都非常流畅。
他们的平板电脑布局只是删除了一些空白区域,并添加了一个可滚动的图标部分,以将更多内容放入较小的包中。
他们的移动布局将其集中在一个列中,专注于基本要素,例如最近的购买历史,而不是主页上的不同部分链接图标。
4. 视频网站:YouTube

移动设备、平板电脑和笔记本电脑上的 YouTube
YouTube主页设计的核心是与每个用户相关的灵活视频网格。在平板电脑上,每行的列数减少到三。在移动设备上,它被简化为单列设计。
移动版还将主菜单移至屏幕底部,更靠近智能手机用户的拇指。这个简单的举动改善了导航和用户体验。
5. 在线杂志:有线

Wired 的响应式网页设计方法专注于在所有较小的屏幕上实现单列布局,从平板电脑开始。
这是一个基本布局,但更容易吸引用户关注热门故事和他们的CTA 订阅。
概括
响应式网页设计有很多不同的元素。如果没有对 HTML 和 CSS 的基本了解,很容易出错。
但是通过熟悉不同的构建块、使用 Web 开发工具分析示例以及使用示例代码进行测试,您应该能够使您的网站响应式响应而不会出现任何重大问题。
如果这听起来难以实现,您可以随时聘请WordPress 开发人员,或者只是确保您的主题已经响应。
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 34 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
via https://kinsta.com/blog/responsive-web-design/