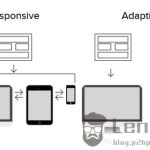
响应式设计和自适应设计有什么区别?
在各种设备上进行设计的两种方法是自适应设计和响应式设计。用最简单的术语来说,响应式设计利用一种布局并调整页面的内容、导航和元素以适应用户的屏幕。响应式设计将重新配置所有设计元素,无论是在台式机、笔记本电脑、平板电脑还是手机上查看。通过自适应设计,可以创建适应用户屏幕尺寸的不同固定布局。与更流畅的响应方法相反,自适应设计采用多种尺寸的固定设计。

现在大多数新网站都使用响应式设计。在设计响应式布局时,您必须考虑用户可能在其上查看的所有屏幕和设备。某些元素在大型桌面视图上可能会很好地工作和对齐,但如果您没有考虑较小的屏幕尺寸,则布局的调整大小会很差。

通过自适应设计,网站将检测用户的设备类型并调整正在使用的模板以适应该屏幕。这样做的好处是设计人员能够更好地控制元素和体验,并权衡为每种设备类型定制更耗时的过程。
“断点”是一个术语,通常用于指代自适应设计中使用的不同屏幕尺寸。例如,网站的登录页面将设计为在移动设备、平板电脑和台式机上查看。这些是 3 个断点,代表设计将如何适应。因此,您不必为精确的设备进行设计,但您可以针对特定设备组定位模板。
在决定方法时,关键是首先考虑您的受众,无论您选择哪种设计技术。一旦您确切地知道他们是谁以及他们倾向于使用哪些设备访问该网站,那么在设计内容和布局时考虑到这些用户就更容易了。您可能还会受到开发人员或客户施加的限制。例如,如果时间或预算紧张,响应式可能是更好的选择。
针对不同设备进行设计
数字产品设计在不断变化。新的进步一直在出现,影响用户的体验并改变行业。仅仅考虑不同的屏幕尺寸是不够的。我们必须考虑设备及其交互方式。从不同的操作系统及其本机功能到用户与设备交互的环境。所有这些都会影响用户体验设计的方式。
不同的设备根据上下文提供不同的服务。设计以跨设备保持相同的用户体验可能是一项具有挑战性的任务。使用设备的环境会影响设计决策。例如,平板电脑主要用于内容消费,而台式计算机通常用作更复杂的工作流程(如视频编辑或数据输入)的工具。为了为用户创造最佳体验,制定有效的策略非常重要。
幸运的是,在这个日益复杂的数字环境中,我们开发了不同的设计方法。设计师应该从了解受众和设备环境开始,然后运用这些不同的方法来实现最佳体验。
跨平台设计的注意事项
在设计数字产品时,考虑利用各种设备功能非常重要。移动设备能够利用 GPS、生物识别 ID、银行卡扫描和 QR 码读取等功能,这些功能可以极大地改善用户体验。
手势
移动设备和平板电脑允许用户以独特的方式与内容进行交互。捏合、缩放、在屏幕上滑动图像和强制触摸元素的能力使用户能够以一种新的方式与内容互动。一长串重复的内容在台式计算机上可能看起来很棒,但对于移动设备,允许用户一个一个地滑过轮播可能更有意义。考虑一个人手指的大小以及它如何转化为移动交互也很重要。UI 元素应该是舒适的可点击尺寸。如果用户难以选择或点击某个元素,则可能会导致令人沮丧的体验。
等级制度

在针对不同设备进行设计时,设计人员应始终查看布局层次结构。移动体验的空间有限。设计者希望确保关键消息在设备之间保持相同的突出性。询问页面最重要的操作是什么很重要。如果页面的号召性用语是一个注册按钮,请确保它在所有设备上保持突出。
导航
在设计跨设备导航时,遵循相关设备的约定非常重要。一致性对于确保用户在尝试学习新的导航范例时不会感到挑战很重要。
导航设计很复杂。值得庆幸的是,在设计用户体验时可以利用许多可重用的设计模式。没有一种模式一定比另一种更好。您在产品中使用的每种模式都必须在实施之前仔细考虑和测试。这可以确保您选择的导航模式适合您的产品,但更重要的是它适合您的用户。
无论是面包屑菜单、下拉菜单还是选项卡的形式,每个产品都需要有一个用户流,人们可以导航以实现他们的目标。由于设备之间的交互模式各不相同,因此这些设计模式可以帮助我们翻译跨体验的导航并保持一致性。

通过为您的导航元素使用适当且熟悉的副本,您的用户将在不同平台上与您的网站互动时感到更自在。当保持一致性并提高清晰度时,它会使导航更容易理解。
标签

标签是移动设备上常见的一种流行导航模式,它们可以在屏幕底部或顶部找到。优先考虑最重要或更常用的操作,因为水平空间有限,只能容纳这么多选项卡。
菜单图标
汉堡菜单经常出现在移动设备上,尽管它在桌面网络体验中也越来越受欢迎。汉堡菜单图标为 3 行,可以单击或点击以显示更多导航选项。
应该明智地使用此导航元素,并保留用于无法显示更详细菜单的情况,例如在移动设备上。使用汉堡包或其他菜单图标来隐藏导航操作会使它们不易被发现,并使用户不确定该去哪里。
结论
跨设备设计出色体验需要做很多工作。通过调整用户目标、内容策略和导航设计,您将能够创建用户会喜欢的连贯一致的用户体验。
via https://xd.adobe.com/ideas/process/ui-design/adaptive-design-vs-responsive-design/