
在 Progressive Web Apps 中添加自定义安装按钮
前几天,我正在寻找一种在我的记事本应用程序中添加自定义“安装”按钮的方法,该应用程序本质上是一个渐进式 Web 应用程序 (PWA)。
介绍
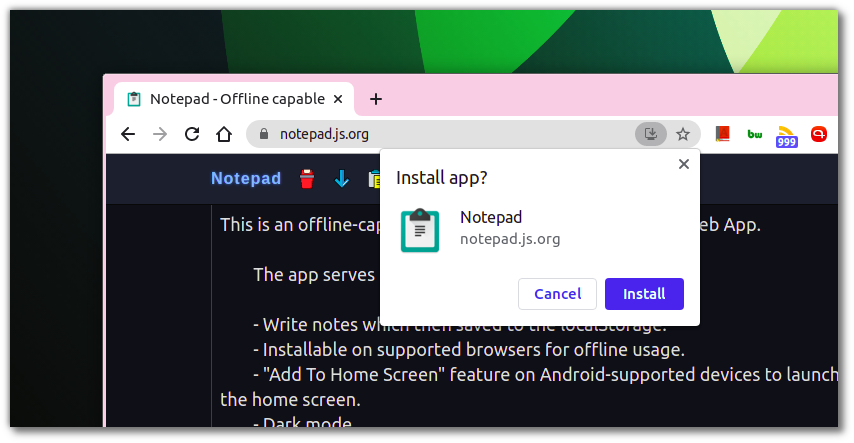
为了给你一个入门,当你打开一个 PWA 时,一个beforeinstallprompt事件会在支持的浏览器中被触发。触发此事件时,浏览器会像这样向用户显示安装弹出窗口。

然后,用户可以通过点击“安装”按钮或关闭弹出窗口来选择安装应用程序。那么,如果您想在用户关闭安装弹出窗口后再次提醒他们安装您的 PWA 怎么办?
为了解决这个问题,你可以做的是在你的应用程序本身的某个地方显示一个自定义的“安装”按钮,这将触发用户安装你的 PWA。
这也正是我在记事本PWA 中所做的。我是如何做到这一点的?继续阅读以了解如何操作。
您可能喜欢:检查 PWA 是否作为独立应用程序打开
vtraveler commented on Mar 18, 2019
No description provided.