在 Mac 上使用 Homebrew 升级到 PHP 8.2
使用 Homebrew 升级
首先确保 brew 是最新的:
brew update接下来,升级PHP。您可以使用内置的 php 配方,但我建议使用shivammathur/homebrew-php。
#正常升级
brew upgrade php#升级用shivammathur/homebrew-php
brew tap shivammathur/php
brew install shivammathur/php/php@8.2要在版本之间切换,请使用以下命令:
brew link --overwrite --force php@8.2您可以在存储库中阅读更多内容。
#下一步
通过运行检查当前版本php -v…
将ul+li 分两列显示(横向显示)的方法
方法1,使用DIV+CSS代码:
代码如下:
.mycode{ width:300px; height:74px; float:left;}
.mycode ul{ width:280px;}
.mycode li{ width:100px; float:left; display:block;}
</style>
<div>
<ul>
<li>ABC</li>
<li>ABC</li>
<li>ABC</li>
<li>ABC</li>
<li>ABC</li>
<li>ABC</li>
</ul>
</div>
方法2,直接使用CSS控制
代码如下:
.list{width:400px;overflow:hidden;zoom:1;border:1px solid #ccc}
缓存您的 CORS,以提高性能和利润
CORS 是许多 API 所必需的,但基本配置会产生大量额外请求,从而减慢每个浏览器 API 客户端的速度,并向您的后端发送不必要的流量。
这可能是传统 API 的问题,但在无服务器平台上会成为一个更大的问题,在无服务器平台上,您的账单通常直接与收到的请求数量挂钩,因此这很容易使您的 API 成本翻倍。
所有这些都是不必要的:它正在发生,因为您不知道缓存如何为 CORS 请求工作。让我们解决这个问题。…
重新理解 Web
本文是我最近在字节内部做的分享《重新理解 Web,才能迈向███》的第一章节
到底什么是 Web?要回答这个问题,需要先理解 Web 的三要素:
- Web Runtime
- 前端技术
- URL
1.1 Web Runtime
第一个核心要素是「Web Runtime」,基于 Web 的内容或应用,本质上都是一种用高度抽象的方式来实现、分发和运行的客户端软件,需要建立在一个非常 high level 的软件抽象层(abstraction layer)上,这个抽象层就是「Web Runtime」。
提供「Web Runtime」的客户端技术,可以分为这么四类:
- 传统浏览器:一种应用层的 Web 平台,在桌面平台上是主流,比如 Chrome、Safari、Edge
- PWA(Progressive Web App):基于 OS 层的
打造全屏体验
我们有能力轻松制作身临其境的全屏网站和应用程序,但与网络上的任何内容一样,有几种方法可以做到这一点。现在这一点尤其重要,因为越来越多的浏览器支持启动全屏的“已安装的网络应用程序”体验。
让你的应用程序或网站全屏显示#
用户或开发人员可以通过多种方式获得全屏 Web 应用程序。
- 请求浏览器进入全屏以响应用户手势。
- 将应用程序安装到主屏幕。
- 假装:自动隐藏地址栏。
将 Web 应用程序“转换”为桌面应用程序格式框架对比
如何从Angularjs 升级到 Angular
Author: AngularJS 官方
译者:philoenglish.com 团队
关键字: Angularjs Angular Angular1.x Angular2.x migration 迁移, 升级
这里的Angular是指Angular 2.x, 而AngularJS 是指AngularJS 1.x版本。 Angular (通常是指 "Angular 2+" 或 "Angular v2 及更高版本") 是一个基于 TypeScript 的 开源 Web 应用框架 由 Google
谷歌推出 AngularJS 升级工具,可快速迁移至 Angular
ngMigration Assistant 是一个易于使用的命令行实用程序,可扫描 AngularJS 应用程序并建议如何迁移到 Angular。

安装
globally 模式安装 ngma

运行
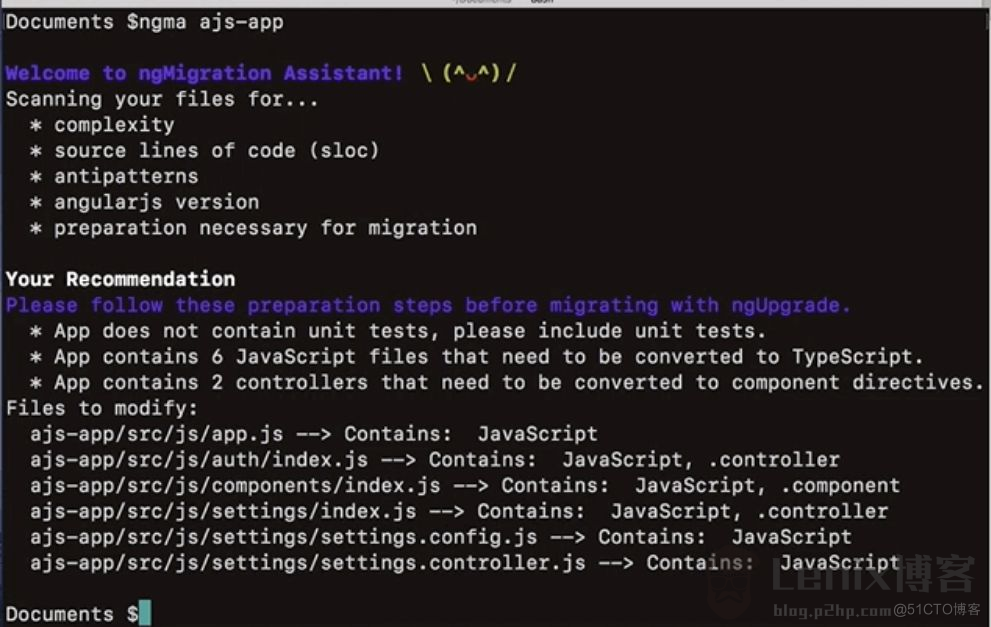
ngMigration Assistant 将扫描当前工作目录或输入目录
![]()
类: analysisTool
在提供的目录上分析,并返回选择哪个 Angular 迁移路径的建议。它着眼于复杂性、源代码行(sloc)、反模式、AngularJS 版本以及迁移所需的准备工作。它标识需要修改的文件以及准备应用程序进行升级的特定更改。
** 方法**
buildPathIgnoringGlobs() 通过使用 glob 删除与 ignore globs 匹配的文件来构建新的文件系统,并作为新文件系统的数组返回。
getGlobsFromGitignore() 将 .gitignore 文件解析为一组 globs 并将默认 globs 附加到数组中。从数组中过滤以 ! 开头的模式,因为 ! …
JavaScript:如何确定用户浏览器是否为 Chrome?
方法一.
要检查浏览器是否为Google Chrome,请尝试以下操作:
// please note,
// that IE11 now returns undefined again for window.chrome
// and new Opera 30 outputs true for window.chrome
// but needs to check if window.opr is not undefined
// and new IE
vtraveler commented on Mar 18, 2019
No description provided.